android -------- Data Binding的使用 ( 四 )ListView
今天来说说DataBinding在列表ListView中的使用
主要分为两种,1: 基本的实体类 2:Observable 定义字段
listView布局文件
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/listview_demo7" android:layout_width="match_parent" android:layout_height="wrap_content" android:dividerHeight="5dp" android:divider="@color/colorAccent" ></ListView> </LinearLayout> </layout>
主要看item布局
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <import type="com.zhangqie.databinding.demo7.UserBean" /> <variable name="user" type="UserBean" /> <import type="com.zhangqie.databinding.demo7.UserObservableBean" /> <variable name="userObservableBean" type="UserObservableBean" /> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:descendantFocusability="blocksDescendants" android:orientation="horizontal"> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{`编号:` + user.userId }" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="@{`姓名:` +user.userName}" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{`年龄:` +user.userAge}" /> <!--表达式判断--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="@{`性别:` + (user.userSex == 1f ? `男` : `女`)}" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginRight="10dp" android:orientation="vertical"> <Button android:id="@+id/btn_update" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="修改数据" /> <Button android:id="@+id/btn_delete" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="删除数据" /> </LinearLayout> </LinearLayout> </layout>
实体类就不给了,几个字段就行
来看看adapter
public class ListViewAdapter extends BaseAdapter { private Context context; private List<UserBean> list; private LayoutInflater layoutInflater; public ListViewAdapter(List<UserBean> list, Context context) { this.list = list; this.context = context; this.layoutInflater = LayoutInflater.from(context); } @Override public int getCount() { return list.size(); } @Override public Object getItem(int i) { return list.get(i); } @Override public long getItemId(int i) { return i; } @Override public View getView(int position, View convertView, ViewGroup parent) { Item7MvvmBinding item7MvvmBinding; if (convertView == null){ //创建一个databinding item7MvvmBinding = DataBindingUtil.inflate(layoutInflater, R.layout.item7_mvvm,parent,false); //获取convertView convertView = item7MvvmBinding.getRoot(); }else { // //去除convertView中bangding的dataBinding item7MvvmBinding = DataBindingUtil.getBinding(convertView); } UserBean userBean = list.get(position); //绑定数据,这里的BR.user根据item布局文件中的变量声明来决定 item7MvvmBinding.setVariable(com.zhangqie.databinding.BR.user,userBean); item7MvvmBinding.btnUpdate.setOnClickListener(new OnBtnClickListener(1, userBean)); item7MvvmBinding.btnDelete.setOnClickListener(new OnBtnClickListener(2, position)); return convertView;//也可以直接item7MvvmBinding.getRoot()也行 } public class OnBtnClickListener implements View.OnClickListener{ private int stats;//1,修改;2,删除 private UserBean userBean; private int position; public OnBtnClickListener(int stats,UserBean userBean){ this.stats = stats; this.userBean = userBean; } public OnBtnClickListener(int stats, int position) { this.stats = stats; this.position = position; } @Override public void onClick(View view) { switch (stats){ case 1: userBean.setUserName("修改后的名字"); Toast.makeText(context,"1",Toast.LENGTH_LONG).show(); notifyDataSetChanged();//刷新数据 break; case 2: list.remove(position); notifyDataSetChanged(); break; } } } }
activity中
