xamarin android布局
xamarin android布局练习(1)
xamarin android布局练习,基础非常重要,首先要学习的就是android的布局练习,xamarin也一样,做了几个xamarin android的布局例子,多练习几遍就能学会这个布局,当然有写css的学习这个android的布局很容易入门。
当你看到这篇文章的时候,你应该知道字体图标,下面很多图标都是直接从上面下载的,非常的牛逼,这个字体图标有必要科普一下,这个链接
首先来看看要做成什么样子的
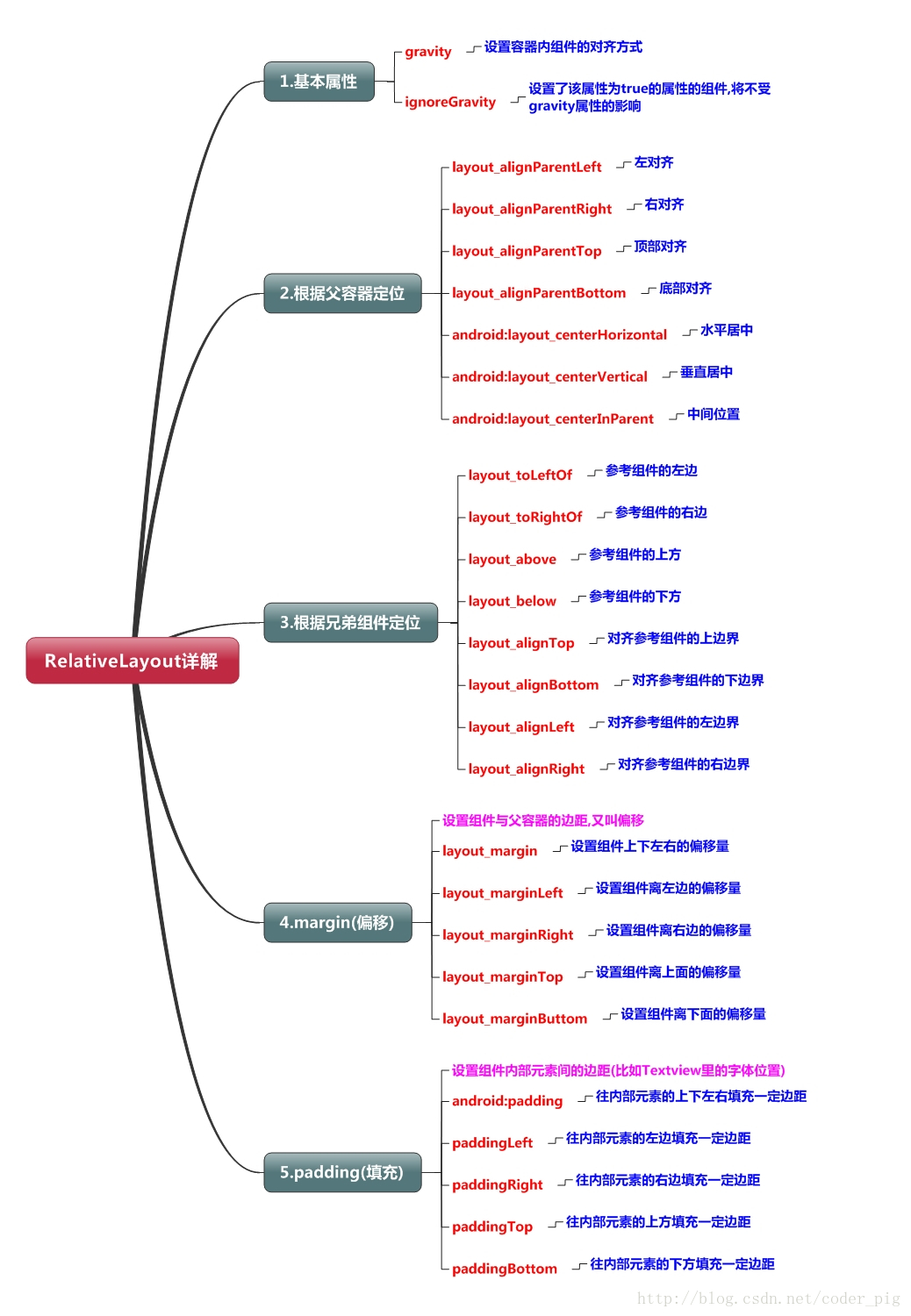
主要的关键点就是:gravity对其方式,relative布局, linear布局,width,height,orientation方向
代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#dedede"
android:id="@+id/relativeLayout">
<LinearLayout
android:id="@+id/linear1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#c6c6c6"
android:gravity="center">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请登录"
android:textSize="20sp"
android:gravity="center"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:textColor="#808080" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linear1"
android:orientation="vertical"
android:id="@+id/linear2">
<!--相对布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:clickable="true"
android:id="@+id/linear3">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/xiaoxi"
android:layout_gravity="center"
android:layout_marginLeft="10dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/xiaoxi"
android:textColor="@color/test_bg"
android:gravity="center"
android:textSize="30sp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#999999" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linear2"
android:id="@+id/linear4"
android:orientation="vertical"
android:clickable="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/school"
android:layout_gravity="center"
android:layout_marginLeft="10dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="校园活动"
android:textSize="30sp"
android:textColor="#808080"
android:gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
</LinearLayout>
<View
android:layout_height="1dp"
android:layout_width="match_parent"
android:background="#999999" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linear4"
android:clickable="true">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img1"
android:src="@drawable/taobao"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp" />
<TextView
android:text="@string/taobao"
android:textColor="@color/test_bg"
android:textSize="30sp"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:gravity="center" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
xamarin android布局练习(2)
看看效果图2代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/linear1"
android:orientation="vertical">
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/linear2"
android:orientation="vertical"
android:background="#dedede">
<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:textColor="#808080"
android:textSize="20dp"
android:text="如何使用xamarin布局练习"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<RelativeLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/relative1">
<ImageView
android:id="@+id/imgCenter"
android:layout_height="100dp"
android:layout_width="100dp"
android:layout_centerInParent="true"
android:src="@drawable/taobao" />
<ImageView
android:id="@+id/imgLeft"
android:layout_alignParentLeft="true"
android:layout_height="100dp"
android:layout_width="100dp"
android:src="@drawable/taobao1" />
<ImageView
android:id="@+id/imgRight"
android:layout_alignParentRight="true"
android:layout_height="100dp"
android:layout_width="100dp"
android:src="@drawable/taobao1" />
</RelativeLayout>
<LinearLayout
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:orientation="horizontal"
android:id="@+id/relative2">
<TextView
android:textColor="#999999"
android:textSize="15dp"
android:text="手机腾讯网"
android:id="@+id/txt1"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
<TextView
android:textColor="#999999"
android:textSize="15dp"
android:text="评论 89"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="right" />
</LinearLayout>
<View
android:layout_height="1dp"
android:layout_width="match_parent"
android:background="#808080" />
</LinearLayout>
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/linear21"
android:orientation="vertical"
android:background="#dedede"
android:layout_marginTop="10dp">
<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:textColor="#808080"
android:textSize="20dp"
android:text="如何使用xamarin布局练习2"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<RelativeLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/relative11">
<ImageView
android:id="@+id/imgCenter1"
android:layout_height="100dp"
android:layout_width="100dp"
android:layout_centerInParent="true"
android:src="@drawable/taobao" />
<ImageView
android:id="@+id/imgLeft1"
android:layout_alignParentLeft="true"
android:layout_height="100dp"
android:layout_width="100dp"
android:src="@drawable/taobao1" />
<ImageView
android:id="@+id/imgRight1"
android:layout_alignParentRight="true"
android:layout_height="100dp"
android:layout_width="100dp"
android:src="@drawable/taobao1" />
</RelativeLayout>
<LinearLayout
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:orientation="horizontal"
android:id="@+id/relative21">
<TextView
android:textColor="#999999"
android:textSize="15dp"
android:text="手机腾讯网"
android:id="@+id/txt11"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
<TextView
android:textColor="#999999"
android:textSize="15dp"
android:text="评论 89"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="right" />
</LinearLayout>
</LinearLayout>
</LinearLayout>主要的关键点在于:relative布局,android:layout_alignParentLeft="true"这个属性非常重要,在父容器中的对其方式,bool类型的。layout_alignParentLeft="true"在父容器中左对齐
xamarin android布局练习(3)
效果图:
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/relative"
android:background="#dedede">
<ImageView
android:layout_height="64dp"
android:layout_width="64dp"
android:id="@+id/imgCenter"
android:src="@drawable/taobao"
android:layout_centerInParent="true" />
<ImageView
android:layout_height="64dp"
android:layout_width="64dp"
android:id="@+id/imgTop"
android:src="@drawable/wangwang"
android:layout_above="@+id/imgCenter"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_height="64dp"
android:layout_width="64dp"
android:id="@+id/imgRight"
android:src="@drawable/suning"
android:layout_toRightOf="@+id/imgCenter"
android:layout_centerVertical="true" />
<ImageView
android:layout_height="64dp"
android:layout_width="64dp"
android:id="@+id/imgLeft"
android:src="@drawable/suning"
android:layout_toLeftOf="@+id/imgCenter"
android:layout_centerVertical="true" />
<ImageView
android:layout_height="64dp"
android:layout_width="64dp"
android:id="@+id/imgBottom"
android:src="@drawable/jingsong"
android:layout_below="@+id/imgCenter"
android:layout_centerHorizontal="true" />
</RelativeLayout>关键点在于如何使用relative的各种对其方式


xamarin android布局练习简单的登录(4)
效果如下:![]()
只用了一个linear布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/loginBgColor">
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/linear1"
android:orientation="vertical">
<TextView
android:id="@+id/txt"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp"
android:layout_marginRight="30dp"
android:layout_gravity="right"
android:text="设备登录"
android:textColor="@color/whiteColor"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linear2"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/txt2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="30dp"
android:textColor="@color/whiteColor"
android:layout_gravity="center"
android:text="LOGO"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linear3"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
<EditText
android:id="@+id/txtUserName"
android:background="@color/whiteColor"
android:hint="请输入用户名"
android:focusable="true"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="20dp"
android:textColor="#000000"
android:paddingLeft="10dp"
android:textCursorDrawable="@null" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#dedede" />
<EditText
android:id="@+id/txtPassword"
android:background="@color/whiteColor"
android:hint="请输入密码1"
android:textCursorDrawable="@null"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="20dp"
android:paddingLeft="10dp"
android:textColor="#000000" />
<Button
android:id="@+id/btnLogin"
android:text="登录"
android:layout_height="50dp"
android:layout_width="match_parent"
android:textColor="@color/whiteColor"
android:background="#2894FF"
android:textSize="20dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_marginTop="20dp" />
</LinearLayout>
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:id="@+id/linear5">
<CheckBox
android:id="@+id/checkbox_remeberUser"
android:layout_height="30dp"
android:layout_width="30dp"
android:textColor="#336699"
android:textColorHighlight="#336699" />
<TextView
android:id="@+id/remeberUser"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="记住该用户"
android:textColor="#FFFFFF"
android:textSize="16dp" />
</LinearLayout>
</LinearLayout>


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构