网页平台分享
现在分享是一种很潮流的传播方式,不管是在PC端还是Moving端,不管是WeChat、QQZnoe、还是Weibo,都可以将自己喜欢的文章或者信息分享给大家,来让更多的人关注
但对于自己分享给别人还是别人分享给自己,可以怎么样分享,正好在一个项目中遇到了这个问题,主要几个分享概率比较高的渠道,下面一个一个说:
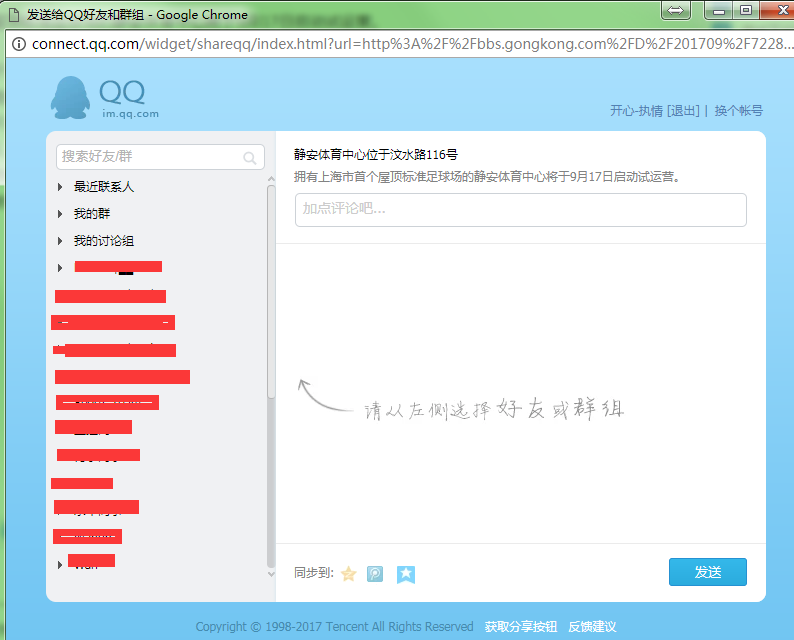
一、QQ好友
将网页内容分享给自己的QQ好友(据官网透漏,目前PC网页分享,也就是js方式分享,没有回调方法,暂时不支持)
var obj_QQ = { url: shareDara.url, /*获取URL,可加上来自分享到QQ标识,方便统计*/ desc: '', /*分享理由(风格应模拟用户对话),支持多分享语随机展现(使用|分隔)*/ title: shareDara.title, /*分享标题(可选)*/ summary: shareDara.desc, /*分享描述(可选)*/ pics: shareDara.pic, /*分享图片(可选)*/ flash: '', /*视频地址(可选)*/ site: '', /*分享来源 (可选) ,如:QQ分享*/ sharesource: 'qq' };
效果:

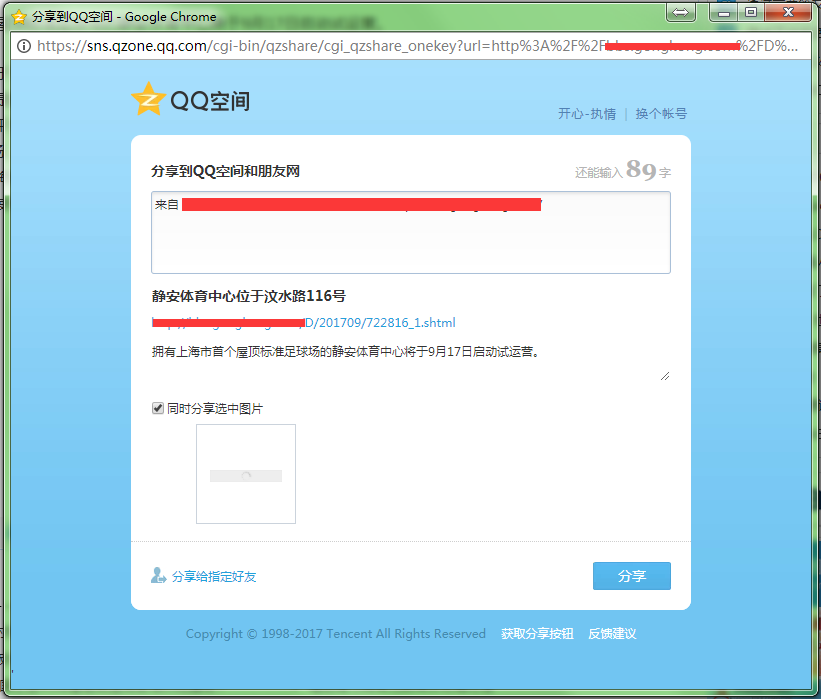
二、QQ空间
将网页内容分享给自己的QQ空间
var obj_QZone = { url: shareDara.url,/*获取URL,可加上来自分享到QQ标识,方便统计*/ desc: '', /*分享理由(风格应模拟用户对话),支持多分享语随机展现(使用|分隔)*/ title: shareDara.title, /*分享标题(可选)*/ summary: shareDara.desc, /*分享描述(可选)*/ pics: shareDara.pic, /*分享图片(可选)*/ flash: '', /*视频地址(可选)*/ //commonClient : true, /*客户端嵌入标志*/ site: '', /*分享来源 (可选) ,如:QQ分享*/ sharesource: 'qzone' };
效果:

三、分享给微信好友、微信朋友圈
如果在PC端,通过js方式将信息分享到微信端,目前是通过链接地址,在微信端打开,然后进行分享
var obj_WeChat = { url: shareDara.url, /*分享URL*/ title: shareDara.title /*分享标题*/ };
效果:

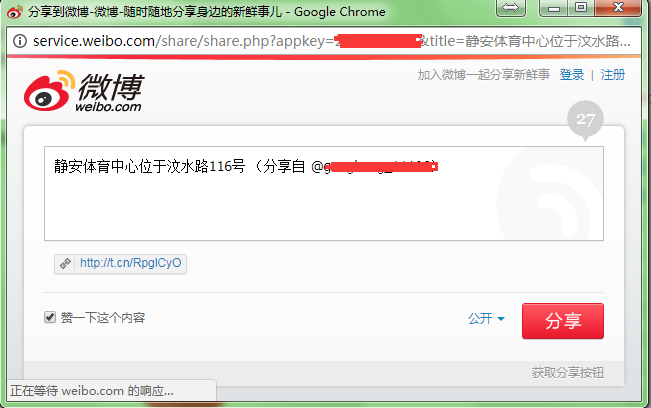
四、分享到新浪微博
var obj_Weibo = { appkey: '2668171516', /*用于发布微博的来源显示,为空则分享的内容来源会显示来自互联网。(可选,允许为空)*/ title: shareDara.title, /*分享时所示的文字内容,为空则自动抓取分享页面的title值(可选,允许为空)*/ url: shareDara.url, /*将页面地址转成短域名,并显示在内容文字后面。(可选,允许为空)*/ //source: 'bshare', retcode: 0, pic: shareDara.pic, /*自定义图片地址,作为微博配图(可选,允许为空)*/ ralateUid: '625200801', /*转发时会@相关的微博账号(可选,允许为空)*/ searchPic: true, sharesource: 'weibo', count: '1', language: 'zh_cn' /*语言设置(zh_cn|zh_tw)(可选)*/ };
效果:

