12款好用的Visual Studio插件,最后一款良心推荐
工欲善其事,必先利其器,整理的一些我必装的12款Visual Studio插件,希望你们能get到。
效率工具前文传送门:
- adb常用命令总结
- 程序员必备的8个学习工具
- 程序员你可以考虑安装的15款谷歌插件
- 彩虹秒赞7.8源码破解版(去域名授权) 彩虹云任务系统无任何限制
- mqtt服务器apollo的搭建和测试工具paho的使用
01 CodeMaid
CodeMaid
快速整理代码文件,规范你的代码,提高代码阅读体验。
- 代码自动对齐,格式化代码(ps:不用再按快捷键Ctrl+k+F了)
- 添加未指定的访问修饰符
- 清除无用的命名空间
- 删除空行、空格
推荐理由:我非常喜欢他的一点就是代码自动格式化,良好的代码前提是整理好你的代码,在团队协作开发时,提交代码容易不小心改动一行或者一个空格,
这个工具可有效避免。
02 Markdown Editor
Markdown Editor
一个在visual studio 中的markdown工具
功能齐全的Markdown编辑器,具有实时预览和语法突出显示功能。支持GitHub风格的Markdown。
- 支持github风格
- 可直接黏贴图片
- 滚动实时预览
- 语法高亮
- 可自定义样式表
推荐理由:听上去在Visual Studio中使用Markdown编辑器,似乎有点杀鸡用牛刀,有些项目的文档说明就是md格式的,遇到这种格式文档,在VisualStudio中浏览还是挺方便的
03 ReSharper
ReSharper
不得不承认,这个工具的强大性、太便捷了,简直是必备的开发工具
- 快速重构
- 高亮显示错误
- 智能提示、智能复制
- 便捷的导航、搜索
推荐理由:有得必有失,唯一的缺点就是太吃内存了,如果你的电脑配置低于8G,还是不推荐使用,得不偿失。
推荐理由:我非常喜欢他的一点就是代码自动格式化,良好的代码前提是整理好你的代码,在团队协作开发时,提交代码容易不小心改动一行或者一个空格,这个工具可有效避免。
04 GitHub Extension for Visual Studio
GitHub Extension for Visual Studio
Visual Studio的GitHub扩展程序
可以轻松地直接在Visual Studio 2015或更高版本中连接并使用GitHub和GitHub Enterprise上的存储库。
克隆现有存储库或创建新存储库,然后开始协作!
推荐理由:使用git做版本管理时,不管你是写c#、python、android、ios、java、php,visual studio都支持。
宇宙第一IDE,自然插件也是多而好用
05 ZenCoding
ZenCoding
基于CSS的语法生成HTML标记的快速方法。
要调用ZenCoding,请编写语法并TAB按键以生成标记。
例子:
语法 ul> li * 3生成:

语法 #foo > span 生成:

语法ul> li * 4> a {test $}生成:

推荐理由:如果你是初学者,我并不推荐使用这款插件,作为老手,可以快速提升你的写HTML页面的速度。
06 CSS AutoPrefixer
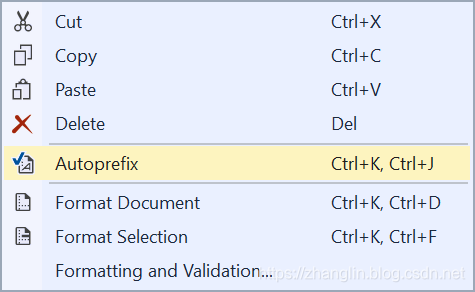
CSS AutoPrefixer
将基于当前浏览器的流行程度和属性支持使用数据为您应用前缀。
例子:
:fullscreen a { display: flex }
调用命令后,可自动添加前缀,确保支持所有浏览器

:-webkit-full-screen a {
display: -webkit-box;
display: flex
}
:-moz-full-screen a {
display: flex
}
:-ms-fullscreen a {
display: -ms-flexbox;
display: flex
}
:fullscreen a {
display: -webkit-box;
display: -ms-flexbox;
display: flex
}
推荐理由:这个工具就可以检测你的CSS,让你少些很多前缀代码。也支持变量、混合宏、未来的CSS特性等等。
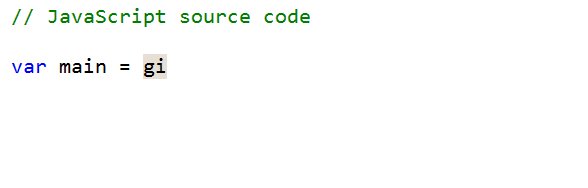
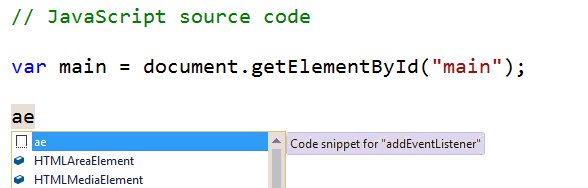
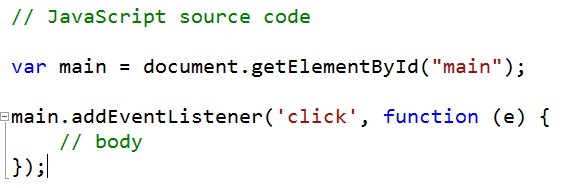
07 JavaScript Snippet Pack
JavaScript Snippet Pack
javascript 代码段快速工具

