CSS3 弹性盒子(Flex Box) flex布局总结
弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
弹性盒子属性
1.display 指定HTML元素盒子类型
display: flex; 设置为flex弹性盒子布局
2.flex-direction 指定了弹性盒子中子元素的排列方式。flex-direction的值有:
row 横向从左到右排列,默认排列方式
row-reverse 反转横向排列,最后一项排在最前面
column 纵向排列
column-reverse 反转纵向排列,最后一项排在最上面
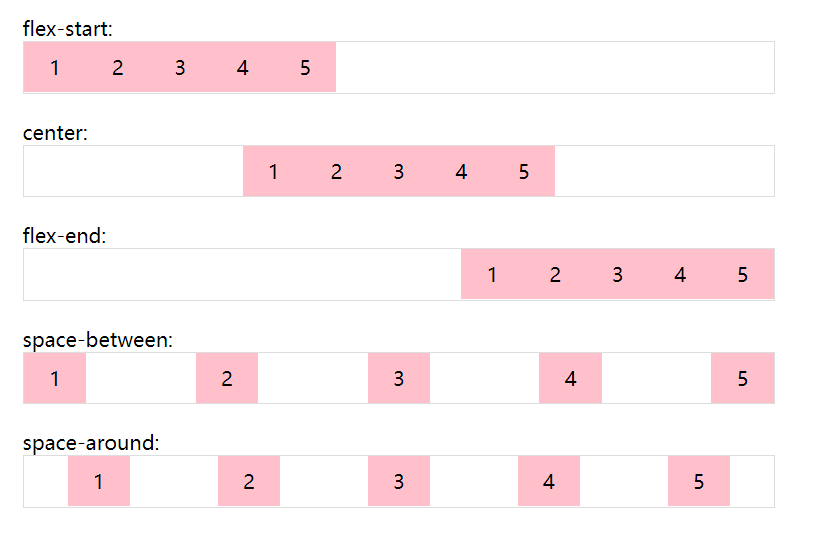
3.justify-content 设置弹性盒子元素在主轴方向上的对齐方式。justify-content的值有:
flex-start 默认值。项目位于容器的开头
flex-end 项目位于容器的结尾
center 项目位于容器的中心
space-between 项目位于各行之间留有空白的容器内
space-around 项目位于各行之前,之间,之后 都留有空白的容器内

4.align-items 设置弹性盒子元素在侧轴方向上的对齐方式。align-items的值:
flex-start 元素位于容器的开头。起始位置紧靠住该行的侧轴起始边界
flex-end 元素位于容器的结尾。起始位置紧靠住该行的侧轴结束边界
center 元素位于容器的中心。弹性盒子元素在该行的侧轴上居中放置。若该行的尺寸小于弹性盒子元素尺寸,则会向两个方向溢出相同的长度
stretch 默认值。元素被拉伸以适应容器。若指定侧轴大小的属性值为auto,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,
但同时会遵照'min/max-width/height'属性的限制。
baseline 元素位于容器的基线上,如弹性盒子子元素的行内轴与侧轴为同一条,则该值与’'flex-start'等效。其它情况下,该值将参与基线对齐。
5.flex-wrap 设置弹性盒子的子元素超出父容器时是否换行。flex-wrap的值:
nowrap 默认,弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap 弹性容器为多行,该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse 反转 wrap 排列
6.align-content 修改flex-wrap属性的行为,类似align-items,但不是设置子元素对齐,而是设置行对齐。align-content的值有:
stretch 默认。各行将会伸展以占用剩余的空间
flex-start 各行向弹性盒容器的起始位置堆叠
flex-end 各行向弹性盒容器的结束位置堆叠
center 各行向弹性盒容器的中间位置堆叠
space-between 各行在弹性盒容器中平均分布
space-around 各行在弹性盒容器中平均分分布,两端保留子元素与子元素之间间距大小的一半
7.flex-flow flex-direction 和 flex-wrap 的简写
例:flex-flow: row wrap;
8.order 设置弹性盒子的子元素排列顺序
order: number;

