程序员你可以考虑安装的15款谷歌插件
chrome浏览器作为全球使用最多的浏览器,有着外观简洁、加载速度快等优点、还有一点就是有着丰富的插件,好的浏览器插件能让你的开发更有效率,今天给大家推荐10款专属于程序员的chrome浏览器插件。
【如果你觉得对你有帮助,欢迎点赞支持一下】
【如果你有值得推荐的插件,欢迎评论一下,分享大家】
google浏览器插件安装方式:
1.再google store安装方式非常简单,搜索应用下载即可(google商店中还有好看的背景与导航栏哦)
2.下载插件并拖动至浏览器自动安装
看图标,都认识吧
1.谷歌访问助手
由于qiang的原因,天朝的用户是无法访问谷歌的服务。当然你也可以fq,不fq的用户怎么使用安装这些插件呢?当然这个插件网上大多是需要激活的,我这里已经下载好谷歌访问助手破解版的
下载地址:https://files.cnblogs.com/files/zhangmumu/google-access-helper-master(破解版).rar
安装方式
地址栏输入:chrome://extensions/ 或者右键“更多工具”>"扩展程序",直接点击“加载已解压的扩展程序”
安装的时候直接点这个已解压好的,
推荐理由:
不fq,访问谷歌扩展程序商店,可下载那些提高工作效率的插件了。
2.WEB前端助手(FeHelper)
常用小工具合集,可以不用装那么多的插件。
地址
https://chrome.google.com/webstore/search/FeHelper?hl=zh-CN
包含功能
- JSON自动美化(页面自动检测并格式化)
- JSON手动美化(粘贴文本、手动格式化)
- JSON比对工具(支持左右两个JSON片段进行键值对比较)
- 字符串编解码(Unicode/UTF8/Base64/MD5/HEX)
- 代码美化工具(HTML/CSS/JS/XML/SQL)
- 代码压缩工具(HTML/CSS/JS)
- 简易Postman(Api接口测试,模拟HEAD/GET/POST方式)
- 二维码生成器(支持当前页面、图片、链接、选中的文字生成QrCode)
推荐理由:
常用的小工具都有,我还下那么多插件干嘛!
3.Restlet Client
一款模拟客户端工具,通常用于开发中调试api接口,虽然postman被大部分程序员所使用,这款插件到目前为止也有494,959 的下载量
地址
https://chrome.google.com/webstore/search/Restlet Client?hl=zh-CN
推荐理由:
Postman最早是作用chrome浏览器插件存在的,可惜的是,由于2018年初Chrome停止对Chrome应用程序的支持,现在postman是以独立的应用程序存在,所以我推荐这款restlet client,postman也挺好的(被很多人推荐,我就不说这个postman了)。
4.AdBlock(拦截广告,强烈推荐)
比较烦的那些网页广告都可以拦截,baidu、csdn等等广告都可以拦截,虽然他们一部分收入是靠这个吃饭,但程序员嘛,毕竟喜欢简洁一点的东西。
他们有8名全职的工作的人员,之前一次安装的时候还不支持支付宝打赏,现在已经可以了。
地址
https://chrome.google.com/webstore/search/adblock?hl=zh-CN
推荐理由
最受欢迎的谷歌插件,可以打赏意思一下他们
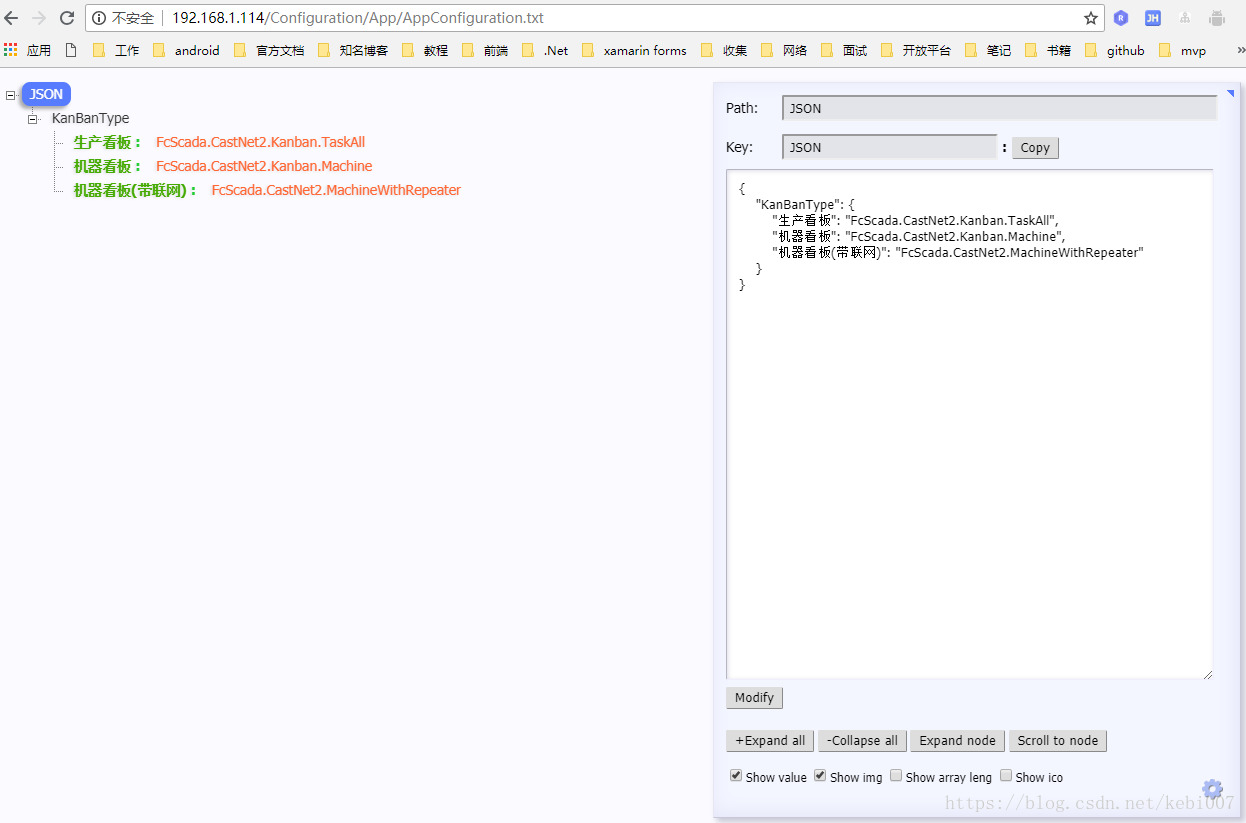
5.JSON-handle
