.net之生成图表的控件(柱状图,曲线图,饼状图) [转]
可以生成柱状图,曲线图,饼状图,只要你给他一个datatable,在这声明一下
 using System;
using System;
 using System.Web.UI;
using System.Web.UI;
 using System.Data;
using System.Data;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Drawing;
using System.Drawing;
 using System.Drawing.Imaging;
using System.Drawing.Imaging;
 using System.IO;
using System.IO;
 using System.Web;
using System.Web;
 using System.ComponentModel;
using System.ComponentModel;
 using System.Collections;
using System.Collections;

 namespace hya.Control
namespace hya.Control
 {
{
 /// <summary>
/// <summary>
 /// 柱状图控件
/// 柱状图控件
 /// 需要传入列表项名,值,超级连接地址
/// 需要传入列表项名,值,超级连接地址
 /// </summary>
/// </summary>
 [ToolboxData("<{0}:Columniation runat=server></{0}:Columniation>")]
[ToolboxData("<{0}:Columniation runat=server></{0}:Columniation>")]
 public class Columniation : System.Web.UI.WebControls.WebControl
public class Columniation : System.Web.UI.WebControls.WebControl
 {
{
 private const int _colorLimit = 12; //颜色列表
private const int _colorLimit = 12; //颜色列表
 private Color[] _color =
private Color[] _color =
 {
{
 Color.Chocolate,
Color.Chocolate,
 Color.YellowGreen,
Color.YellowGreen,
 Color.Olive,
Color.Olive,
 Color.DarkKhaki,
Color.DarkKhaki,
 Color.Sienna,
Color.Sienna,
 Color.PaleGoldenrod,
Color.PaleGoldenrod,
 Color.Peru,
Color.Peru,
 Color.Tan,
Color.Tan,
 Color.Khaki,
Color.Khaki,
 Color.DarkGoldenrod,
Color.DarkGoldenrod,
 Color.Maroon,
Color.Maroon,
 Color.OliveDrab
Color.OliveDrab
 };
};




 private DataTable items;//列表项名称和值
private DataTable items;//列表项名称和值


 private string text = "数据";
private string text = "数据";
 private string datastd = "标准值";
private string datastd = "标准值";
 private string data = "实时数据";
private string data = "实时数据";


 int kds = 10; //刻度数
int kds = 10; //刻度数
 float kddw = 100; //没刻度大小
float kddw = 100; //没刻度大小

 int zmheight = 500; //真个图区高
int zmheight = 500; //真个图区高
 int zmwidth = 740; //真个图区宽
int zmwidth = 740; //真个图区宽

 int height = 400;//呈现区高
int height = 400;//呈现区高
 int width = 730;
int width = 730;
 int cxtop = 30;//呈现区距顶距离
int cxtop = 30;//呈现区距顶距离
 int cxleft = 30;//呈现区左边距离
int cxleft = 30;//呈现区左边距离

 Color bzlink = Color.Black;//标准线颜色
Color bzlink = Color.Black;//标准线颜色


 int Chart_Flag = 1;
int Chart_Flag = 1;
 Bitmap bm;
Bitmap bm;

 int Displacement = 0; //获取负坐标刻度数
int Displacement = 0; //获取负坐标刻度数




 [Bindable(true),
[Bindable(true),
 Category("Appearance"),
Category("Appearance"),
 DefaultValue("")]
DefaultValue("")]
 public string Text
public string Text
 {
{
 get
get
 {
{
 return text;
return text;
 }
}

 set
set
 {
{
 text = value;
text = value;
 }
}
 }
}

 [Bindable(true),
[Bindable(true),
 Category("Appearance"),
Category("Appearance"),
 DefaultValue("")]
DefaultValue("")]
 public string DataStdName
public string DataStdName
 {
{
 get
get
 {
{
 return datastd;
return datastd;
 }
}

 set
set
 {
{
 datastd = value;
datastd = value;
 }
}
 }
}

 [Bindable(true),
[Bindable(true),
 Category("Appearance"),
Category("Appearance"),
 DefaultValue("")]
DefaultValue("")]
 public string DataName
public string DataName
 {
{
 get
get
 {
{
 return data;
return data;
 }
}

 set
set
 {
{
 data = value;
data = value;
 }
}
 }
}

 /// <summary>
/// <summary>
 /// 需要呈现的数据
/// 需要呈现的数据
 /// </summary>
/// </summary>
 public DataTable Items
public DataTable Items
 {
{
 set
set
 { items = value; }
{ items = value; }
 }
}

 /// <summary>
/// <summary>
 /// 需要显示的刻度量
/// 需要显示的刻度量
 /// </summary>
/// </summary>
 public int Kdcount
public int Kdcount
 {
{
 set { kds = value; }
set { kds = value; }
 }
}

 /// <summary>
/// <summary>
 /// 刻度大小
/// 刻度大小
 /// </summary>
/// </summary>

 public float Kddw
public float Kddw
 { set { kddw = value; } }
{ set { kddw = value; } }



 public int ChatStyle
public int ChatStyle
 { set { this.Chart_Flag = value; } }
{ set { this.Chart_Flag = value; } }


 /// <summary>
/// <summary>
 /// 将此控件呈现给指定的输出参数。
/// 将此控件呈现给指定的输出参数。
 /// </summary>
/// </summary>
 /// <param text="output"> 要写出到的 HTML 代码 </param>
/// <param text="output"> 要写出到的 HTML 代码 </param>
 protected override void Render(HtmlTextWriter output)
protected override void Render(HtmlTextWriter output)
 {
{
 //if(dt==null)
//if(dt==null)
 //{
//{
 // return "没有数据";
// return "没有数据";
 //}
//}
 //设计样式
//设计样式
 kd(items);
kd(items);
 output.Write(makeimage(items, "c:/"));
output.Write(makeimage(items, "c:/"));


 }
}

 private string makeimage(DataTable dt, string imagefile)
private string makeimage(DataTable dt, string imagefile)
 {
{


 string url = "";
string url = "";

 switch (Chart_Flag)
switch (Chart_Flag)
 {
{
 case 1:
case 1:
 {
{

 this.Draw_X_Y_Bar(dt);
this.Draw_X_Y_Bar(dt);
 url = this.Drar_Bar(dt);
url = this.Drar_Bar(dt);

 break;
break;
 }
}
 case 2:
case 2:
 {
{


 this.Draw_X_Y(dt);
this.Draw_X_Y(dt);
 url = this.Drow_Lin(dt);
url = this.Drow_Lin(dt);

 break;
break;
 }
}
 case 3:
case 3:
 {
{

 url = this.Draw_Pie(dt);
url = this.Draw_Pie(dt);
 break;
break;
 }
}

 }
}

 return url;
return url;


 }
}
 /// <summary>
/// <summary>
 /// 换算成实际值
/// 换算成实际值
 /// </summary>
/// </summary>
 /// <param text="kd">提供的值</param>
/// <param text="kd">提供的值</param>
 /// <returns>返回换算后的实际值</returns>
/// <returns>返回换算后的实际值</returns>
 private float bl(float kd)
private float bl(float kd)
 {
{
 float bls = 1;
float bls = 1;
 bls = (float)height / ((float)kds * (float)kddw);
bls = (float)height / ((float)kds * (float)kddw);
 return (float)kd * bls;
return (float)kd * bls;
 }
}


 //通过数据计算刻度,和负坐标数
//通过数据计算刻度,和负坐标数



 //
//
 绘制折线图
绘制折线图



 画住状图
画住状图



 画 X,Y 轴 线和刻度
画 X,Y 轴 线和刻度


 画 柱状 x,y 刻度
画 柱状 x,y 刻度

 饼状图
饼状图


 }
}
 }
}

 在调用时很简单, 首先将它编译成控件,在aspx页添加引用
在调用时很简单, 首先将它编译成控件,在aspx页添加引用
 <%@ Register TagPrefix="cc1" Namespace="hya.Control" Assembly="Columniation" %>
<%@ Register TagPrefix="cc1" Namespace="hya.Control" Assembly="Columniation" %>
在你需要显示图表的地方添加如下标签:
 <cc1:Columniation id="Columniation1" runat="server"></cc1:Columniation>在对应的.cs页写下如下的代码
<cc1:Columniation id="Columniation1" runat="server"></cc1:Columniation>在对应的.cs页写下如下的代码
 using System;
using System;
 using System.Collections;
using System.Collections;
 using System.ComponentModel;
using System.ComponentModel;
 using System.Data;
using System.Data;
 using System.Drawing;
using System.Drawing;
 using System.Web;
using System.Web;
 using System.Web.SessionState;
using System.Web.SessionState;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;



 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page
 {
{

 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e)
 {
{
 // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面
 DataTable dt = new DataTable();
DataTable dt = new DataTable();
 DataColumn dc;
DataColumn dc;

 dc = new DataColumn();
dc = new DataColumn();
 dc.DataType = System.Type.GetType("System.String");
dc.DataType = System.Type.GetType("System.String");
 dc.ColumnName = "name";
dc.ColumnName = "name";
 dt.Columns.Add(dc);
dt.Columns.Add(dc);



 dc = new DataColumn();
dc = new DataColumn();
 dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32");
 dc.ColumnName = "db";
dc.ColumnName = "db";
 dt.Columns.Add(dc);
dt.Columns.Add(dc);

 dc = new DataColumn();
dc = new DataColumn();
 dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32");
 dc.ColumnName = "df";
dc.ColumnName = "df";
 dt.Columns.Add(dc);
dt.Columns.Add(dc);

 dc = new DataColumn();
dc = new DataColumn();
 dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32");
 dc.ColumnName = "dz";
dc.ColumnName = "dz";
 dt.Columns.Add(dc);
dt.Columns.Add(dc);




 DataRow dr = dt.NewRow();
DataRow dr = dt.NewRow();

 dr["name"] = "点1";
dr["name"] = "点1";

 dr["db"] = "1000";
dr["db"] = "1000";
 dr["df"] = "500";
dr["df"] = "500";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);

 dr = dt.NewRow();
dr = dt.NewRow();
 dr["name"] = "点2";
dr["name"] = "点2";

 dr["db"] = "200";
dr["db"] = "200";
 dr["df"] = "200";
dr["df"] = "200";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);

 dr = dt.NewRow();
dr = dt.NewRow();
 dr["name"] = "点3";
dr["name"] = "点3";

 dr["db"] = "300";
dr["db"] = "300";
 dr["df"] = "600";
dr["df"] = "600";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);


 dr = dt.NewRow();
dr = dt.NewRow();
 dr["name"] = "点4";
dr["name"] = "点4";

 dr["db"] = "200";
dr["db"] = "200";
 dr["df"] = "1500";
dr["df"] = "1500";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);

 dr = dt.NewRow();
dr = dt.NewRow();
 dr["name"] = "点5";
dr["name"] = "点5";

 dr["db"] = "400";
dr["db"] = "400";
 dr["df"] = "2400";
dr["df"] = "2400";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);










 Columniation1.Items = dt;
Columniation1.Items = dt;
 Columniation1.ChatStyle = 3; //1 为柱状,2 为折线,3为屏状
Columniation1.ChatStyle = 3; //1 为柱状,2 为折线,3为屏状



 }
}
 }
}

其生成的饼状图如下:

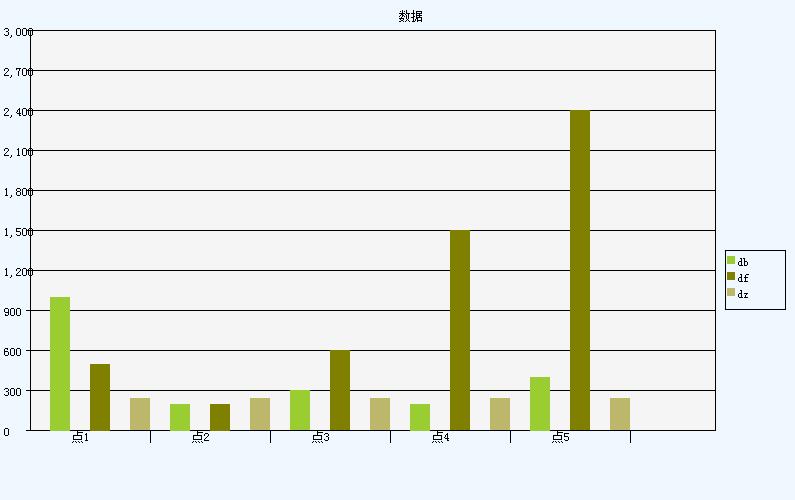
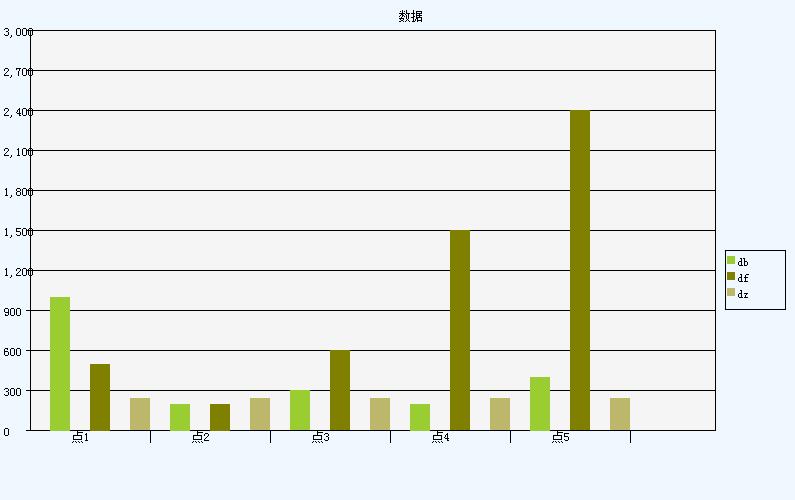
其生成的柱状图如下:

其生成的折线图如下:


 using System;
using System; using System.Web.UI;
using System.Web.UI; using System.Data;
using System.Data; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Drawing;
using System.Drawing; using System.Drawing.Imaging;
using System.Drawing.Imaging; using System.IO;
using System.IO; using System.Web;
using System.Web; using System.ComponentModel;
using System.ComponentModel; using System.Collections;
using System.Collections;
 namespace hya.Control
namespace hya.Control {
{ /// <summary>
/// <summary> /// 柱状图控件
/// 柱状图控件 /// 需要传入列表项名,值,超级连接地址
/// 需要传入列表项名,值,超级连接地址 /// </summary>
/// </summary> [ToolboxData("<{0}:Columniation runat=server></{0}:Columniation>")]
[ToolboxData("<{0}:Columniation runat=server></{0}:Columniation>")] public class Columniation : System.Web.UI.WebControls.WebControl
public class Columniation : System.Web.UI.WebControls.WebControl {
{ private const int _colorLimit = 12; //颜色列表
private const int _colorLimit = 12; //颜色列表 private Color[] _color =
private Color[] _color =  {
{  Color.Chocolate,
Color.Chocolate, Color.YellowGreen,
Color.YellowGreen, Color.Olive,
Color.Olive, Color.DarkKhaki,
Color.DarkKhaki, Color.Sienna,
Color.Sienna, Color.PaleGoldenrod,
Color.PaleGoldenrod, Color.Peru,
Color.Peru, Color.Tan,
Color.Tan, Color.Khaki,
Color.Khaki, Color.DarkGoldenrod,
Color.DarkGoldenrod, Color.Maroon,
Color.Maroon, Color.OliveDrab
Color.OliveDrab };
};



 private DataTable items;//列表项名称和值
private DataTable items;//列表项名称和值

 private string text = "数据";
private string text = "数据"; private string datastd = "标准值";
private string datastd = "标准值"; private string data = "实时数据";
private string data = "实时数据";

 int kds = 10; //刻度数
int kds = 10; //刻度数 float kddw = 100; //没刻度大小
float kddw = 100; //没刻度大小
 int zmheight = 500; //真个图区高
int zmheight = 500; //真个图区高 int zmwidth = 740; //真个图区宽
int zmwidth = 740; //真个图区宽
 int height = 400;//呈现区高
int height = 400;//呈现区高 int width = 730;
int width = 730; int cxtop = 30;//呈现区距顶距离
int cxtop = 30;//呈现区距顶距离 int cxleft = 30;//呈现区左边距离
int cxleft = 30;//呈现区左边距离
 Color bzlink = Color.Black;//标准线颜色
Color bzlink = Color.Black;//标准线颜色

 int Chart_Flag = 1;
int Chart_Flag = 1; Bitmap bm;
Bitmap bm;
 int Displacement = 0; //获取负坐标刻度数
int Displacement = 0; //获取负坐标刻度数