此扩展为JavaScript编辑器提供了一堆有用的代码段,工具》代码片段管理器进行设置
推荐理由:提高编写javascript代码,熟能生巧,用多了,你就会发现它的好处。
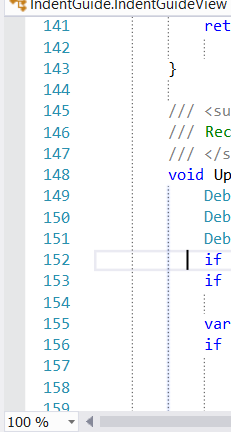
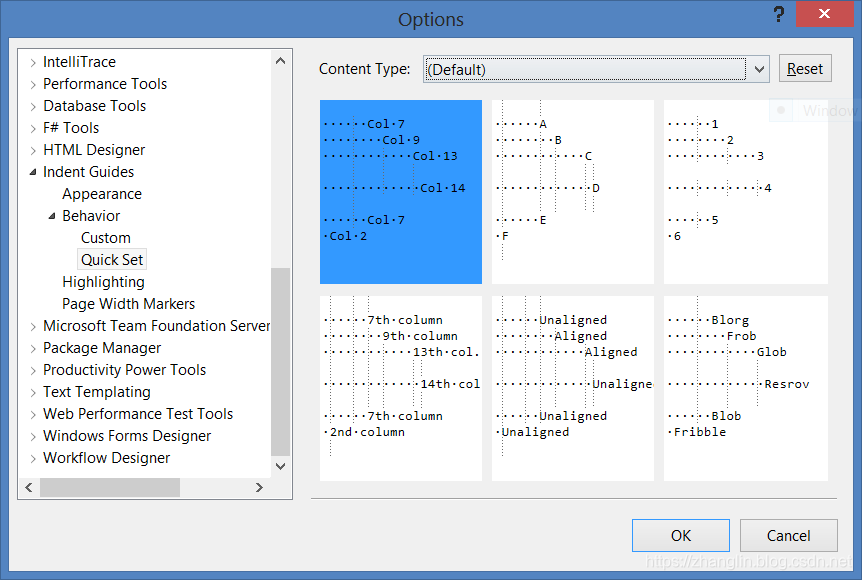
08 Indent Guides
Indent Guides
在Visual Studio文本编辑器窗口中显示缩进和页面宽度
代码结构一目了然,提高代码阅读体验。
只对VS2015和VS2013有用,VS2017之后的版本已经自带该功能了


推荐理由:可规范代码风格,提高阅读体验。VS2017之后的版本已经自带该功能了
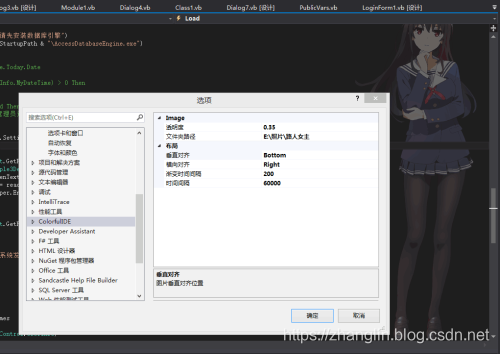
09 Colorful-IDE
Colorful-IDE
用于更换Visual Studio的背景
该插件基于开源项目“ ClaudiaIDE”。首先,该感谢“ ClaudiaIDE”项目的程序员了。该插件刚刚开源。这是git repo:
https://github.com/peterjc123/ColorfulIDE
屏幕截图:

