vuepress1.x入门使用
要点:
1.用npm操作会有各种问题,用yarn取代之;
2.yarn可以用npm全局安装,而npm是node环境自带,node环境去官网下载安装;
3.没有必要全局安装vuepress
操作:
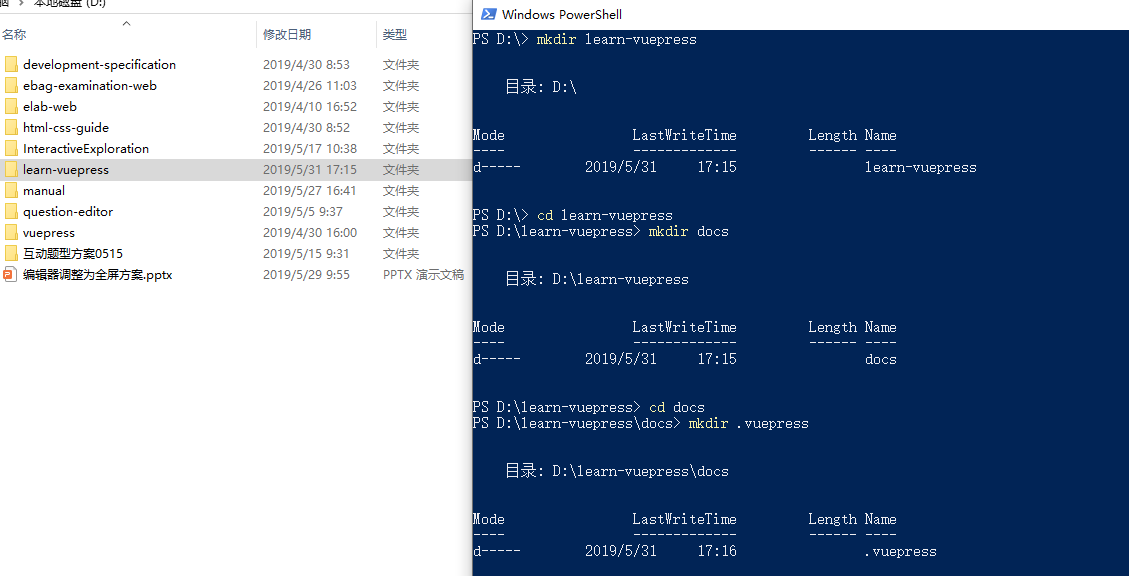
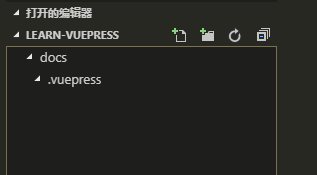
1.新建一个空文件夹,这里我取名叫learn-vuepress,注意项目名不要写成驼峰写法(learnVuepress),因为在依赖项配置里面,这样的项目名称是不合法的。在项目目根目录下新建名为docs的空文件夹,在docs文件夹内,再建一个.vuepress文件夹。结构如下:

如果不想这样用命令行来建文件夹,那就手动来,也是一样的。最后就是这样子,三层结构。

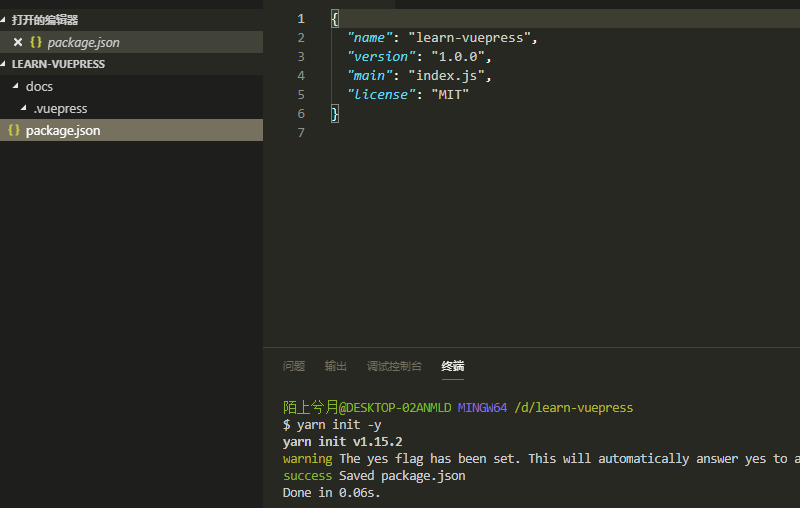
2.初始化依赖配置表。也就是说初始化一个package.json。这里执行 yarn init -y。-y代表“yes”,也就是无询问初始化配置表。

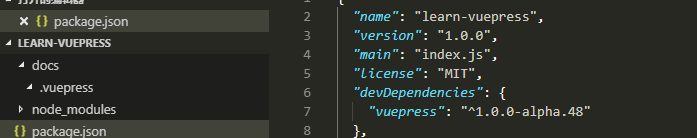
3.为项目的生产环境安装vuepress。控制台运行yarn add -D vuepress@next。即为生产环境安装vuepress,同时node_modules也会下载好,一步到位。

