.Net Core 查询物流信息
因为疫情的影响,每天只能待在家里。鉴于一个多月没有写博客,今天就写一篇吧!
之前做过一个商品购物小程序的后台,里面有一个查询物流信息的功能,当时也是踩了几个坑。今天再写一个Demo,就把代码和步骤分享给大家。水平有限,但是希望能够帮到各位同学。
首先,毋庸置疑,肯定要借助第三方的api。这里的话选取的是快递100平台,登录快递100官网:
地址:https://sso.kuaidi100.com/sso/authorize.do
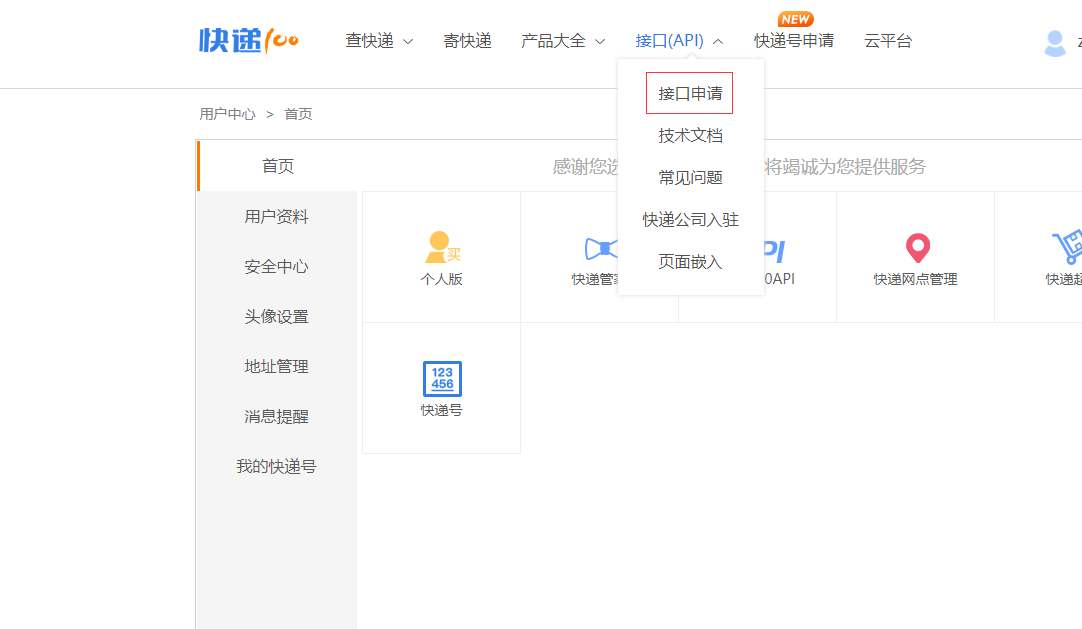
登陆后选择接口(API)下的接口申请
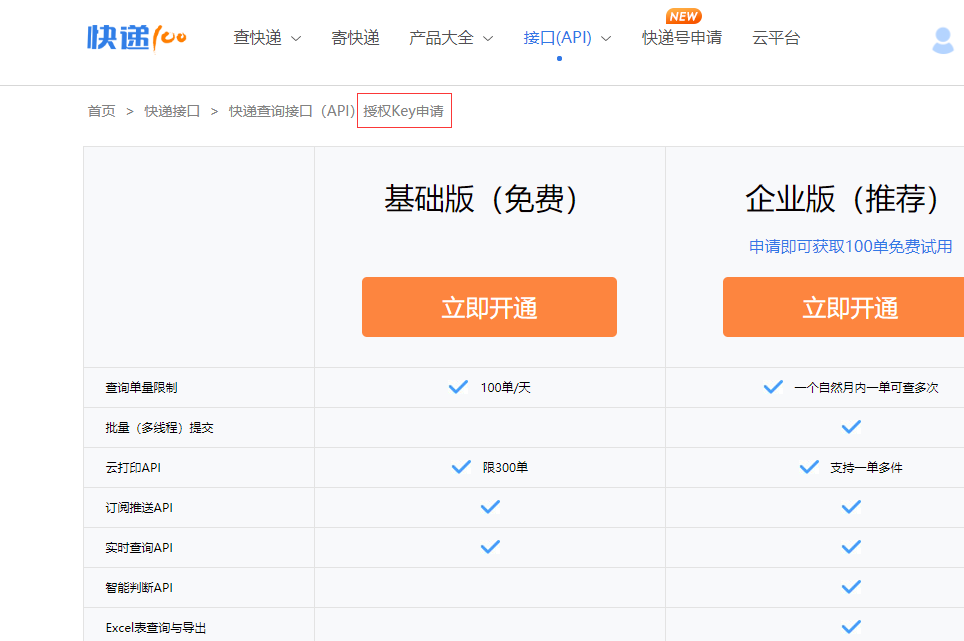
我当时选择的是企业版
然后选择立即开通
把信息填好后提交审核,好像要等待一会儿,之后会有消息提醒
之后会给我们分配key,要把key带到接口中做请求(这个下面会说到)
点击我的信息,企业信息,查看我们的key
如果开通的是企业版的话快递100会免费送我们100次的查询单量
到这里准备工作就做完了
接下来就是code部分
新建一个.net core mvc的项目(这个我就不贴图片做演示了 emm......)
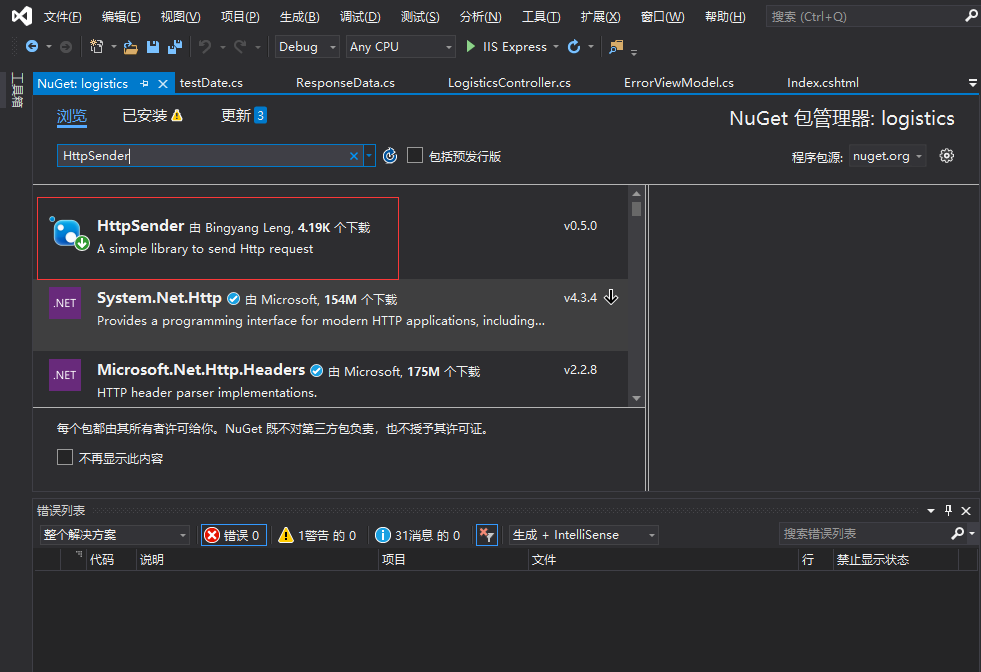
引用一个NuGet程序包:HttpSender 用于后台发送请求
新建一个控制器及视图
Controller中的代码:
/// <summary> /// 查询物流,返回Json /// </summary> /// <param name="Number">快递单号</param> /// <returns></returns> public async Task<MessageModel<testDate>> queryInformation(string Number = "") { string res = string.Empty; string msg = string.Empty; bool success; var requestList = new testDate(); try { if (string.IsNullOrEmpty(Number)) { return new MessageModel<testDate>() { msg = "单号为空", success = false }; } //将快递单号作为参数请求是那个快递 var Response = Sender.Get($"http://www.kuaidi100.com/autonumber/autoComNum?text={Number}"); Express express = JsonConvert.DeserializeObject<Express>(Response);
string code = string.Empty;
if (express.auto.Any())
code = express.auto[0].comCode;
else
goto action;