 [Bindable(true),
[Bindable(true), Category("Appearance"),
Category("Appearance"), DefaultValue("")]
DefaultValue("")] public string Text
public string Text {
{ get
get {
{ return text;
return text; }
}
 set
set {
{ text = value;
text = value; }
} }
}
 [Bindable(true),
[Bindable(true), Category("Appearance"),
Category("Appearance"), DefaultValue("")]
DefaultValue("")] public string DataStdName
public string DataStdName {
{ get
get {
{ return datastd;
return datastd; }
}
 set
set {
{ datastd = value;
datastd = value; }
} }
}
 [Bindable(true),
[Bindable(true), Category("Appearance"),
Category("Appearance"), DefaultValue("")]
DefaultValue("")] public string DataName
public string DataName {
{ get
get {
{ return data;
return data; }
}
 set
set {
{ data = value;
data = value; }
} }
}
 /// <summary>
/// <summary> /// 需要呈现的数据
/// 需要呈现的数据 /// </summary>
/// </summary> public DataTable Items
public DataTable Items {
{ set
set { items = value; }
{ items = value; } }
}
 /// <summary>
/// <summary> /// 需要显示的刻度量
/// 需要显示的刻度量 /// </summary>
/// </summary> public int Kdcount
public int Kdcount {
{ set { kds = value; }
set { kds = value; } }
}
 /// <summary>
/// <summary> /// 刻度大小
/// 刻度大小 /// </summary>
/// </summary>
 public float Kddw
public float Kddw { set { kddw = value; } }
{ set { kddw = value; } }


 public int ChatStyle
public int ChatStyle { set { this.Chart_Flag = value; } }
{ set { this.Chart_Flag = value; } }

 /// <summary>
/// <summary>  /// 将此控件呈现给指定的输出参数。
/// 将此控件呈现给指定的输出参数。 /// </summary>
/// </summary> /// <param text="output"> 要写出到的 HTML 代码 </param>
/// <param text="output"> 要写出到的 HTML 代码 </param> protected override void Render(HtmlTextWriter output)
protected override void Render(HtmlTextWriter output) {
{ //if(dt==null)
//if(dt==null) //{
//{ // return "没有数据";
// return "没有数据"; //}
//} //设计样式
//设计样式 kd(items);
kd(items); output.Write(makeimage(items, "c:/"));
output.Write(makeimage(items, "c:/"));

 }
}
 private string makeimage(DataTable dt, string imagefile)
private string makeimage(DataTable dt, string imagefile) {
{

 string url = "";
string url = "";
 switch (Chart_Flag)
switch (Chart_Flag) {
{ case 1:
case 1: {
{
 this.Draw_X_Y_Bar(dt);
this.Draw_X_Y_Bar(dt); url = this.Drar_Bar(dt);
url = this.Drar_Bar(dt);
 break;
break; }
} case 2:
case 2: {
{

 this.Draw_X_Y(dt);
this.Draw_X_Y(dt); url = this.Drow_Lin(dt);
url = this.Drow_Lin(dt);
 break;
break; }
} case 3:
case 3: {
{
 url = this.Draw_Pie(dt);
url = this.Draw_Pie(dt); break;
break; }
}
 }
}
 return url;
return url;