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #main { width: 400px; height: 150px; border: 1px solid #c3c3c3; display: -webkit-flex; /* Safari */ display: flex; } #main div { width: 70px; height: 70px; } div#myRedDIV {order: 2;} div#myBlueDIV {order: 4;} div#myGreenDIV {order: 3;} div#myPinkDIV {order: 1;} </style> </head> <body> <div id="main"> <div style="background-color:coral;" id="myRedDIV"></div> <div style="background-color:lightblue;" id="myBlueDIV"></div> <div style="background-color:lightgreen;" id="myGreenDIV"></div> <div style="background-color:pink;" id="myPinkDIV"></div> </div> </body> </html>
9.align-self 在弹性子元素上使用。覆盖容器的 align-items 属性(用于设置弹性元素自身在侧轴方向上的对齐方式)
auto 如果align-self的值为auto,则其计算值为元素的父元素的align-items值,如果其没有父元素,则计算值为stretch
flex-start 弹性盒子子元素的侧轴起始位置的边界紧靠住该行的侧轴起始边界
flex-end 弹性盒子元素的侧轴起始位置的边界紧靠住该行的侧轴结束边界
center 弹性盒子元素在该行的侧轴上居中放置(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)
baseline 如弹性盒子元素的行内轴与侧轴为同一条,则该值与flex-start等效,其他情况下,该值将参与基线对齐
stretch 如果指定侧轴大小的属性值为auto,则其值会使项目的边距盒尺寸尽可能接近所在行的尺寸,但同时会遵照min/max-width/htight属性的限制
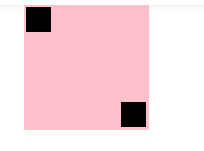
示例:将第二个黑色的方块放在右下角


.parent{ background-color: pink; width: 100px; height: 100px; display: flex; flex-direction: column; justify-content: space-between; .children{ background-color: black; margin: 2px; width: 20px; height: 20px; } .children:nth-child(2){ align-self: flex-end; } }
10.flex 设置弹性盒子的子元素如何分配空间
11.flex-basis 设置或检索弹性盒子伸缩基准值
number 一个长度单位或一个百分比,规定灵活项目的初始长度
auto 默认值。长度等于灵活项目的长度。如果该项目未指定长度,则长度将根据内容决定。
initial 设置该属性为它的默认值
inherit 从父元素继承该属性

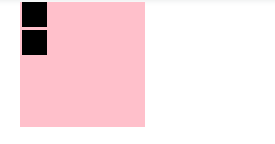
.parent { width: 100%; height: 100%; display: flex; .children { width: 20px; height: 50px; } } /*设置第二个弹性盒元素的初始长度为 80 像素*/ .children:nth-child(2) { flex-basis: 80px; }
12.flex-grow 用于设置或检索弹性盒子的扩展比率
number 一个数字,规定项目相对于其他灵活的项目进行扩展的量
initial 该属性为它的默认值
inherit 从父元素继承该属性

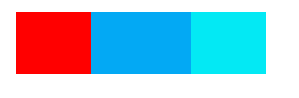
/*
当父元素的宽度大于子元素之和时,flex-grow 会分享剩余的空间,通过 flex-grow 的值来进行分配
最初每个子元素宽度都是 40 ,第1,3分享了1份,第二个div分享了2份,最终 宽度为 60 80 60
*/ .parent { width: 200px; height: 100%; display: flex; .children { width: 40px; height: 50px; } } /*让第二个元素的宽度为其他元素的2倍:*/ .children:nth-child(1) { flex-grow: 1; } .children:nth-child(2) { flex-grow: 2; } .children:nth-child(3) { flex-grow: 1; }
13.flex-shrink 指定了flex元素的收缩规则。flex元素仅在默认宽度之和大于容器的时候才会发生收缩,
其收缩的大小是依据 flex-shrink 的值.
number 一个数字,规定项目将相对于其他灵活的项目进行收缩的量

/*
父元素的宽度是300,子元素的宽度是100,总的宽度就是400。宽度超出100,
定义的第二个子元素的收缩值为 3,默认为1,总共就是6,一份相当于 100/6
则第 1,3,4 收缩 100/6,第二个元素收缩 (100/6) * 3
*/ .parent { width: 300px; height: 100%; display: flex; .children { width: 100px; height: 100px; flex-shrink: 1;/*默认值 1*/ } } .children:nth-child(2){ flex-shrink: 3; }