public class Demo7 extends AppCompatActivity { Demo7Binding demo7Binding; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); demo7Binding = DataBindingUtil.setContentView(this, R.layout.demo7); initView(); } private void initView(){ ListViewAdapter listViewAdapter = new ListViewAdapter(initData(),this); //demo7Binding.listviewDemo7.setAdapter(listViewAdapter);
//这是第二种 ListViewObservableAdapter listViewObservableAdapter = new ListViewObservableAdapter(initObservableData(),this); demo7Binding.listviewDemo7.setAdapter(listViewObservableAdapter); listViewAdapter.notifyDataSetChanged(); } //初始化测试数据 private List<UserBean> initData() { List<UserBean> list = new ArrayList<>(); for (int i = 1; i < 16; i++) { UserBean userBean = new UserBean(); userBean.setUserId(i); userBean.setUserName("切切心语"+i); userBean.setUserAge(18 + i); userBean.setUserSex(i % 2 == 0 ? 1 : 0); list.add(userBean); } return list; } //初始化测试数据 private List<UserObservableBean> initObservableData() { List<UserObservableBean> list = new ArrayList<>(); for (int i = 1; i < 16; i++) { UserObservableBean userBean = new UserObservableBean(); userBean.userId.set(i); userBean.userName.set("切切心语"+i); userBean.userAge.set(18 + i); userBean.userSex.set(i % 2 == 0 ? 1 : 0); list.add(userBean); } return list; } }
上面adapter主要是第一种方式
第二种adapter如下:
public class ListViewObservableAdapter extends BaseAdapter { private Context context; private List<UserObservableBean> list; private LayoutInflater layoutInflater; public ListViewObservableAdapter(List<UserObservableBean> list, Context context) { this.list = list; this.context = context; this.layoutInflater = LayoutInflater.from(context); } @Override public int getCount() { return list.size(); } @Override public Object getItem(int i) { return list.get(i); } @Override public long getItemId(int i) { return i; } @Override public View getView(int position, View convertView, ViewGroup parent) { Item7MvvmBinding item7MvvmBinding; if (convertView == null) { //创建一个databinding item7MvvmBinding = DataBindingUtil.inflate(layoutInflater, R.layout.item7_mvvm, parent, false); //获取convertView convertView = item7MvvmBinding.getRoot(); } else { // //去除convertView中bangding的dataBinding item7MvvmBinding = DataBindingUtil.getBinding(convertView); } UserObservableBean userBean = list.get(position); //绑定数据,这里的BR.user根据item布局文件中的变量声明来决定 item7MvvmBinding.setVariable(com.zhangqie.databinding.BR.userObservableBean, userBean); item7MvvmBinding.btnUpdate.setOnClickListener(new OnBtnClickListener(1, userBean)); item7MvvmBinding.btnDelete.setOnClickListener(new OnBtnClickListener(2, position)); return convertView;//也可以直接item7MvvmBinding.getRoot()也行 } public class OnBtnClickListener implements View.OnClickListener { private int stats;//1,修改;2,删除 private UserObservableBean userBean; private int position; public OnBtnClickListener(int stats, UserObservableBean userBean) { this.stats = stats; this.userBean = userBean; } public OnBtnClickListener(int stats, int position) { this.stats = stats; this.position = position; } @Override public void onClick(View view) { switch (stats) { case 1: userBean.userName.set("修改后的名字");//自动更新数据 break; case 2: list.remove(position); notifyDataSetChanged(); break; } } } }
把前面讲的Observable 结合到ListView中来简单应用一些
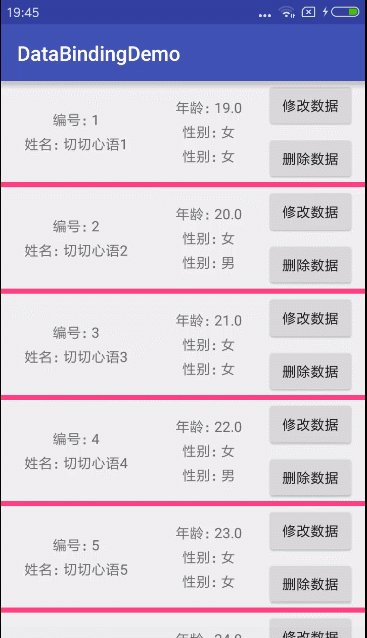
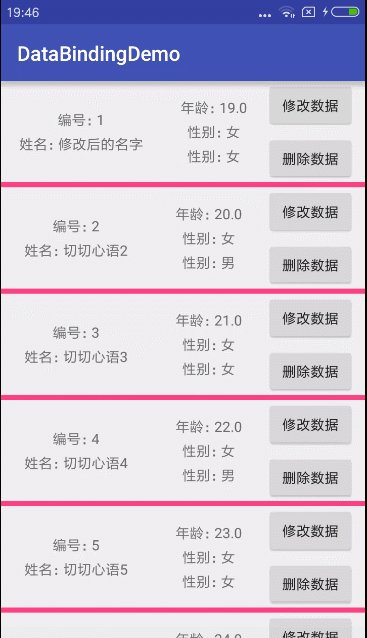
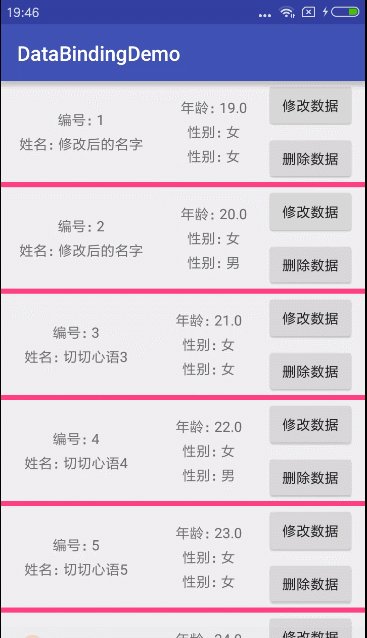
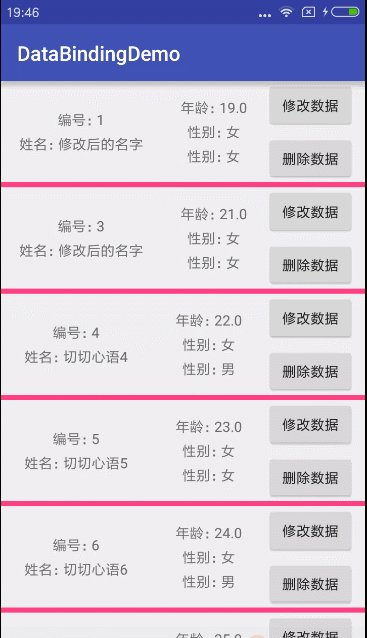
效果如图: