WPF DatePicker 正确放大字体的姿势
1、问题引出
在我们开发的过程中,有时需要对控件字体进行放大,如果是一个TextBox,大家都很熟练,不就是设置FontSize吗,这个简单,那对于DatePicker控件呢?
2、不完美解决方案
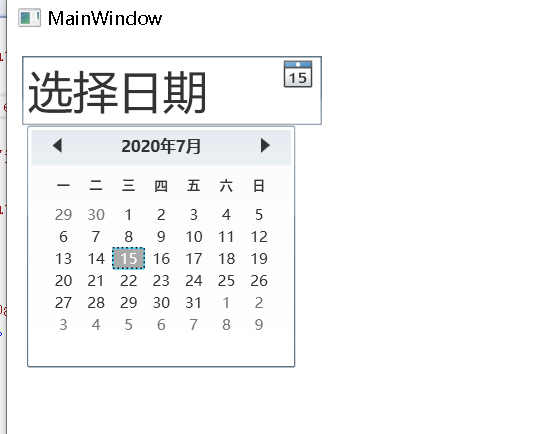
很多人又会说不是一样的道理吗,你看分分钟就搞定

但是不懂大家有没有发现,放大的仅仅只是文本值,下面的弹出框的字体和右侧日历图标都是没有变大的,这样给用户的是一种很别扭的感觉。
3、完美的解决方案
既然这种方案有问题,那有其它的解决方案吗?答案肯定是有的。
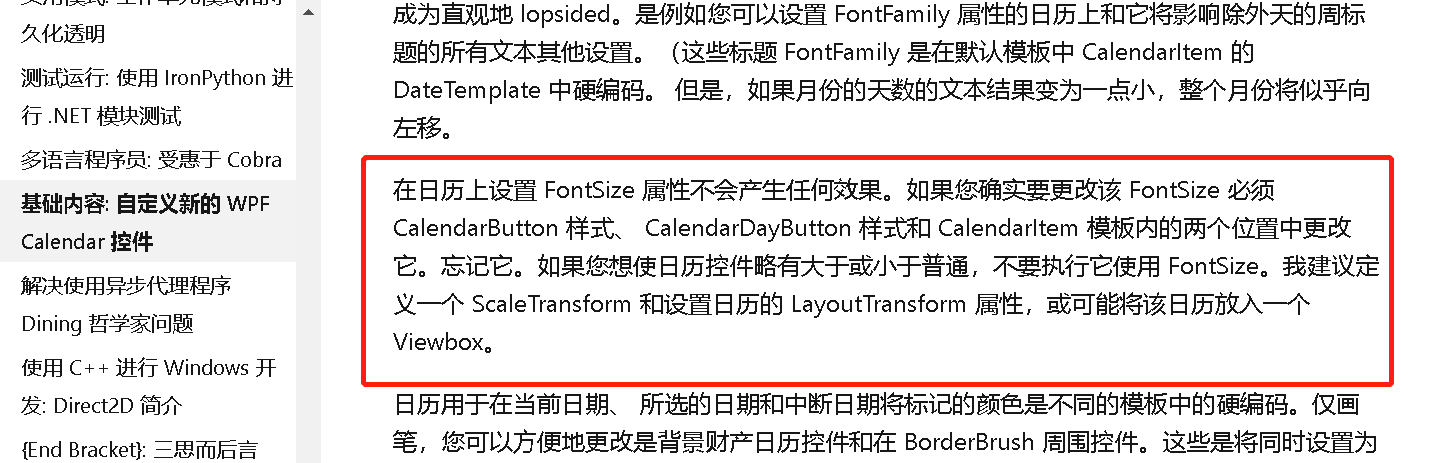
答案就在微软的官方文档:自定义新的WPF Calendar控件

文中介绍了两种解决方案
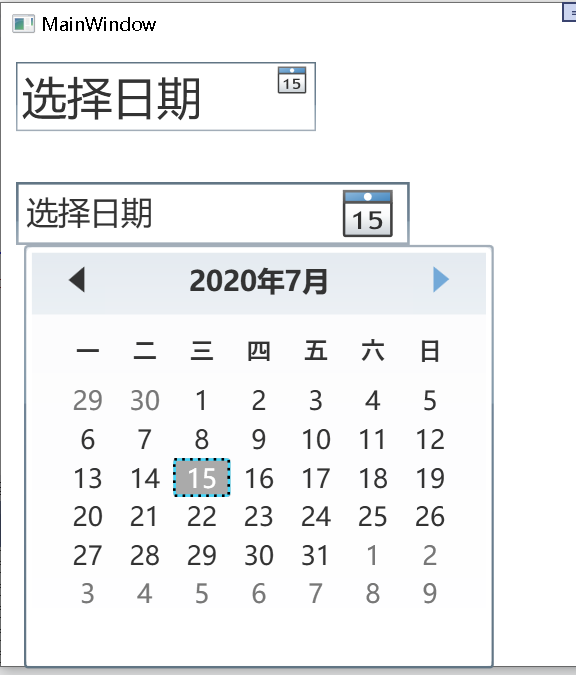
方案1:使用LayoutTransform属性,效果如下

方案2:使用ViewBox,效果如下:

示例代码

<Window x:Class="WpfApp3.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp3" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <DatePicker Width="200" HorizontalAlignment="Left" FontSize="30" VerticalAlignment="Top" Margin="10"/> <Viewbox Visibility="Visible" Stretch="Uniform" Width="300" Height="42" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,90,0,0"> <DatePicker Width="150"/> </Viewbox> <DatePicker Visibility="Hidden" Width="150" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,170,0,0"> <DatePicker.LayoutTransform> <ScaleTransform ScaleX="1.7" ScaleY="1.7"/> </DatePicker.LayoutTransform> </DatePicker> </Grid> </Window>