推荐理由:如果你觉得Vs的背景太单调,你又是一个喜欢胡里花哨的码农,那么我推荐你使用这款插件。
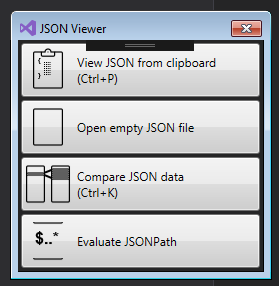
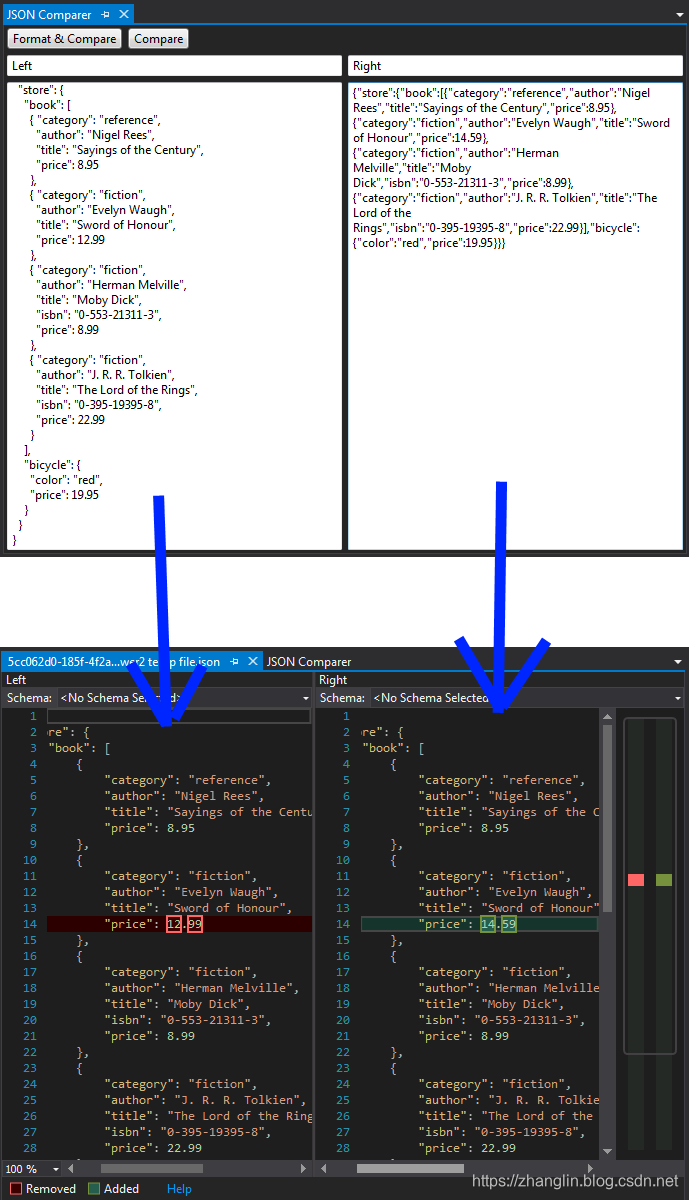
10 JSON Viewer
JSON Viewer
用于显示和处理JSON数据。安装后,可以在主菜单中找到它:工具-> JSON Viewer。
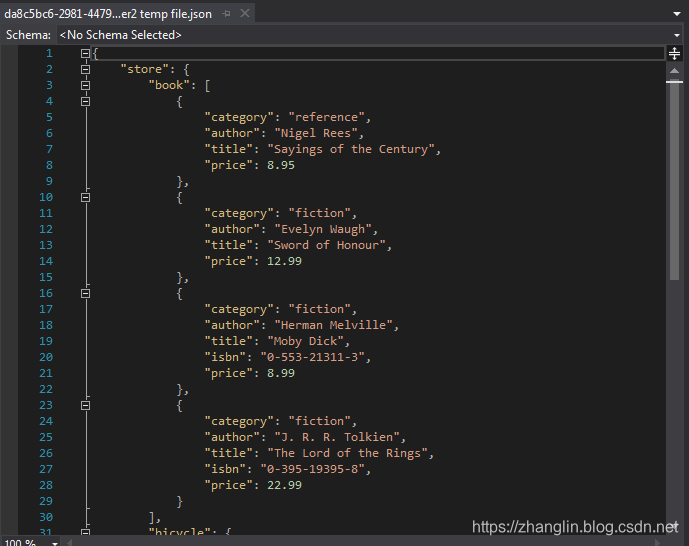
- 能够从剪贴板打开初步格式的JSON数据
- 可以打开空的临时JSON文件
- 比较两个JSON数据的能力
- 评估JSONPath表达式的能力
截图1.开始窗口。

屏幕快照2.一个临时文件,显示来自剪贴板的初步格式化的JSON数据。

屏幕快照3. JSON数据比较。

推荐理由:处理json数据非常方便。
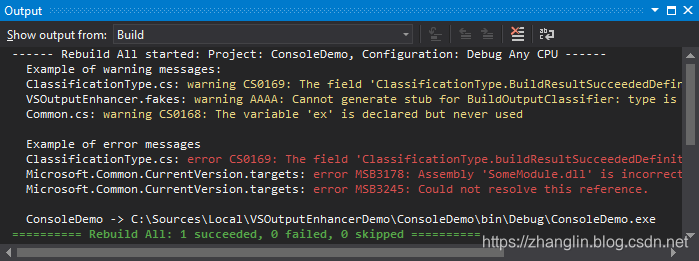
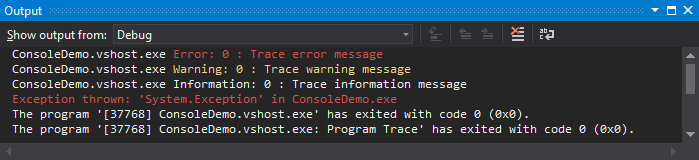
11 Output enhancer
Output enhancer
将output窗口的输出的文字添加样式
值得赶紧试试的插件,给输出内容着色。


推荐理由:调试bug的时候,不同的文字颜色,有利于快速识别,良心插件,值得推荐
12 读者推荐
结语
后面如果你有好用的插件,也可评论指出,这12款插件哪一款你最喜欢用(ps:只有11款,你有好用的插件可以推荐出来哦)
作者信息:
作者:张林
原文链接:
原文标题:12款好用的Visual Studio插件,最后一款良心推荐
版权声明:遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。


