在Vue-cli3.x中引入element-ui的新方式
今天登上element官网,发现element对vue-cli3.x的项目做了特殊定制:

这意味着即使是按需引入,也无需像过去那样手动安装babel-plugin-component,配置babel.config.js了。虽然这两样东西本身也不难。
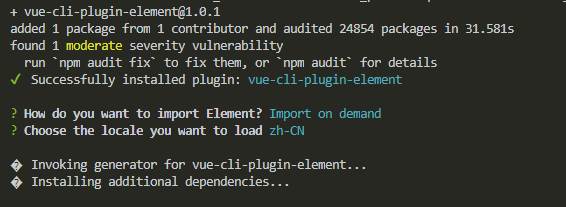
1.打开控制台,执行vue add element命令,为项目安装element。

2.等待其安装完毕,在设置向导中配置引入方式和加载地区。

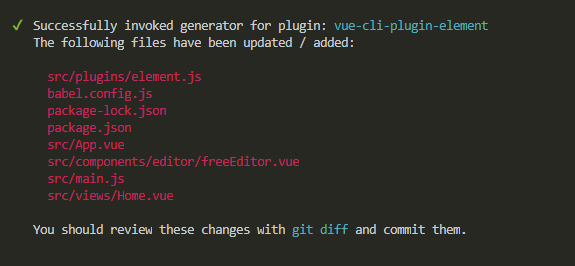
3.在自动安装完依赖后,可以看到相关的文件已经被创建/更新了。

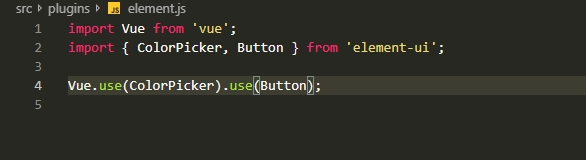
4.如果需要按需引入,则去到src目录下自动新建的plugins目录,编辑element.js即可,默认会导入一个Button。这么做的好处是不用把引入的ele组件写在main.js文件下,使各模块更加分离。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构