Div文本垂直居中
line-height:如果是单行文字的话,可以使用“line-height:30px”来设置居中对齐,仅此一个标签就可以,但不能随高度动态变化;
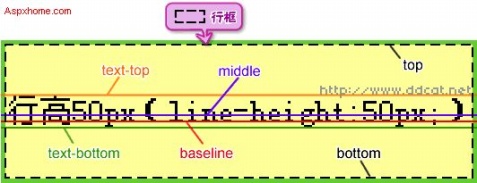
vertical-align:很多人对这个标签有一定的误解,它的实际意思是对不同DOM元素来讲的,关于vertical-align的“top,middle,super,sub,baseline...”不同属性,是针对下图来讲的:

比如一个行文本和一个图片,他们摆在统一行的时候,往往文字在下,图片在上。因为,两个元素在一起的时候,默认的对齐方式是:baseline。如图:

如果设置为top顶端对齐,则如下效果:

因此,对于单行的Div文本垂直对此,仅用line-height元素即可,其高度与div高度相同即可。
参考:http://www.aspxhome.com/design/css/20087/430811.htm