 }
} /// <summary>
/// <summary> /// 换算成实际值
/// 换算成实际值 /// </summary>
/// </summary> /// <param text="kd">提供的值</param>
/// <param text="kd">提供的值</param> /// <returns>返回换算后的实际值</returns>
/// <returns>返回换算后的实际值</returns> private float bl(float kd)
private float bl(float kd) {
{ float bls = 1;
float bls = 1; bls = (float)height / ((float)kds * (float)kddw);
bls = (float)height / ((float)kds * (float)kddw); return (float)kd * bls;
return (float)kd * bls; }
}

 //通过数据计算刻度,和负坐标数
//通过数据计算刻度,和负坐标数


 //
// 绘制折线图
绘制折线图


 画住状图
画住状图


 画 X,Y 轴 线和刻度
画 X,Y 轴 线和刻度

 画 柱状 x,y 刻度
画 柱状 x,y 刻度
 饼状图
饼状图

 }
} }
}

 <%@ Register TagPrefix="cc1" Namespace="hya.Control" Assembly="Columniation" %>
<%@ Register TagPrefix="cc1" Namespace="hya.Control" Assembly="Columniation" %>在你需要显示图表的地方添加如下标签:
 <cc1:Columniation id="Columniation1" runat="server"></cc1:Columniation>
<cc1:Columniation id="Columniation1" runat="server"></cc1:Columniation> using System;
using System; using System.Collections;
using System.Collections; using System.ComponentModel;
using System.ComponentModel; using System.Data;
using System.Data; using System.Drawing;
using System.Drawing; using System.Web;
using System.Web; using System.Web.SessionState;
using System.Web.SessionState; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;


 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page  {
{
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e) {
{ // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面 DataTable dt = new DataTable();
DataTable dt = new DataTable(); DataColumn dc;
DataColumn dc;
 dc = new DataColumn();
dc = new DataColumn(); dc.DataType = System.Type.GetType("System.String");
dc.DataType = System.Type.GetType("System.String"); dc.ColumnName = "name";
dc.ColumnName = "name"; dt.Columns.Add(dc);
dt.Columns.Add(dc);


 dc = new DataColumn();
dc = new DataColumn(); dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32"); dc.ColumnName = "db";
dc.ColumnName = "db"; dt.Columns.Add(dc);
dt.Columns.Add(dc);
 dc = new DataColumn();
dc = new DataColumn(); dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32"); dc.ColumnName = "df";
dc.ColumnName = "df"; dt.Columns.Add(dc);
dt.Columns.Add(dc);
 dc = new DataColumn();
dc = new DataColumn(); dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32"); dc.ColumnName = "dz";
dc.ColumnName = "dz"; dt.Columns.Add(dc);
dt.Columns.Add(dc);



 DataRow dr = dt.NewRow();
DataRow dr = dt.NewRow();
 dr["name"] = "点1";
dr["name"] = "点1";
 dr["db"] = "1000";
dr["db"] = "1000"; dr["df"] = "500";
dr["df"] = "500"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);
 dr = dt.NewRow();
dr = dt.NewRow(); dr["name"] = "点2";
dr["name"] = "点2";
 dr["db"] = "200";
dr["db"] = "200"; dr["df"] = "200";
dr["df"] = "200"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);
 dr = dt.NewRow();
dr = dt.NewRow(); dr["name"] = "点3";
dr["name"] = "点3";
 dr["db"] = "300";
dr["db"] = "300"; dr["df"] = "600";
dr["df"] = "600"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);

 dr = dt.NewRow();
dr = dt.NewRow(); dr["name"] = "点4";
dr["name"] = "点4";
 dr["db"] = "200";
dr["db"] = "200"; dr["df"] = "1500";
dr["df"] = "1500"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);
 dr = dt.NewRow();
dr = dt.NewRow(); dr["name"] = "点5";
dr["name"] = "点5";
 dr["db"] = "400";
dr["db"] = "400"; dr["df"] = "2400";
dr["df"] = "2400"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);









 Columniation1.Items = dt;
Columniation1.Items = dt; Columniation1.ChatStyle = 3; //1 为柱状,2 为折线,3为屏状
Columniation1.ChatStyle = 3; //1 为柱状,2 为折线,3为屏状 


 }
} }
}
其生成的饼状图如下:

其生成的柱状图如下:

其生成的折线图如下:

0
0
(请您对文章做出评价)
发表评论