/* //参数 String param = "{\"com\":\"\",\"num\":\"\",\"from\":\"\",\"to\":\"\"}"; //反序列化 Param p = JsonConvert.DeserializeObject<Param>(param);*/ //string param = string.Empty; Param p = new Param(); p.com = code; p.num = Number; //序列化 var param = JsonConvert.SerializeObject(p);
#region 你的customer与key值 String customer = ""; String key = "";
#endregion MD5CryptoServiceProvider md5 = new MD5CryptoServiceProvider();
//将参数转为字节数组 byte[] InBytes = Encoding.GetEncoding("UTF-8").GetBytes(param + key + customer);
#region 加密 byte[] OutBytes = md5.ComputeHash(InBytes); string OutString = ""; for (int i = 0; i < OutBytes.Length; i++) { OutString += OutBytes[i].ToString("x2"); } String sign = OutString.ToUpper();
#endregion //带入参数,查询物流信息 res = Sender.Post("http://poll.kuaidi100.com/poll/query.do", $"customer={customer}&sign={sign}¶m={param}");
/*这里会返回多个参数字段,我只选取了data部分
{
"message":"",
"nu":"",
"ischeck":"",
"condition":"",
"com":"",
"status":"",
"state":"",
"data":[{}]
}
*/ msg = "物流信息已获取"; success = true; var list = JsonConvert.DeserializeObject<ResponseData>(res); if (list.data.Any()) { var rList = new List<HttpData>(); list.data.ForEach((m) => { rList.Add(new HttpData { createDate = m.time, jobName = m.ftime, jobOther = m.context }); }); requestList = new testDate() { data = rList }; } } catch (Exception) { msg = "单号有误"; success = false; } action: return new MessageModel<testDate> { msg = msg, success = success, response = requestList }; }
Model中我新建了几个类:
public class Express { public string comCode { get; set; } public string num { get; set; } public List<single> auto { get; set; } } public class MessageModel<T> { public bool success { get; set; } = false; public string msg { get; set; } = "请求异常"; public T response { get; set; }
} /// <summary> /// 物流信息参数字段 /// </summary> public class Param { public string com { get; set; } public string num { get; set; } public string from { get; set; } public string to { get; set; } } public class data { public string time { get; set; } public string ftime { get; set; } public string context { get; set; } } public class single { public string comCode { get; set; } public string id { get; set; } public string noCount { get; set; } public string noPre { get; set; } public string startTime { get; set; } } public class testDate { public List<HttpData> data { get; set; } } public class HttpData { public string createDate { get; set; } public string jobName { get; set; } public string jobOther { get; set; } }
前端的展示我在网上找了一个插件
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link rel="stylesheet" type="text/css" href="css\flowplugin.css" /> <script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="js\flowplugin.min.js"></script> <script type="text/javascript"> $(document).ready(function () { $("#btn").click(function () { debugger; var list = {}; $.ajax({ url: "/Logistics/queryInformation", datetype: JSON, data: "Number=" + $("#Num").val(), async: false, success: function (result) { debugger; if (result.response.data == null) alert("未查询出任何结果!"); else list = result.response; } }); $(".flowtest").empty(); var opt = { "jsonDate": list,//json数据 "imgSrcStart": "img/f1.png",//最新流程节点图片(第一个节点) "imgSrcOther": "img/f2.png",//其它流程节点图片 "imgWidth": "20px",//图片宽 设置第一个图片的宽度 "imgHeight": "20px"//图片高 设置第一个图片的高度 }; $(".flowtest").flowplugin(opt); }); }); </script> </head> <body> <div style="text-align:center;margin-top:100px;margin-bottom:-150px"> <span style="font-size:20px;">快递单号:</span><input style="border:1px solid black;width:300px;height:35px" id="Num" /> <span style="position:relative;top:2px;"><button style="width:60px;height:36px;font-size:20px;border:1px solid black" id="btn">查询</button></span> </div> <div style="height:270px;"></div> <!--流程展示区 start--> <div class="flowtest"></div> <!--流程展示区 start--> </body> </html>
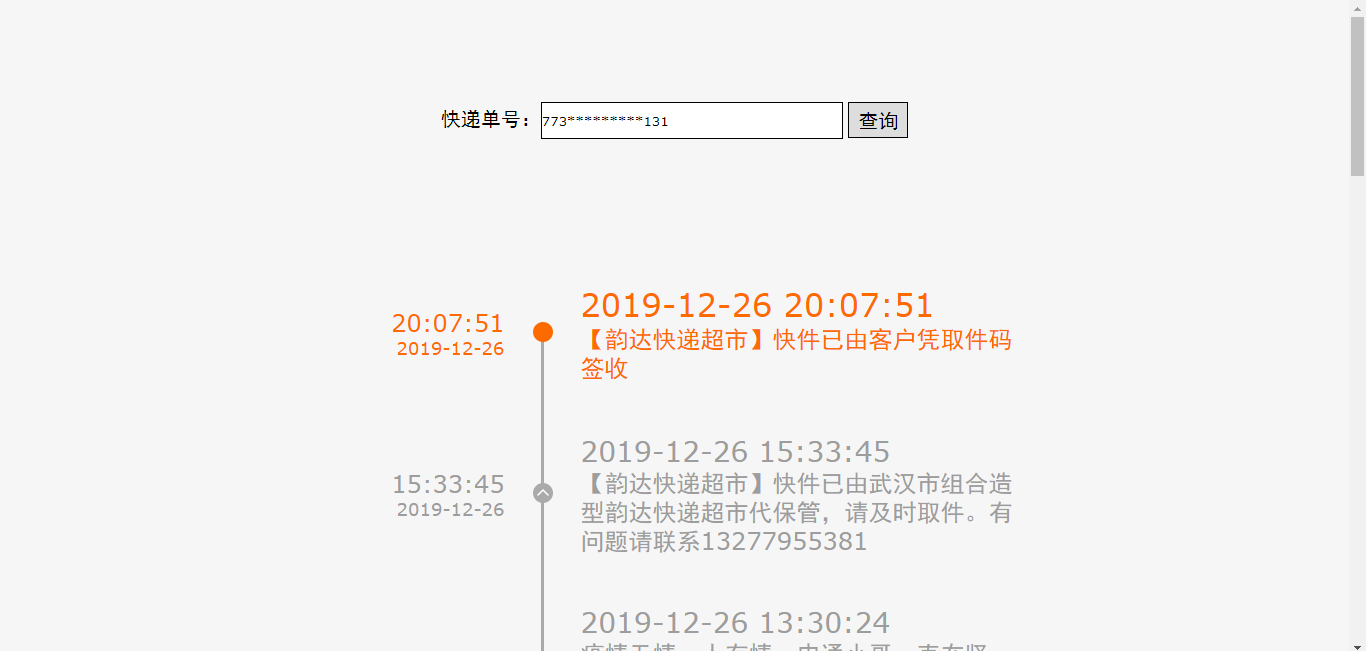
前端效果展示:
代码我已上传到我的github,有需要的同学可以下载下来看一下
https://github.com/Davenever/logistics.git
最后给大家拜个晚年,新年快乐,大吉大利!
作者:江北
出处:https://www.cnblogs.com/zhangnever/p/11912662.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
微信:CodeDoraemon












· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现