css
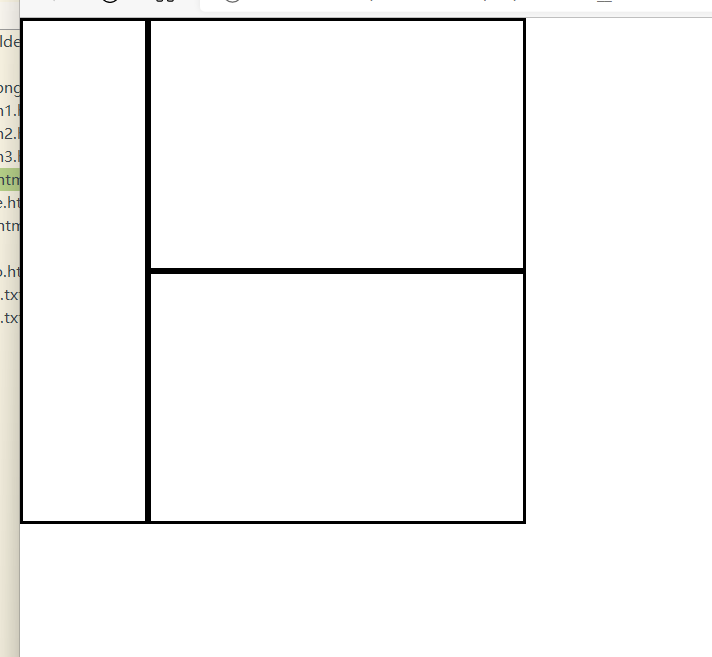
1.实现下图(postion定位方法)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二</title>
<style type="text/css">
*{
margin: 0;
}
.pss_left{
position: absolute;
width:100px ;
height:400px ;
border-color: black;
border-style: solid;
}
.box_top{
position: absolute;
height:200px;
width:300px ;
left: 100px;
border-color: black;
border-style: solid;
}
.ps_bottom{
position: absolute;
height: 200px ;
width: 300px;
left: 100px;
top: 200px;
border-color: black;
border-style: solid;
}
</style>
</head>
<body>
<div class="pss_left"></div>
<div class="box_top"></div>
<div class="ps_bottom"></div>
</body>
</html>
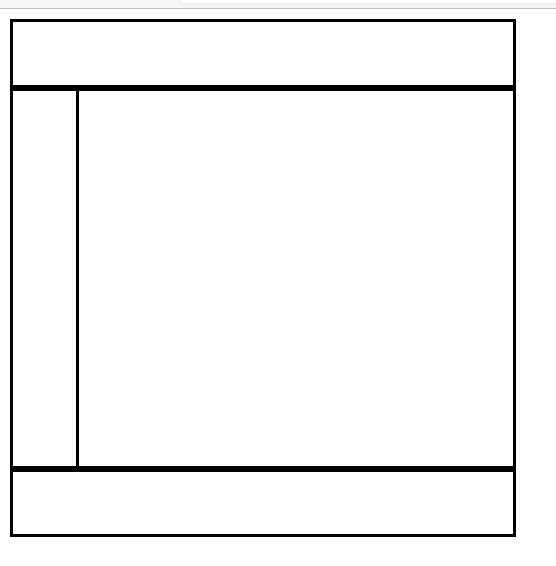
2.实现下图(浮动的方法)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<style>
.p{
width:400px;
height: 50px;
border-color:black;
border-style:solid;
}.ps{
width:400px;
height:300px;
border-color:black ;
border-style:solid;
}
.pss{
width: 400px;
height: 50px;
border-color: black;
border-style:solid;
}
.psss{
float:left;
width: 50px;
height: 300px;
border-color:black ;
border-style:solid;
}
</style>
</head>
<body>
<div class="p"></div>
<div class="psss"></div>
<div class="ps"></div>
<div class="pss"></div>
</body>
</html>
3.精灵技术
background-image:url(图片路径);
background-position:x y;
background-repeat:属性;
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景精灵技术</title>
<style type="text/css">
div{
background-image: url(Sprit_bg.png);
background-repeat: no-repeat;
}
.aa{
width: 150px;
height: 150px;
background-position: -40px -60px;
}
</style>
</head>
<body>
<div class="aa"></div>
</body>
</html>
二.选择器
1.标记选择器
p{
color:red;
}
2.类选择器
.P{
color:red;
}
<body>
<h3 class="p"></h3>
</body>
3.id选择器
#bb{
color:red;
}
<body>
<h3 id="bb"></h3>
</body>
4.通配符选择器(全部标记都可以使用)
*{
color;red;
5.标记指定选择器
h3.ss{
color:red;
}
<body>
<h3 class="ss"></h3>
</body>
6.后代选择器
p storng{
color:red;
}
<body >
<P > <storng></storng> </p> /* red属性应用于<P > 内的<storng>标记*/
</body>
三. 样式
1.行内样式
<p style=" 属性:属性值1,属性;属性值2 "> </p>
2.内部样式
为选择器
3.外部样式
< link rel="stylesheet" type="text/css" herf="css链接" />
四.清除浮动
1.
clear:属性
清除浮动
2.
overflow:属性;
清除溢出内容
3.选择器:after{clear:属性值;content:"";display;}
五.表单
type=text 输入类型是text,这是我们见的最多也是使用最多的,比如登陆输入用户名,注册输入电话号码,电子邮件,家庭住址等等。当然这也是Input的默认类型。
type=password 密码输入框
type=radio 即单选框
type=checkbox 多选框,常见于注册时选择爱好、性格、等信息。参数有name,value及特别参数checked(表示默认选择)
type=submit and type=reset 分别是“提交”和“重置”两按钮
type=button 标准的一windows风格的按钮
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<from action="#" method="Post" >
用户名:<input type="text" value="张三" maxlength="6" /><br /><br />
<!--单选框
-->
密 码:<input type="password" name="password" /><br /><br />
性 别:<input type="radio" name="sex" />男
<input type="radio"name="sex" />女<br /><br />
兴趣: <input type="checkbox" />唱歌
<input type="checkbox" />跳舞
<input type="checkbox" />游泳<br /><br />
<input type="button" />按钮
</from>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?