4.在package.json里面添加如下键值对:
"scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" }
这个键值对就很明显地告诉我们:运行yarn run docs:dev,项目就可以跑起来了。
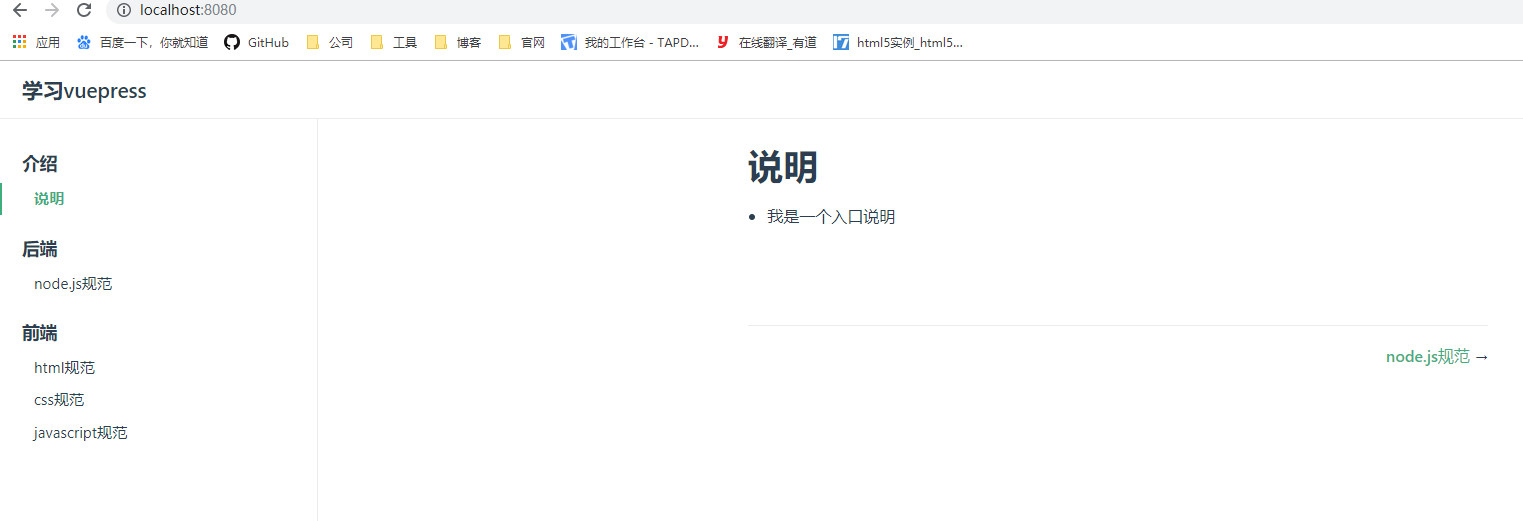
5.在docs根目录下添加md文件,这是进入项目在没有手动选择任何路径时,也就是处于/根路径时的默认入口展示页面。

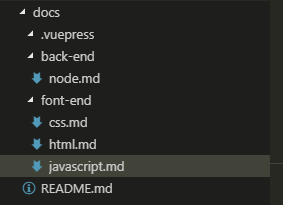
6.在docs的根目录再建模块文件夹,模块文件夹里面为具体的md文件,想取什么名字都行。

7.在每个md文件书写相应的内容,都以一级标题开头。

8.在.vuepress根目录下新建public目录,这通常用来存个favicon啥的,而config.js则是重头戏了。

9.配置config.js
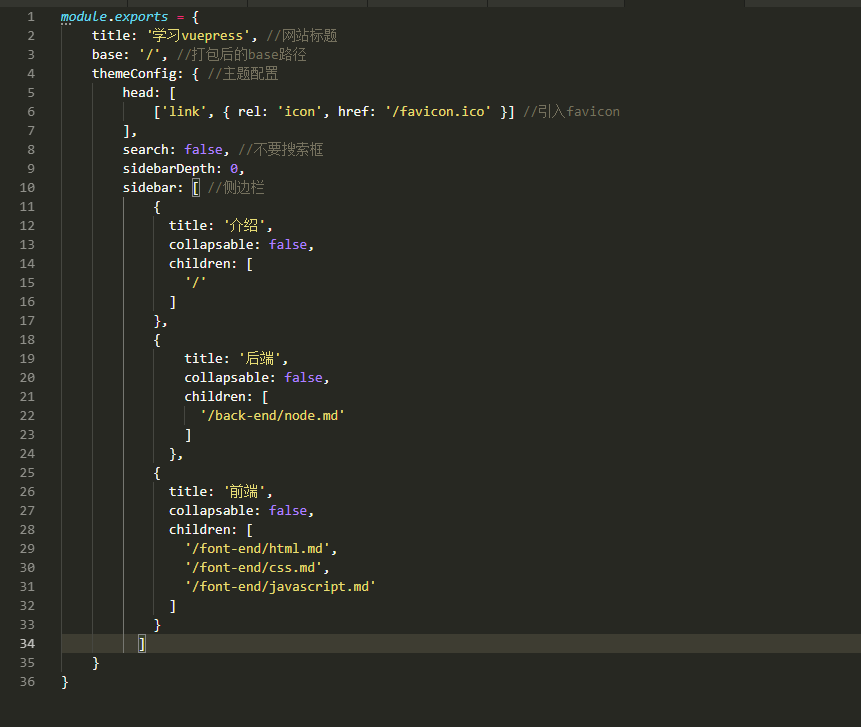
配置代码截图:

完整代码:
module.exports = { title: '学习vuepress', //网站标题 base: '/', //打包后的base路径 themeConfig: { //主题配置 head: [ ['link', { rel: 'icon', href: '/favicon.ico' }] //引入favicon ], search: false, //不要搜索框 sidebarDepth: 0, sidebar: [ //侧边栏 { title: '介绍', collapsable: false, children: [ '/' ] }, { title: '后端', collapsable: false, children: [ '/back-end/node.md' ] }, { title: '前端', collapsable: false, children: [ '/font-end/html.md', '/font-end/css.md', '/font-end/javascript.md' ] } ] } }
在sidebar的第一项中,我们引入了README.md文件,效果如下: