伪元素与伪类
1.伪元素
常用的伪元素:before(在元素之前添加内容),after(在元素之后添加内容);
不常用的伪元素:first-letter(向文本的第一个字母添加特殊样式),first-line(向文本的首行添加特殊样式);
使用场景:活动类名的附加效果。这个活动类名可能是伪类带来的,也可能是js动态切换的className;
用法:双冒号紧接在选择器后面,没有空格,如.author::before

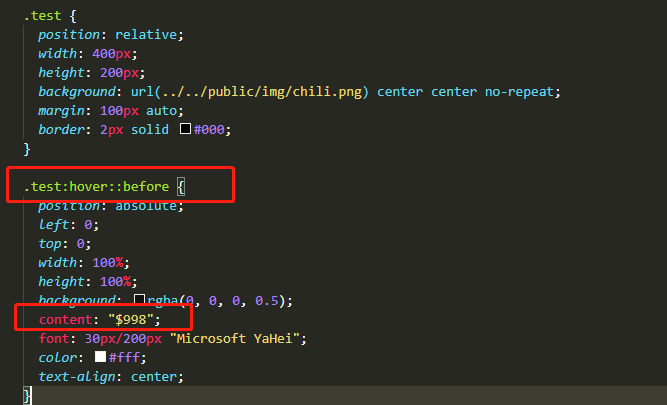
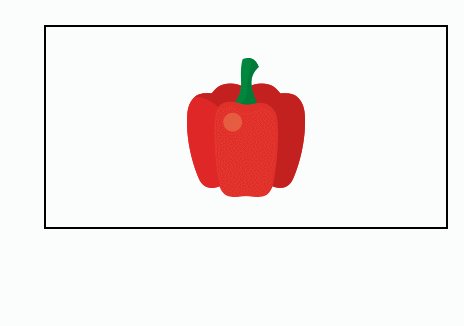
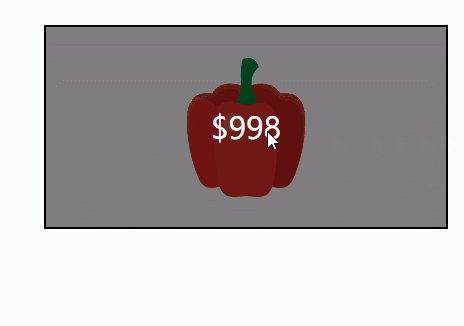
这是一个伪元素的经典用法,这个伪元素绑定在一个活动类上,而这个活动类在这里是由伪类hover引起的,需要注意的有三点:冒号周围不能有空格;content是必写属性;需令其display为block即可书写任意宽高,因为伪元素不受DOM的约束。最终效果如下:

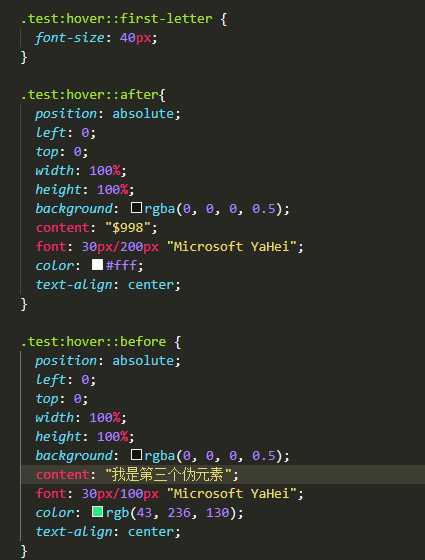
同时我们也测一下一个选择器绑定多个伪元素的效果:

对.test::hover这个类选择器来讲,足足绑定了3个伪元素,看看效果如何?

可以看到没有压力,一个选择器可以添加多个伪类或伪元素。如果同时添加了before和after且都为绝对定位,那么默认after的z-index要高于before。
2.伪类
常用的伪类:hover(鼠标悬浮时),active(鼠标点击时);
不常用的伪类:link(未访问的链接),visited(访问过的链接);
使用场景:鼠标悬浮或点击时的效果;
用法:单冒号紧接在选择器后面,没有空格,如.author:hover

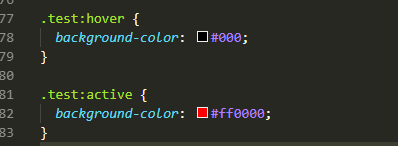
在上述代码中,我们预期的效果:悬浮变黑,点击变红。获得的效果如下:

如果我们把两个伪类的顺序调换一下呢?看看会发生什么:


可以看到,悬浮上去仍然会变黑,但是点击不变红,换句话说:伪类顺序的改变引起了效果的紊乱。
总结
1.伪类与伪元素的根本区别在于它们是否创造了新的元素,伪元素创造了新的非DOM元素,而伪类只是在已有的元素上添加类别而已。
2.伪元素并不的好处是不需要为了一些视觉效果在HTML中添加多余的DOM,需要注意的是伪元素只为视觉效果而生,它不能也不应该涉及任何逻辑。
3.当为一个选择器添加多个伪类的时候,顺序不能变(link --> visited --> hover --> active),尤其是常用的伪类中,hover一定要写在active前面。



