PHP--------微信网页开发实现微信扫码功能
今天说说微商城项目中用到的扫一扫这个功能,分享一下,希望对各位有所帮助。
前提:要有公众号,和通过微信认证,绑定域名,得到相应信息,appid,appsecret等。
微信开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
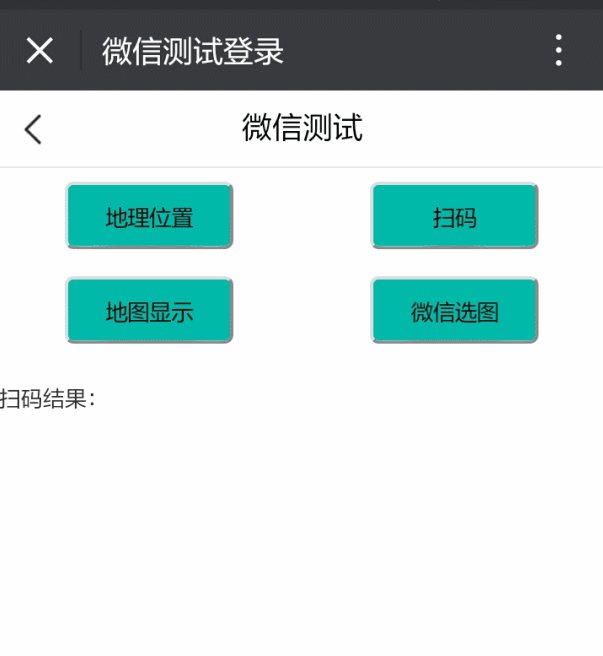
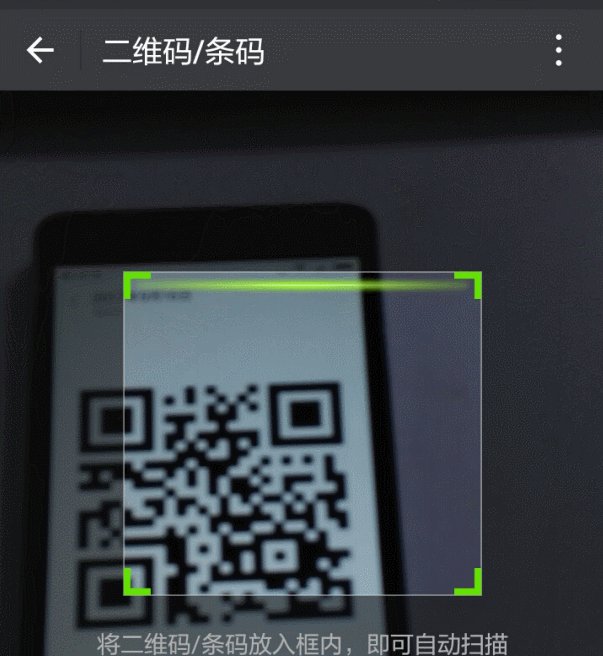
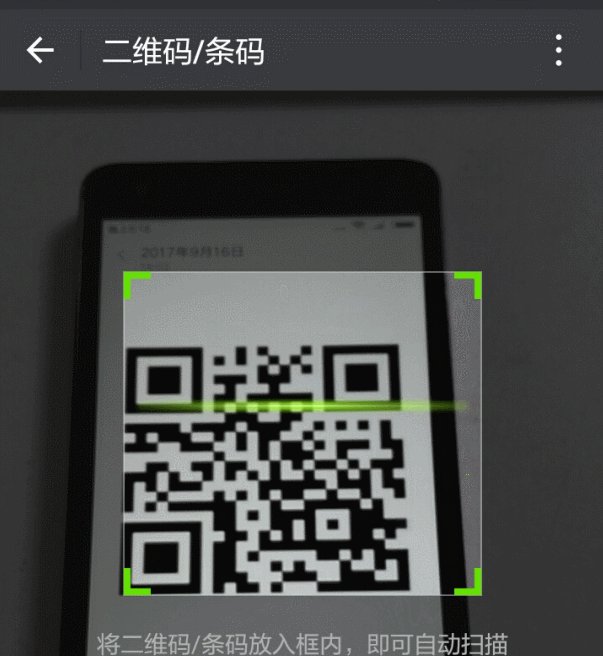
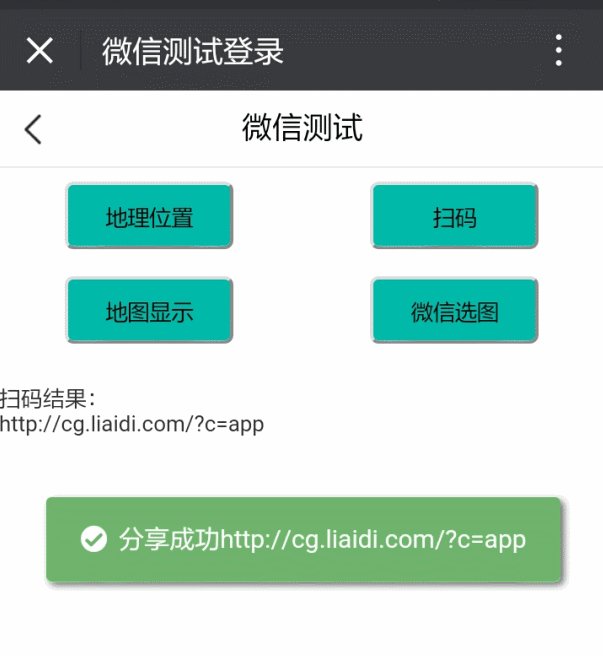
来看看效果图:

1:引入JS文件
2:config接口注入权限验证配置
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
wx.config({ debug: false, appId: appid, timestamp: timestamp, nonceStr: noncestr, signature: signature, jsApiList: [ 'scanQRCode'//使用的JS接口 ] });
注:所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,
目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
在Html中添加一个Button按钮,添加扫一扫点击事件调用扫一扫功能
$(function () { $("#qrscan").click(function () { wx.scanQRCode({ // 默认为0,扫描结果由微信处理,1则直接返回扫描结果 needResult : 1, scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有 success : function(res) { //扫码后获取结果参数赋值给Input var result = res.resultStr; layer.success('扫码成功'+result); $("#qrcodevalue").text(result);//扫码后结果显示在页面上 } }); }); });
注:我用到的参数 appid,appsecret等信息在php代码中。





