vue 重构项目第一步(vue-cli跟bootstrap)
一、先安装jq跟bootstrap
1.因为bootstrap依赖jq,先安装jq-----》npm install jquery@1.11.3 --save-dev -----》可以查看在npm上面jq都有哪些版本了 npm view jquery versions
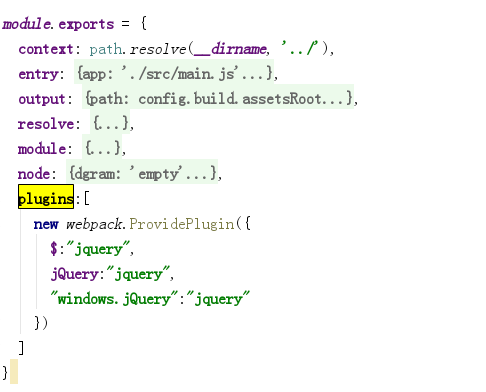
二、安装完成后配置jq,在build/webpack.base.conf.js 里面配置以下文件,


配置好以上文件然后在main.js中引入import $ from 'jquery'
如果报$ is defined but never used就来注释掉这个,参考一些文档没有找到好的解决办法(https://www.cnblogs.com/chig/p/10432210.html)

jq就到此结束了
三、安装bootstrap ----》npm install bootstrap@3.3.0 ---save-dev
然后在main.js 中引入js跟css

下面我们可以测试以下,对了 估计还有一个要依赖的js---》popper.js 命令---》npm install --save-dev popper.js

