C# 根据字符串生成二维码
1.先下载NuGet包(ZXing.Net)
2.新建控制器及编写后台代码
using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Imaging; using System.IO; using System.Linq; using System.Web; using System.Web.Mvc; using ZXing; using ZXing.QrCode; namespace WebApplication1.Controllers { public class StrController : Controller { // GET: Str public ActionResult Index() { return View(); } /// <summary> /// 生成二维码方法 /// </summary> /// <param name="text">输入的字符串</param> /// <param name="width">二维码宽度</param> /// <param name="height">二维码高度</param> /// <returns></returns> public string QRcode(string text, string width, string height) { string Response = ""; try { BarcodeWriter writer = new BarcodeWriter(); writer.Format = BarcodeFormat.QR_CODE; QrCodeEncodingOptions options = new QrCodeEncodingOptions(); options.DisableECI = true; //设置内容编码 options.CharacterSet = "UTF-8"; //将传来的值赋给二维码的宽度和高度 options.Width = Convert.ToInt32(width); options.Height = Convert.ToInt32(height); //设置二维码的边距,单位不是固定像素 options.Margin = 1; writer.Options = options; Bitmap map = writer.Write(text); string di = text + DateTime.Now.ToString("yyyyMMddHHmmss") + ".png"; //二维码会显示在桌面(你也想显示在桌面的话,要改一下路径) string path = Path.Combine("C:\\Users\\zhulin\\Desktop", di); map.Save(path, ImageFormat.Png); map.Dispose(); Response = "二维码生成成功!"; } catch (Exception) { Response = "二维码生成失败!"; } return Response; } } }
3.前端
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link href="~/Scripts/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Scripts/jquery-3.3.1.min.js"></script> <script src="~/Scripts/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <script type="text/javascript"> $(document).ready(function () { $("#btn").click(function () { var w = $("#wd").val(); var h = $("#hg").val(); var text = $("#tx").val(); $.ajax({ url: "/Str/QRcode", data: "text=" + text + "&width=" + w + "&height=" + h, success: function (e) { alert(e); } }); }); }) </script> </head> <body> <div style="margin-top:20px;margin-left:20px;"> <p>高度:<input type="text" style="width:60px;height:32px;border:1px solid #66b1ff;margin-left:3px;" id="wd" /><span style="margin-left:10px;">宽度:</span><input type="text" style="width:60px;height:32px;border:1px solid #66b1ff;margin-left:3px;" id="hg" /></p> <input type="text" style="width:200px;height:32px;border:1px solid #66b1ff;" id="tx" placeholder="请输入字符串..." /><button type="button" class="btn btn-info" id="btn" style="margin-left:5px;margin-top:-1px;height:33px;">提交</button> </div> </body> </html>
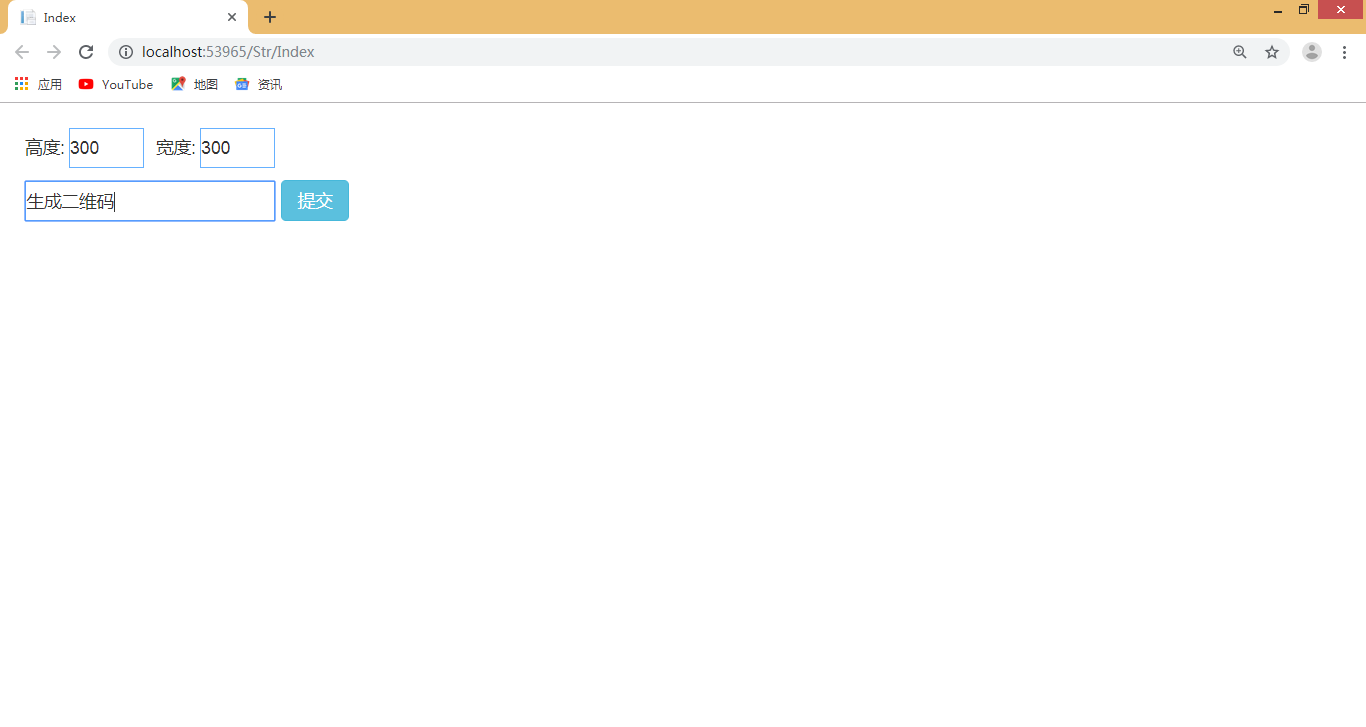
4.效果:
作者:江北
出处:https://www.cnblogs.com/zhangnever/p/11271990.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
微信:CodeDoraemon
分类:
C#
Buy me a cup of coffee ☕.








· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现