博客园三款APP的分析
分析对象(仅为安卓端):
1.cnblogs-博客园客户端(开发者:张林),以下称为张端
详细介绍:https://zhuanlan.zhihu.com/p/146554953
app下载地址:https://n802.com/file/26363582-447944781
2.博客园(开发者:杭州语程信息技术有限公司),以下称为语端;
3.博客园(开发者:陈睿),以下称为陈端。
一、分析背景
博客园创立于2004年,属于技术知识分享类论坛,主要用户是IT技术人员。博客园在2006年-2008年经历了较大的发展,吸引和积累了大量的用户。博客园最大的竞争对手是CSDN,无论是用户量,日活量都远远低于CSDN,但是博客园的忠实度用户占比较高,活跃在论坛的大部分用户都已成长为技术精英,分享的内容质量整体较高。目前博客园朝IT媒体和技术社区方向发展。
前段时间查阅技术资料时,上博客园比较多。为了更方便的阅读资料,准备下载移动端的app。但在魅族应用市场上发现没有博客园官方app,但是有三款第三方制作的app。想着可以考虑做一个竞品分析文档,故下载了这三款app分别使用了一段时间。
二、分析目的
1.对比三款产品的亮点和不足,输出自己的分析报告;
2.为三家产品的改进提出一点建议;
三、市场分析
1、市场现状
1.1外部市场
随着改革开放和国家政策的扶持,中国IT 产业实现高速增长,根据公开资料显示,国内现在IT从业人员大约为1500万人,每年约新增225万进入IT行业,每年市场人才需求缺口为100万。IT行业的平均薪资也超过金融行业而成为第一。在年龄分布上,20-25岁的占37.66%,25-30岁的占33.81%,30-40岁的占21.03%。在产业地域分布上,集中分布在以深圳为龙头的珠江三角洲,以上海为龙头的长江三角洲、以北京为龙头的京津-地区、以重庆、西安、成都、武汉、长沙为重点城市的中西部地区。产业的增长和人才的需求也是技术论坛得以蓬勃发展。
目前国内最大IT技术论坛主要是CSDN,CSDN的用户数和知名度都远远高于博客园。

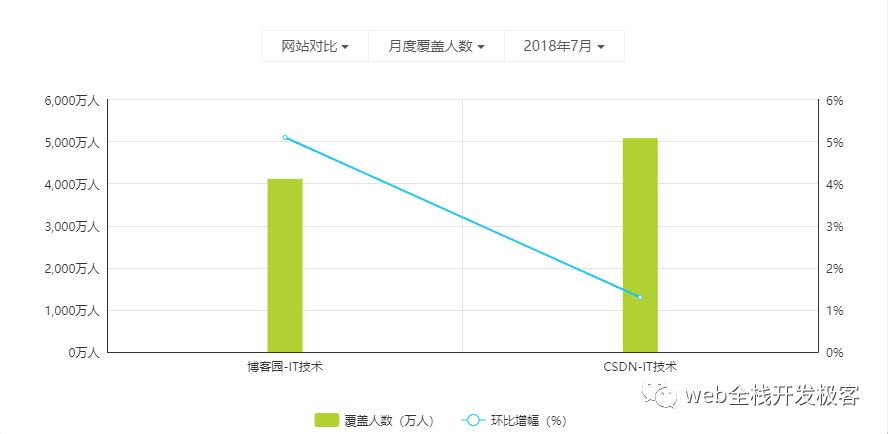
对比近一个月的搜索指数,CSDN整体日均值是博客园的4.17倍,移动日均值是2.73倍。两个论坛在整体同比上都是增长的。移动端上,CSDN环比出现了下降,但同比增长幅度高达40%(这个有可能因为在2017年8月CSDN移动端在隔了9个月再次更新有关),而博客园同比出现了下降,环比出现了大幅度的上涨。

在PC端月覆盖人数上CSDN是博客园的1.25倍,虽然环比增幅比博客园低,但这有可能跟PC端市场饱和有一定关系。(因为博客园官方没有出安卓端的APP,故仅对比PC端。)
由此可以看出,CSDN牢牢地坐在IT技术论坛的一把手的位置。
1.2内部市场
博客园作为国内知名的IT技术论坛,拥有的用户量较大,但是一直没有官方安卓端的app,故此很多第三方作者开发了对应安卓客户端。截至2018年9月,魅族和华为的应用市场仅有这三款app。
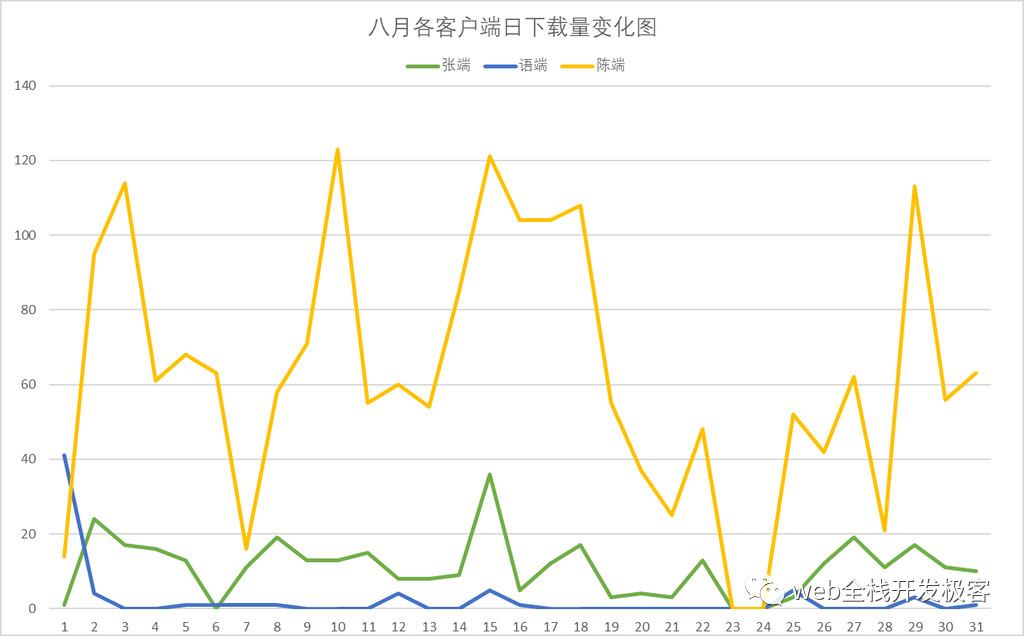
在两大应用市场上,张端总下载量为2058次,语端总下载量804次,陈端总下载量为30610次。

从8月份日下载量来看,张端日均下载为11次,语端为2次,陈端为62次。在8月没有版本更新的情况下,陈端日下载量波动比较大,比较异常。(23日和24日数据服务商没有数据,故都为0。)
综上,陈端市场占有率远远高于其他两家。
2、市场趋势
未来随着国家的信息化建设,IT行业将继续保持增长,从业人员也会越来越多,技术论坛仍受欢迎。但目前博客园论坛属于成熟期的论坛,除非加大宣传和影响,用户量和活跃度均不会有太明显的变化。相应的,三家app市场总量和格局暂时也不会有较大改变。依下载量来看,语端很有可能退出这块市场。