JSON格式浏览和编辑的chrome插件,方便查看JSON格式,从网页上打开的json格式查看非常方便清晰
地址
https://chrome.google.com/webstore/search/JSON-handle?hl=zh-CN
6.Octotree
同样是为github而生一款插件,github源码可视化Tree辅助阅读。在我们再github上审查阅读代码时,当从一个目录跳转到另一个目录的时候,非常麻烦。有了这款插件,不用下载到本地,再github上也能从容流畅的审视代码啦!
地址
https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc?hl=zh-CN
推荐理由
树形菜单浏览,清晰方便逛github
7.OneTab
节省高达95%的内存,并减轻标签页混乱现象
当您发现自己有太多的标签页时,单击OneTab图标,将所有标签页转换成一个列表。当您需要再次访问这些标签页时,可以单独或全部恢复它们
地址
https://chrome.google.com/webstore/detail/onetab/chphlpgkkbolifaimnlloiipkdnihall?hl=zh-CN
推荐理由
减轻眼部压力(tab看的太多)、节省内存95%
8.马克飞象
马克飞象是一款专为印象笔记(Evernote)打造的Markdown编辑器,通过精心的设计与技术实现,配合印象笔记强大的存储能力,带来前所未有的书写体验。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kuullaDy-1570968903743)(https://img2018.cnblogs.com/blog/1220420/201910/1220420-20191013195913439-81909023.jpg)]
地址
推荐理由
离线书写markdown
9.Vysor
Vysor可以将手机的屏幕投影到电脑,可以做点击相关的操作,分享或演示、调试代码的时候可以解放你的双手,不过这并不是免费的,及时是免费也并不是那么好用。全屏、调节音量、截屏、拍照这些都需要收费升级才能用
推荐理由
间接在电脑上调试android应用,避免被其他人误认为在玩手机
10.vimium
可以用键盘代替鼠标的操作, 提高我们的浏览速度和上网体验!
推荐理由
vimium能提升我们的浏览速度, 鼠标比键盘简单, 键盘比鼠标快!
vim的封号为"编辑器之神", 学会了vimium也就掌握vim的核心用法, 一举两得!
vimium的用法真的很酷, 如果喜欢表演的话, 这是一个很好的工具!
11.简悦 - SimpRead
让你瞬间进入沉浸式阅读的 Chrome 扩展,类似 Safari 的阅读模式。
简悦取自 - 【简】单阅读,愉【悦】心情 之意。
推荐理由
还原阅读本质,提升阅读体验。
12.Tampermonkey
插件中的超级插件,不解释,最受欢迎的用户脚本管理器,拥有超过1000万用户。
Tampermonkey 一直号有“Chrome第二应用商店的”!是每个程序员的必备神器,只要有了Tampermonkey ,任何脚本都可以灵活运用。它可以加入更多的 Chrome 本身不支持的用户脚本功能它适用于基于 Blink 和 WebKit 的浏览器
还有一点就是,互不相容的 脚本可能在 Tampermonkey 上运行得很好。
推荐理由
没啥好说的,还有哪些插件超过1000万用户呢?
13-15三个插件
我觉得可以在评论中看出来...




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?