一个前端开发者换电脑的过程(node & 淘宝镜像篇)
当然,在我们安装了git和vscode之后,我们这个项目,在本地仍然是跑不起来的对吗?这句“npm run dev”就提示着我们需要有一个npm,npm是一个很强大的包管理工具,就像是安卓的应用商店,苹果的app store一样。作为开发者,需要高频率地使用它来安装各种东西。
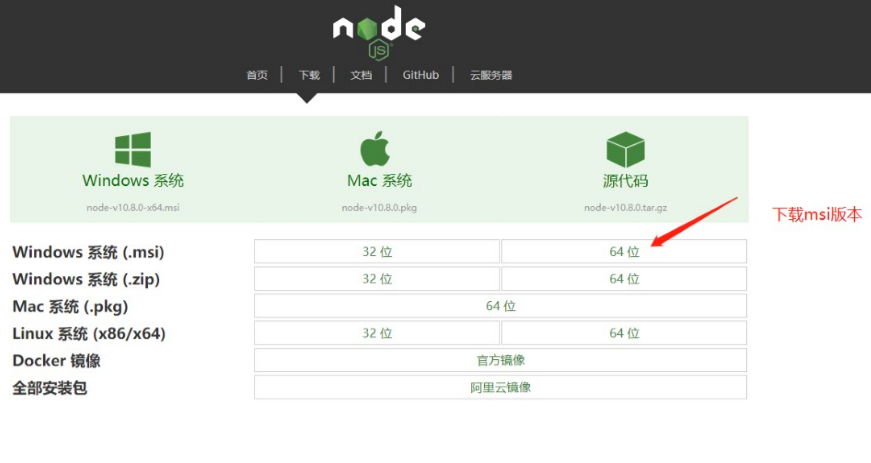
在很早很早以前,node就已经把npm并入自身安装包的一部分,也就是说,下载了node,就等于拥有了npm.现在我们到node的官网下载它,注意下载msi版本,因为zip版本本人亲测是没有什么卵用的。

因为没有FQ,所以到node中文网委屈一下(注:node中文网软件的更新速度更官网不同步,版本一般比官网低一丢丢)
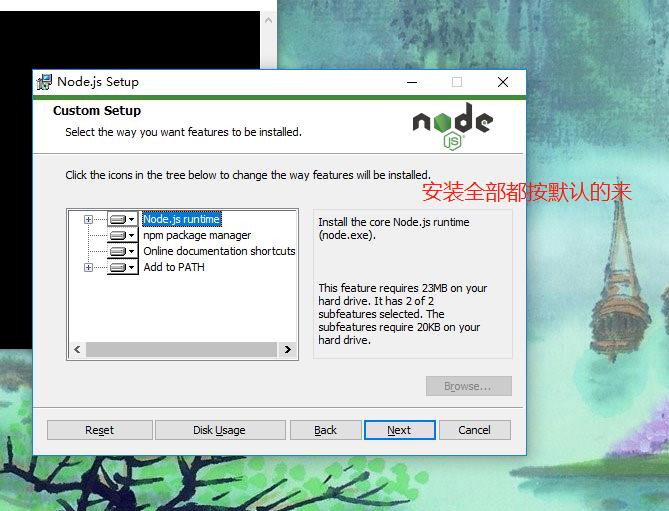
一路next安装就行了。

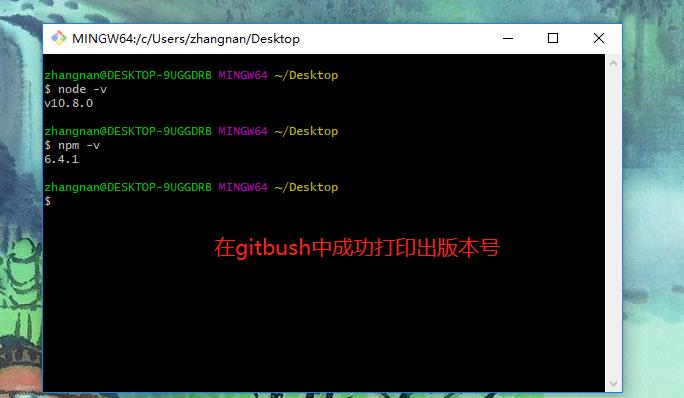
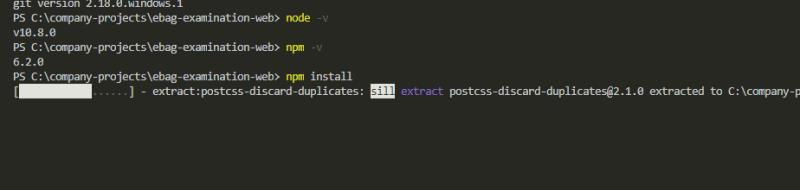
安装完成之后,打开git bash,查看node和npm的版本号。

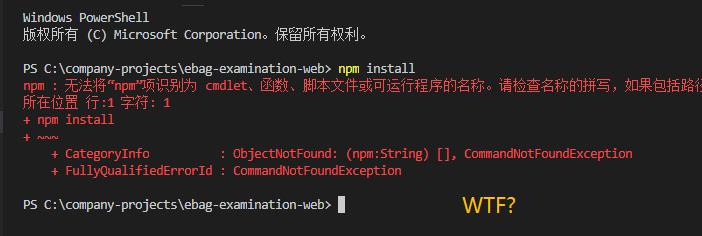
但是当我们兴高采烈地在vscode中想使用一把npm install来安装依赖的时候,却遇到了这样一个问题。

也就是说,在编辑器中根本不认识npm是个什么玩意。但这个其实问题不大,原因是环境变量没有立即生效,重启一下vscode就好了。

重启之后,在vscode中已经能愉快滴查看版本号和安装依赖了。
当然,在没有FQ的情况下,我们用npm去下载一些依赖是很慢的,因为这个镜像是国外的。在国内网络中提供了淘宝镜像cnpm,它的速度在未FQ的情况下比npm快了一大截。
安装的命令是:
npm install -g cnpm --registry=https://registry.npm.taobao.org
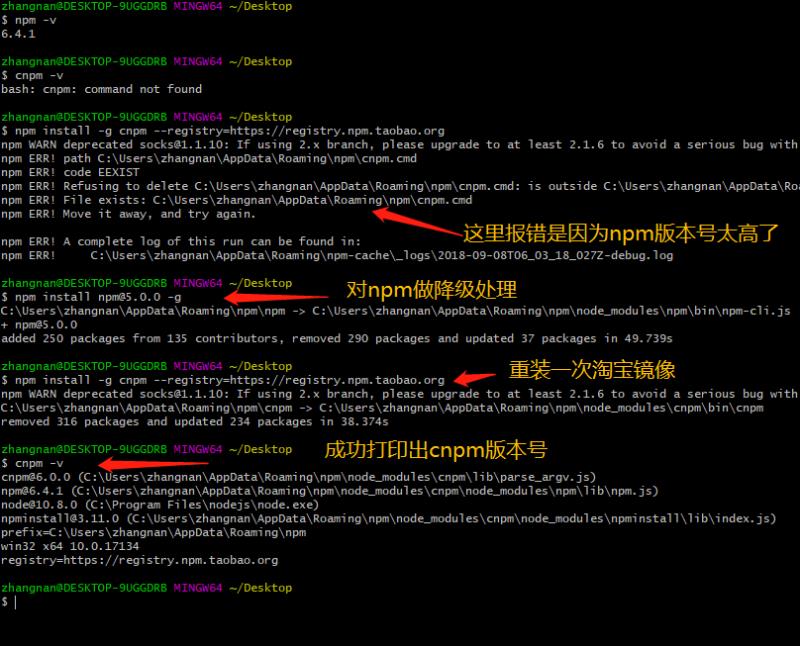
这个是从官网复制下来的,安装过程如下:

当遇到降级这个错误的时候,我的猜测是:如果cnpm的最新版本是6.0.0,那么配置cnpm的npm版本应该低于6.0.0,在这里我们的npm版本是6.4.1,所以配置报错了。
顺带一提:npm更新到最新版本的命令是npm install -g npm。而安装制定版本号的命令是npm install -g npm@版本号。
如果在安装淘宝镜像时,遇到“unexpected end of JSON ....”的报错,是因为原先的npm缓存没有清理,需要输入如下命令:
npm cache clean --force //强制清理npm缓存
在拥有了npm后,我们需要拿它来下点东西,比如我们想在本地新建一个vue项目,我们需要官方的脚手架vue-cli。

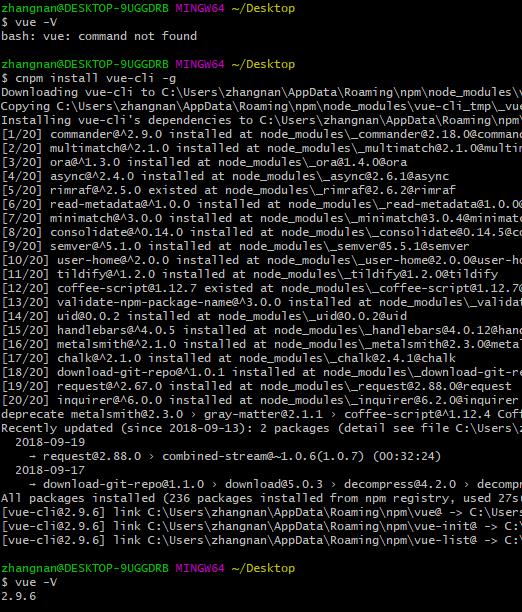
我在这里安装的命令是cnpm install vue-cli -g,表示用淘宝镜像来对vue-cli进行全局安装。安装完成后,已经可以打印出vue版本号。现在找一个文件夹来初始化一下工程。

执行 vue init webpack "项目名" 这个命令,就可以成功地新建一个项目了,我们看到命令行已经在向我们询问项目的各项基本配置了。
配置完成后,安装一下依赖,执行 npm run dev ,项目就可以在本地跑起来了。效果如下: