记录echarts比较难实现的图1(一个背景上呈现三个柱状图)
年底了,都没有啥活安排,正打算摸鱼的时候,领导安排给画一个图,内心哭泣泣(灬ꈍ ꈍ灬),我对echarts不太熟呀。首先,我打开官网,看看实例,咦,怎么没有这个实例。糟糕,柱子好画但是背景怎么加,度娘回我都是堆叠,实现了一下一条柱子堆叠可以,两条怎么弄,越弄越发现怎么成堆叠图了。默默的转战它的官方文档,没有想法,怎么破,我可以拒绝它么。答案是不可以,还想不想混了,这个时候我同事提出一个解决方法:可以画两个坐标系。
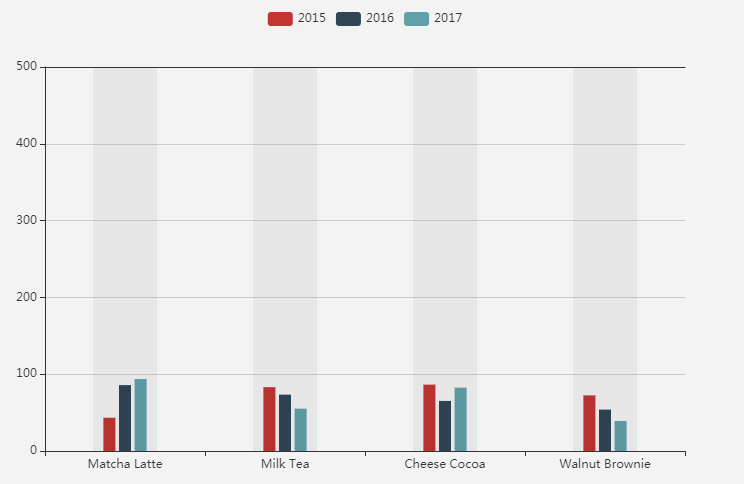
两个坐标系,用到了这个两个属性:coordinateSystem,xAxisIndex ;首先 在声明两个xAxis: [{type: 'category'},{type: 'category'}]。于是经过一番实验终于搞出来了,给大家以后参考。下面我贴代码啦贴效果啦。

1 var yMax = 500;
2 var dataShadow = [];
3 for (var i = 0; i <4; i++) {
4 dataShadow.push(yMax);
5 }
6 option = {
7 legend: {},
8 tooltip: {},
9 dataset: {
10 source: [
11 ['product', '2015', '2016', '2017'],
12 ['Matcha Latte', 43.3, 85.8, 93.7],
13 ['Milk Tea', 83.1, 73.4, 55.1],
14 ['Cheese Cocoa', 86.4, 65.2, 82.5],
15 ['Walnut Brownie', 72.4, 53.9, 39.1]
16 ]
17 },
18 xAxis: [{type: 'category'},{type: 'category'}],
19 yAxis: {},
20 // Declare several bar series, each will be mapped
21 // to a column of dataset.source by default.
22 series: [
23
24 {type: 'bar',
25 coordinateSystem:'cartesian2d',
26 xAxisIndex:0,
27 barWidth:12,
28 },
29 {type: 'bar',
30 coordinateSystem:'cartesian2d',
31 xAxisIndex:0,
32 barWidth:12
33 },
34 {type: 'bar',
35 coordinateSystem:'cartesian2d',
36 xAxisIndex:0,
37 barWidth:12
38 },
39 { // 背景
40 type: 'bar',
41 itemStyle: {
42 normal: {color: 'rgba(0,0,0,0.05)'}
43 },
44 barGap:'-100%',
45 barCategoryGap:'60%',
46 data: dataShadow,
47 animation: false,
48 coordinateSystem:'cartesian2d',
49
50 xAxisIndex:1
51 }
52 ]
53 };
大功告成,吃饭去啦!转载注明出处哈,可以点赞,留言哈,不足的地方就要手动改柱子宽!

