Android 之WebView实现下拉刷新和其他相关刷新功能
最近项目中需要用到WebView下拉刷新的功能,经过查找资料终于完成了此功能,现在拿出来和大家分享一下。希望对大家有所帮助。
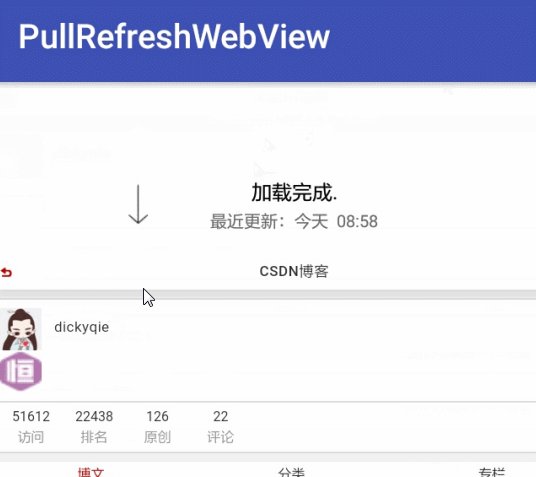
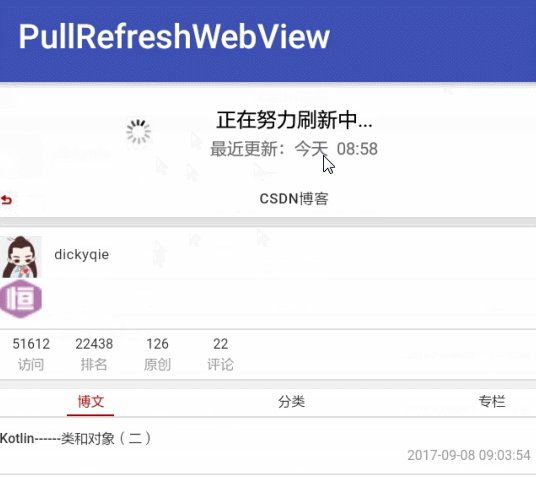
效果如下图:


代码:
activity.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.zq.pullrefreshwebview.MainActivity"> <com.zq.pullrefreshwebview.widget.PtrClassicFrameLayout android:id="@+id/rotate_header_web_view_frame" xmlns:cube_ptr="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" cube_ptr:ptr_duration_to_close="200" cube_ptr:ptr_duration_to_close_header="1000" cube_ptr:ptr_keep_header_when_refresh="true" cube_ptr:ptr_pull_to_fresh="false" cube_ptr:ptr_ratio_of_header_height_to_refresh="1.2" cube_ptr:ptr_resistance="1.8"> <WebView android:id="@+id/webview" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </com.zq.pullrefreshwebview.widget.PtrClassicFrameLayout> </RelativeLayout>
Activity.Java
/**** * WebView 实现下拉加载 */ public class MainActivity extends AppCompatActivity { private PtrClassicFrameLayout mPtrFrame; private WebView mWebView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebView= (WebView) findViewById(R.id.webview); mPtrFrame= (PtrClassicFrameLayout) findViewById(R.id.rotate_header_web_view_frame); initView(); } private void initView(){ mWebView.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { if(url.toLowerCase().startsWith("http://") || url.toLowerCase().startsWith("https://")) { return false; } return true; } @Override public void onPageFinished(WebView view, String url) { mPtrFrame.refreshComplete(); } }); mPtrFrame.setLastUpdateTimeRelateObject(this); mPtrFrame.setPtrHandler(new PtrHandler() { @Override public boolean checkCanDoRefresh(PtrFrameLayout frame, View content, View header) { return PtrDefaultHandler.checkContentCanBePulledDown(frame, mWebView, header); } @Override public void onRefreshBegin(PtrFrameLayout frame) { updateData(); } }); mPtrFrame.setResistance(1.7f); mPtrFrame.setRatioOfHeaderHeightToRefresh(1.2f); mPtrFrame.setDurationToClose(200); mPtrFrame.setDurationToCloseHeader(1000); mPtrFrame.setPullToRefresh(false); mPtrFrame.setKeepHeaderWhenRefresh(true); mPtrFrame.postDelayed(new Runnable() { @Override public void run() { mPtrFrame.autoRefresh(); } }, 100); } private void updateData() { mWebView.loadUrl("https://my.oschina.net/zhangqie/blog"); } }
权限:
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
注:上图效果是参考他人写的
更多控件实现下拉刷新效果图: 可以参考 https://github.com/DickyQie/android-advanced-effect/tree/pull-down-refresh 我就是参考此案例来实现的

更多实现方式 https://github.com/liaohuqiu/android-Ultra-Pull-To-Refresh
图1:
源码点击下载
图2:
https://github.com/DickyQie/android-advanced-effect/tree/webview-pull-refresh