四、产品定位及目标用户
博客园论坛的slogan为代码改变世界,定位在为开发者打造纯净的社区,加强开发者之间的交流和分享,所以主流用户为IT技术人员。


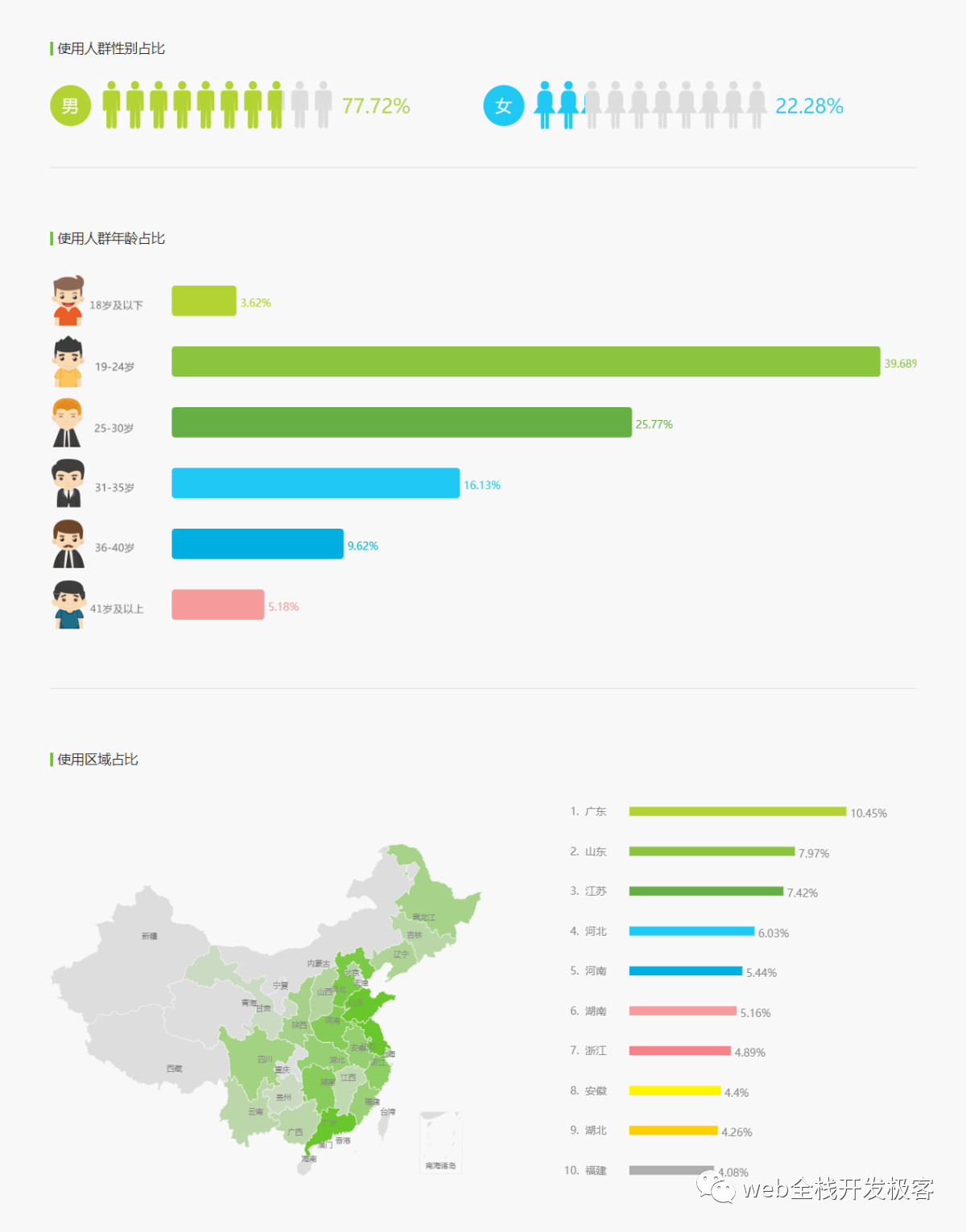
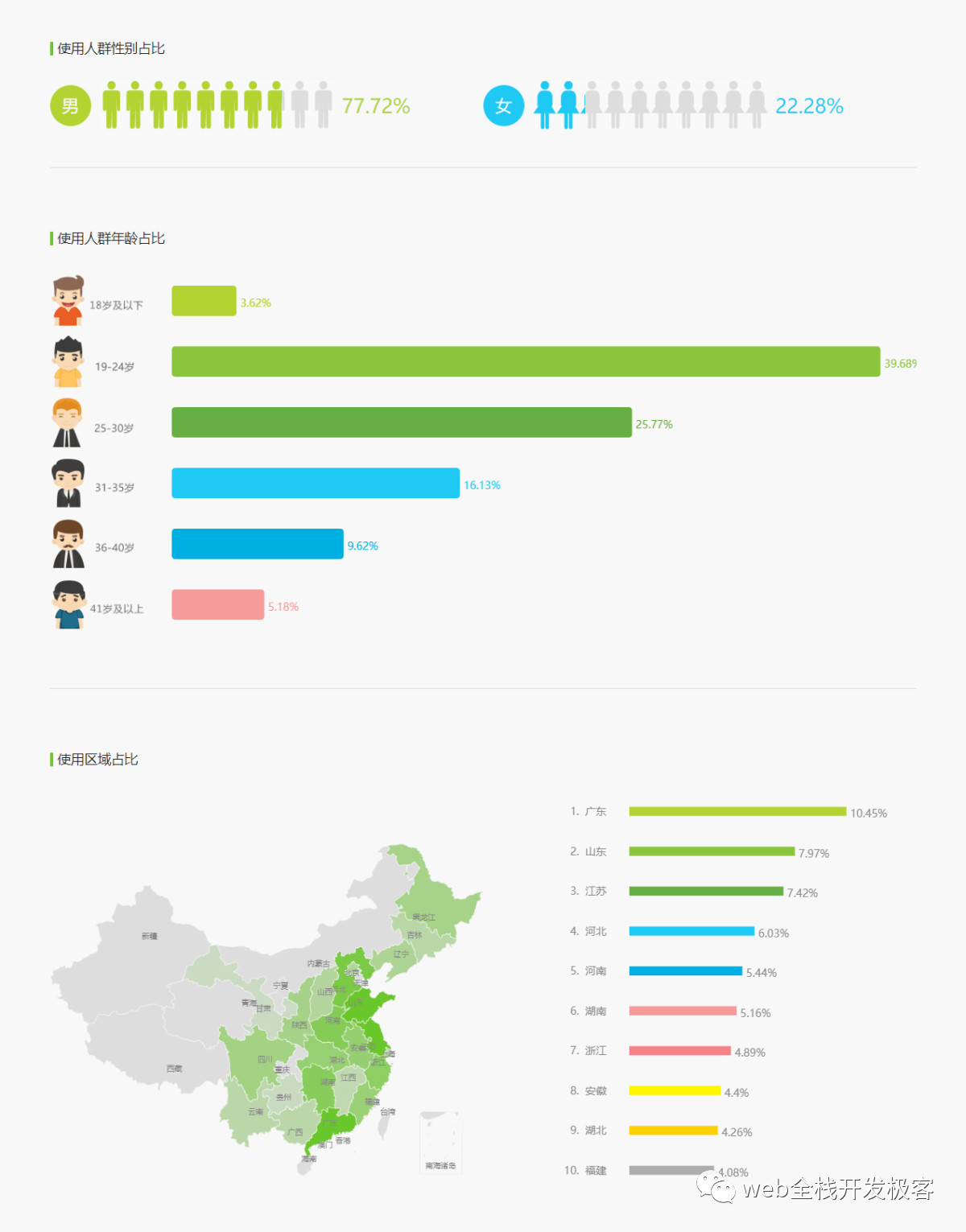
博客园论坛用户男性占绝对的多数,年龄分布在19-40岁之间,其中19-24岁用户占比最多,达到39.68%,而该部分用户IT技术属于技术学习阶段,他们利用论坛来学习基础知识。25-30岁的用户占比25.77%,这部分人群进入职场不久,技术能力还在完善,更侧重于利用论坛解决问题和分享工作状态。31-35岁用户占比16.13%,属于技术能力成熟的用户,这部分用户更侧重于在论坛分享经验和浏览最新资讯。另外,大部份用户位于珠三角,长三角及一些重点城市,符合IT公司的分布情况。
三家的目标用户均为博客园论坛用户,属于完全重叠的用户群。
五、竞品分析
1.基本信息
体验机型:魅族15;系统版本:Flyme 7.0.2.2A
三家APP基本信息对比:
| 名称 | 张端 | 语端 | 陈端 |
| 介绍词 | 1、MaterialDesign风格,简洁大气; 2、精选博客、资讯、闪存(动态)、问答 3、博客园首页博客、推荐博客 4、资讯 |
1、界面简洁清爽,专注阅读 2、首页分类提供最新,推荐,关注人 3、博文阅读代码高亮 4、博文支持评论,收藏 |
1、净白风格,夜间模式,极简体验 2、首页分类,定制栏目 3、首页列表图文结合 4、搜索一触即达 |
| logo |  |
 |
 |
| 大小 | 9.46MB | 5.98MB | 5.16MB |
