Canvas的drawImage方法使用
canvas是HTML5中的一个新元素,这个元素可以通过JavaScript用来绘制图形。例如可以用它来画图、合成图象、做一些动画等。
通常呢,我们在canvas上画图的方法是使用Image对象。基本上一些典型的图片格式(png,jpg,gif等都没有问题。好,那接下来我们就来使用它。
1 var cvs=document.getElementById("cvs"); 2 var ctx=cvs.getContext("2d"); 3 var img=new Image(); 4 img.src="./images/background.jpg";
这是在我一个最近项目的代码的部分,为了将这张背景图片渲染到canvas中,得使用drawImage方法,说到这个方法,它的格式如下:
ctx.drawImage(image,sx,sy,sWidth,sHeight,x,y,width,height);
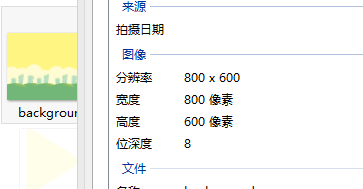
第一个参数是要裁剪的图片对象,s代表src。sx,sy是图片开始裁剪的起点,sWidth和sHeight是图片裁剪的大小,值得一提的是,我尝试用了百分比,发现并不行。后面的x,y就是裁剪后图片的左上角距离canvas左上角的位置,width和height代表缩放后的大小。这货貌似只接受像素作为单位,比如下面这张图片,大小为800*600。

我对它进行如下这波操作:
ctx.drawImage(image,0,0,image.width,image.height,0,0,200,400);
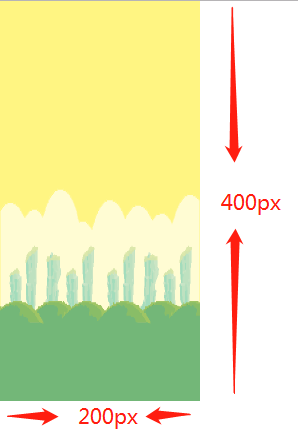
首先我将它完整地裁剪了下来,然后缩放改为200,400,到浏览器一测量,它就变成了

就是说它把宽高强制缩放成了200*400,哪怕这张图已经变形了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构