以上就是基本分享代码,可以有些参数不是很全,但是基本参数够用就行,下面把完整的代码贴出来
//获取页面描述(description) var meta = window.document.getElementsByTagName('meta'); var share_desc = ''; for (i in meta) { if (typeof meta[i].name != "undefined" && meta[i].name.toLowerCase() == "description") { share_desc = meta[i].content; } } //获取页面图片,可以多张,也可以一张,看自己的需求 var shareDara = { pic: (function () { var pics = '' var num = 0; $("#topicContent > p img").each(function (i, k) { if (i < 1) { pics += $(k).attr('src'); if (pics != '') return pics; } else { if (pics != '') return pics; pics += ',' + $(k).attr('src'); } }) return pics })(), title: (function () { return delHtmlTag($("#tTitle").html().trim()); })(), url: location.href, desc: (function () { return delHtmlTag($("#topicContent > p").eq(0).html() == undefined ? "" : $("#topicContent > p").eq(0).html().trim()); })() } //去掉所有的html标记 function delHtmlTag(str) { return str.replace(/<[^>]+>/g, "").trim(); } function ShareAll(type) { var obj_QQ = { url: shareDara.url, /*获取URL,可加上来自分享到QQ标识,方便统计*/ desc: '', /*分享理由(风格应模拟用户对话),支持多分享语随机展现(使用|分隔)*/ title: shareDara.title, /*分享标题(可选)*/ summary: shareDara.desc, /*分享描述(可选)*/ pics: shareDara.pic, /*分享图片(可选)*/ flash: '', /*视频地址(可选)*/ site: '', /*分享来源 (可选) ,如:QQ分享*/ sharesource: 'qq' }; var obj_QZone = { url: shareDara.url,/*获取URL,可加上来自分享到QQ标识,方便统计*/ desc: '', /*分享理由(风格应模拟用户对话),支持多分享语随机展现(使用|分隔)*/ title: shareDara.title, /*分享标题(可选)*/ summary: shareDara.desc, /*分享描述(可选)*/ pics: shareDara.pic, /*分享图片(可选)*/ flash: '', /*视频地址(可选)*/ //commonClient : true, /*客户端嵌入标志*/ site: '', /*分享来源 (可选) ,如:QQ分享*/ sharesource: 'qzone' }; var obj_Weibo = { appkey: '266817', /*用于发布微博的来源显示,为空则分享的内容来源会显示来自互联网。(可选,允许为空)*/ title: shareDara.title, /*分享时所示的文字内容,为空则自动抓取分享页面的title值(可选,允许为空)*/ url: shareDara.url, /*将页面地址转成短域名,并显示在内容文字后面。(可选,允许为空)*/ //source: 'bshare', retcode: 0, pic: shareDara.pic, /*自定义图片地址,作为微博配图(可选,允许为空)*/ ralateUid: '625200', /*转发时会@相关的微博账号(可选,允许为空)*/ searchPic: true, sharesource: 'weibo', count: '1', language: 'zh_cn' /*语言设置(zh_cn|zh_tw)(可选)*/ }; var obj_WeChat = { url: shareDara.url, /*分享URL*/ title: shareDara.title /*分享标题*/ }; var s = []; if (type == 1) { //朋友圈 for (var i in obj_WeChat) { s.push(i + '=' + encodeURIComponent(obj_WeChat[i] || '')); } var wechathref = "http://xx.com/WeChatShareQR/index?" + s.join('&'); winpop(wechathref, 500, 450); } else if (type == 2) { //微信好友 for (var i in obj_WeChat) { s.push(i + '=' + encodeURIComponent(obj_WeChat[i] || '')); } var wechathref = "http://xx.com/WeChatShareQR/index?" + s.join('&'); winpop(wechathref, 500, 450); } else if (type == 3) { //QQ好友 for (var i in obj_QQ) { s.push(i + '=' + encodeURIComponent(obj_QQ[i] || '')); } var qqhref = "http://connect.qq.com/widget/shareqq/index.html?" + s.join('&'); winpop(qqhref, 800, 600); } else if (type == 4) { //QQ空间 for (var i in obj_QZone) { s.push(i + '=' + encodeURIComponent(obj_QZone[i] || '')); } var qzonehref = "http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?" + s.join('&'); winpop(qzonehref, 800, 600); } else if (type == 5) { //微博 for (var i in obj_Weibo) { s.push(i + '=' + encodeURIComponent(obj_Weibo[i] || '')); } var weibohref = "http://service.weibo.com/share/share.php?" + s.join('&'); winpop(weibohref, 800, 400); } } function winpop(url, iWidth, iHeight) { var openUrl = url; var iTop = (window.screen.availHeight - 50 - iHeight) / 2; var iLeft = (window.screen.availWidth - 30 - iWidth) / 2; window.open(openUrl, "_blank", "toolbar=yes, location=yes, directories=no, status=no, menubar=yes, scrollbars=yes, resizable=no, copyhistory=yes, width=" + iWidth + ", height=" + iHeight + ", top=" + iTop + ",left=" + iLeft); }
方法winpop是弹出一个浏览器标签,也可以在主窗口弹出,看自己的喜好了,方法没有怎么优化,自己用的时候优化吧,
目前官网给出的文档大部分只针对SDK的,js这块没有详细说明,也可能是我没找到,如果有知道的也希望能够指出来,不胜感激!
|
作者:pengpeng
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
|




 浙公网安备 33010602011771号
浙公网安备 33010602011771号