| 版本号 | 2.7.12 | 1.0.2 | 1.1.4 |
| 更新时间 | 2018/7/13 | 2018/5/4 | 2018/3/3 |
从介绍词来看,三家都倾向于打造简洁的风格,减少阅读的视觉障碍,提高可阅读性。同时三家都强调对首页进行了设计。在功能上,张端着重强调全面性,语端和陈端则分别介绍了自己的特色功能,语法高亮和搜索快捷性。
Logo上三家设计体现了不同的风格。张端运用了谷歌倡导的原质化设计理念,但整体logo过于单薄。谷歌的材料都有1dp的厚度,会使用虚拟的光线增加元素的质感,这两者在logo上没有体现。同时“cnblogs”几个字母阅读起来太复杂,增加眼球的负担,简化或者去掉也许会更好。
语端还停留在若干年前的设计,较大的圆角半径及渐变的使用给人厚重和沉甸甸的感觉,这已经不符合现在流行的扁平化和轻快的设计了。陈端的颜色选用使人愉悦,但是元素的设计上偏离了原质化。谷歌不建议使用非方形的笔画末端,同时下部设计了多个重叠元素,使logo过于复杂,没有焦点,而谷歌不建议使用超过2各层次。
版本大小上,陈端做的最小,语端比陈端略大,张端的大小几乎是他们的两倍了。虽然我认为抛开功能和设计谈大小是不合适的,但是作为第三方开发作品,张端的确实有点过大了。
另外,张端已经到2.7版本了,更新时间在2个月前。另外两家却还停留在1.0版本,更新的跨度也过长,下次更新还不知道什么时候,在市场占有量无法增大的情况下,甚至都有可能已经放弃优化了。
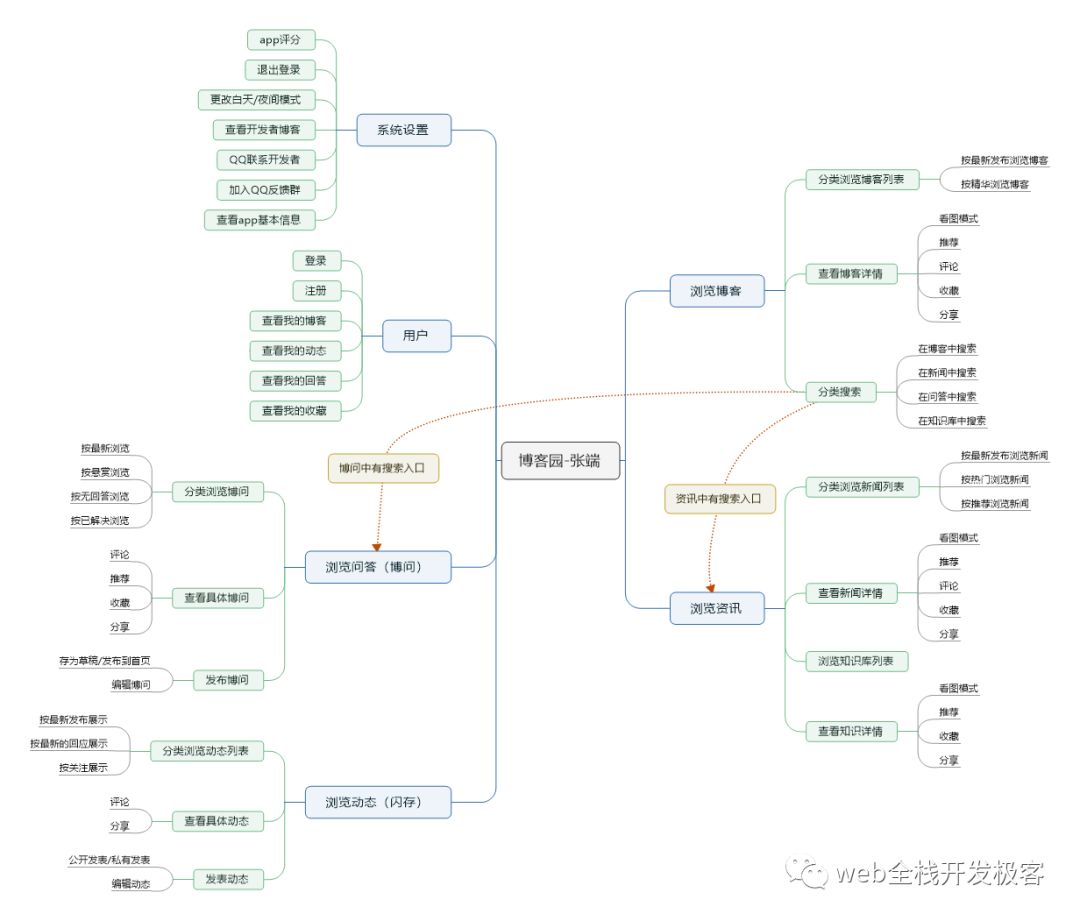
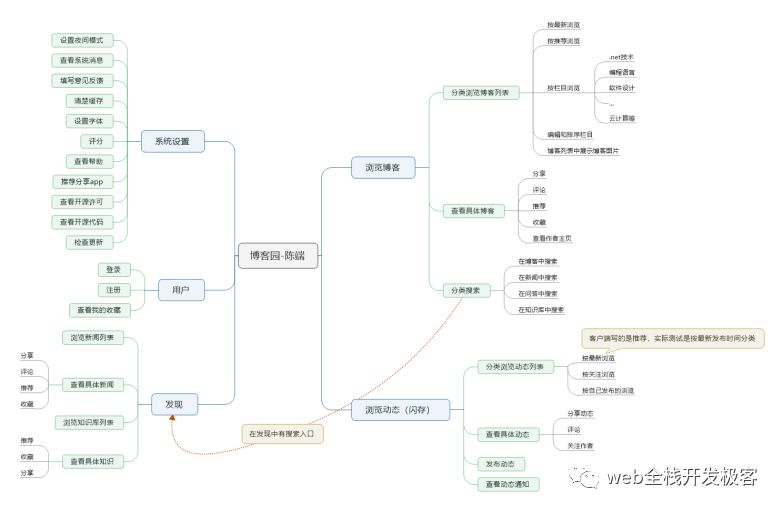
2.功能结构
梳理三家app的功能结构图



三款app围绕着博客,新闻,动态,用户提供了相关的功能,但各有特色,具体的模块划分也不尽相同。在大的功能模块上,陈端没有提供博问相关功能,语端没有提供知识库和系统设置相关的功能。而且在整个全局中,语端没有分享功能,无法向外分享博客,新闻,动态。下面用表格的形式展示具体的功能差异性:
| 功能 | 张端 | 语端 | 陈端 | |
| 博客相关 | 按关注浏览博客 | × | √ | × |
| 按栏目浏览博客 | × | × | √ | |
| 博客列表展示图片 | × | × | √ | |
| 分享 | √ | × | √ | |
| 查看作者主页 | × | × | √ | |
| 新闻相关 | 按推荐,热门浏览新闻 | √ | √ | × |
| 分享新闻 | √ | × | √ | |
| 动态相关 | 按关注浏览动态 | √ | × | √ |
| 按自己的发布浏览动态 | × | √ | √ | |
| 分享动态 | √ | × | √ | |
| 关注动态作者 | × | × | √ | |
| 查看动态通知 | √ | × | √ | |
| 博问相关 | 按无回答浏览博问 | √ | × | × |
| 按自己的发布浏览博问 | × | × | × | |
| 知识库 | 浏览知识库及相应的推荐分享收藏功能 | √ | × | √ |
| 用户相关 | 查看我的回答 | √ | × | × |
| 查看我的动态 | √ | × | × | |
| 查看我的博客 | √ | √ | × | |
| 系统设置 | 反馈交流相关 | √ | × | √ |
| 设置白天/夜间模式 | √ | × | √ | |
| 设置字体 | × | × | √ | |
| 清楚缓存 | × | × | √ | |
| 退出登录 | √ | × | × | |
| app相关基本信息等 | √ | × | √ | |
| 特色 | 在博客,新闻,知识库使用看图模式 | √ | × | × |
| 语法高亮 | × | √ | × | |
| 分类搜索 | √ | × | √ | |
3.功能对比
博客功能
博客是整个app的核心功能,也是用户使用app的主要需求。在功能操作上,语端增加了按关注浏览博客,陈端可以按具体栏目浏览博客,这样用户可以直接查看自己感兴趣的技术博客,而不用受其他无用信息的干扰。在查看博客详情时,语端只能收藏,评价和推荐,张端和陈端都可以使用分享。在查看正文时,张端还可以使用看图模式。陈端则提供了查看作者主页的功能。这对查看连续的文章和追踪技术大牛的博客来说,是很方便的功能。
新闻功能
新闻功能可以增加用户在app上的驻留时间,张端在新闻功能上做的很全面,可以分享新闻,也可以按推荐和热门分类浏览新闻,这增加用户之间互动的可能性。其他两家在此都有欠缺,语端没有分享功能,陈端只能按最新发布浏览新闻。
动态(闪存)功能
动态允许用户发表自己的想法,是社交方面的一个尝试,可以增加用户的黏性。三家app在此方面做的功能相差不多,只是张端将查看自己发布的动态的入口放在用户模块上,入口较深,而另外两家则放在动态模块里,但是张端在动态模块里提供了查看最新回应动态的入口,不仅解决了问题,且更加合理。用户对自己发布的动态并不用经常翻看,用户需要知道的是谁回应了自己的动态。陈端是用动态通知这个功能,解决查看被回应动态的问题,功能方面较张端略复杂。
博问功能
博问可以让用户回答或提出遇到的技术问题,方便大家交流技术难题,提高用户的活跃度。陈端没有提供博问功能。语端和张端主要区别是:张端可以查看还没有回答的问题,并将查看自己的提问和回答入口设计在用户模块,此模块中没有提供入口;语端虽然在此提供了查看自己发布的问答入口,但是没有查看无回答问题的功能。作为一个app设计者,提供这个功能可以鼓励用户去解决其他用户的问题,不会让提问者觉得自己提出问题没有反应,而降低提问者使用博问功能的积极性。
知识库
对于用户,尤其是经验和技术不成熟的用户来说,知识库是非常重要的功能。用户可以在这里查看其他用户分享的工作经验和技术总结,是学习的舞台。张端和陈端都提供了此功能,语端没有该入口。
用户模块
用户操作,登录和注册,陈端只有查看收藏功能。语端提供了查看收藏和查看博客的功能,查看动态已经在动态模块存在就没有提供,另外因为没有博问功能,所以也就没有查看问答的操作,另外。张端全面地提供了各项操作,方便用户在此模块进行所有关于自己的操作,不用在各个功能模块之间跳转。
系统设置
张端和陈端都有夜间模式,对于重度用户相当实用。另外,还有一些查看app信息的操作。在功能侧重点来看,张端更侧重于加强开发者与用户的交流,以期望得到用户的反馈。陈端侧重于用户在app上体验,提供了清楚缓存,设置字体等操作。退出登录功能对用户来说,比较实用,但是陈端没有提供。相比张端和陈端,语端没有系统设置,这是很严重的功能缺失。
特色功能
看图模式:张端可以在浏览博客,新闻,知识库只浏览正文中图片,但这个功能用的很少,技术类博客只看图片没有意义。
语法高亮:语端在浏览正文时,提供了语法高亮的功能,对于技术类论坛这时非常实用的。
分类搜索:虽然陈端在介绍词中将其特别提出来,但是这个功能张端也有。相比之下,语端只有搜索博客的功能,用户使用也会感到不方便。
4.交互和界面分析
张端
优点:在信息展示上,张端采用的是留边距的卡片式设计,重点突出,浏览起来比较轻快,导航栏和应用栏可以随着滑动而折叠,增加了可视区域。
不足:查看博客详情时,经常出现内容排版问题,严重影响阅读;底部的工具栏过高,操作项分布不均,视觉感官令人难受;动态里信息的排版布局紧凑和粗糙,点开动态详情的时候,动态内容与标题混在一块,用户信息太过突出,评论列表和用户信息的设计搭配不和谐,视觉混乱;用户提示文案做的不友好,比如对于未登录的提示为“未登录或登录token已经过期”,这个提示只有站在技术角度上才能看懂;问答和我的页面中卡片阴影的运用,使一屏内元素突出过多;
语端
优点:正文中提供语法高亮的功能,提高了技术人员阅读舒适性;
不足:列表信息展示上没有做过优化,整体布局紧凑,字体过小,博客详情的底部工具栏操作项是重复的,而且间距过小;
陈端
优点:通栏卡片设计,顶部应用栏可以在滑动时隐藏,博客正文详情中,顶部工具栏会随着滑动隐藏,但保留了操作选项,在增加可读区域的同时令人眼前一亮,正文显示完整;
不足:卡片长度过长,同时列表中博客内容字体颜色过重,导致标题不突出,视觉焦点混乱;搜索框内的提示文字过长,颜色过深;选项卡栏的栏目调整按钮太小,不注意甚至都可能看不到。底部的导航栏操作项之间的分布有问题,icon过小,选中项不突出,而且在边缘处是无法操作的;正问显示语法语句时有问题(应该时语法中的换行也成了正文中的换行)。
六、总结与建议
张端在功能全面性,界面设计理念上都比另外两家更好,但是博文的排版问题严重影响阅读,无论其他功能做的再好,核心功能出现问题,卸载是必然的选择;语端无论是功能全面性,界面设计上都比另外两家落后很多,如果不进行改版,淘汰是必然的;陈端在功能上无法跟张端相比,没有博问功能也无法满足论坛新手用户的需求,界面设计上也比较简陋,但是胜在正文显示完整,可阅读。
最后,这次对比优劣的决定性因素竟然是能不能完整的查看博文,这对三家来说都是失败的。对于博客园的论坛,要想趁着IT行业的大风,提升影响力,提高用户量和用户活跃度,那么在市面上第三方客户端无法很好的满足用户体验的情况下,应及早的推出自己的安卓客户端。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构