android -------- Data Binding的使用(二)
分享一下Data Binding在项目中一些常用的基础,点击事件和输入框的一些操作。
DataBinding允许我们在xml中view的一些事件属性(如onClick等)中填写DataBinding表达式,也可以通过绑定listener的方式去实现。
首先写一个类来表示点击事件
public class Presenter{public void onClick(View view){ Toast.makeText(MainActivity.this,"123",Toast.LENGTH_LONG).show(); } public void onClickDataBinding(Employee employee){ Toast.makeText(MainActivity.this,employee.getLastName(),Toast.LENGTH_LONG).show(); } }
布局文件则:(data中添加该类Presenter)
<data> <variable name="presenter" type="com.zhangqie.databinding.demo1.MainActivity.Presenter"/> </data>
事件代码:
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击事件" android:onClick="@{presenter::onClick}" /> <!-- android:layout_margin="@{@dimen/n1 + @dimen/n2}"--> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击事件传值" android:onClick="@{() -> presenter.onClickDataBinding(employee)}" />
这样我们的事件绑定就完成了,运行起来效果就和往常的一样了。
接下来说的就是 输入框EditText中输入自动刷新数据,ObservableArrayMap,ObservableArrayList了
首先创建一个User类
public class User extends BaseObservable { public User(String frstName,String lastName){ this.frstName = frstName; this.lastName = lastName; observableArrayMap.put("zq","zhhhhh"); list.add("aaa"); list.add("bbb"); } private String frstName; private String lastName; public ObservableArrayMap<String,String> observableArrayMap = new ObservableArrayMap<>(); public ObservableArrayList<String> list = new ObservableArrayList<>(); @Bindable public String getFrstName() { return frstName; } public void setFrstName(String frstName) { this.frstName = frstName; //指定刷新UI notifyPropertyChanged(com.zhangqie.databinding.BR.frstName); } @Bindable public String getLastName() { return lastName; } public void setLastName(String lastName) { this.lastName = lastName; //全部刷新 //notifyChange(); } }
可以看到 刷新数据操作,ObservableArrayMap,ObservableArrayList
再添加一个输入框的事件监听类
public class Presenter{ public void onTextChanged(CharSequence s, int start, int before, int count){ user.setFrstName(s.toString()); } }
布局文件:(布局中有 添加 ObservableArrayMap 数据和 ObservableArrayList的数据了)
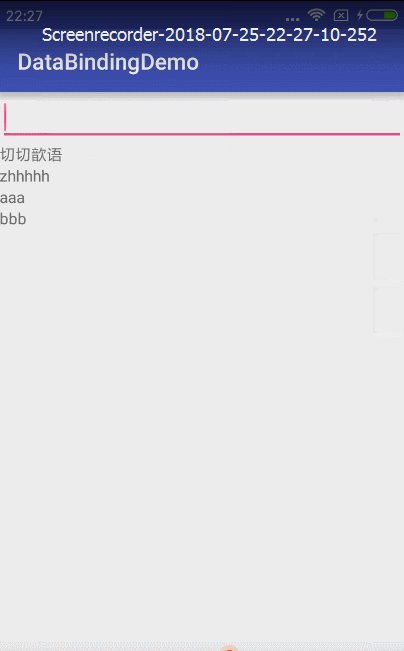
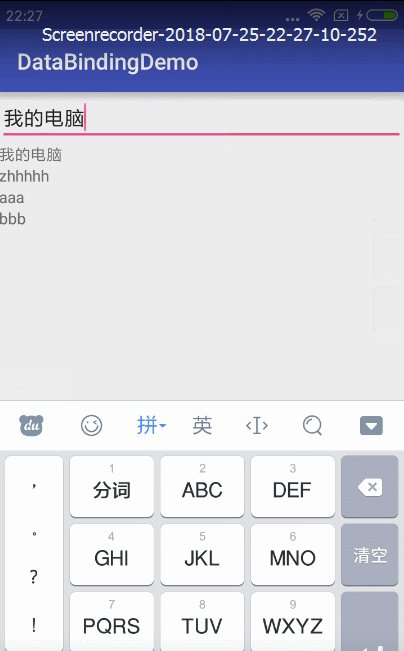
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <variable name="user" type="com.zhangqie.databinding.demo2.User" /> <variable name="presenter" type="com.zhangqie.databinding.demo2.Demo2.Presenter" /> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:onTextChanged="@{presenter.onTextChanged}" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{user.frstName}" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text='@{user.observableArrayMap["zq"]}' /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text='@{user.list[0]}' /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{user.list[1]}" /> </LinearLayout> </layout>
Activity类
public class Demo2 extends AppCompatActivity { User user = new User("切切歆语","mis"); DemoActivityBinding binding; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = DataBindingUtil.setContentView(this, R.layout.demo_activity); binding.setPresenter(new Presenter()); binding.setUser(user); } //输入框监听 public class Presenter{ public void onTextChanged(CharSequence s, int start, int before, int count){ user.setFrstName(s.toString()); } } }
当输入信息是就可以看见第一个TextView在实时更新了。
效果图:待录制