子传父
子传父
之前提到了,父子组件之间数据隔离,我们已经知道了如何实现父组件向子组件传递值,那么如何实现子组件向父组件传递值呢?
(1 首先子组件要有事件触发一个方法。
(2 在方法的内部,使用 this.$emit('子组件标签自定义的事件', 值1,值2,。。。); 发送给子组件标签自定义的事件。
(3 在父组件的methods里用自定义事件触发的函数接收 值1、值2。。来实现传参
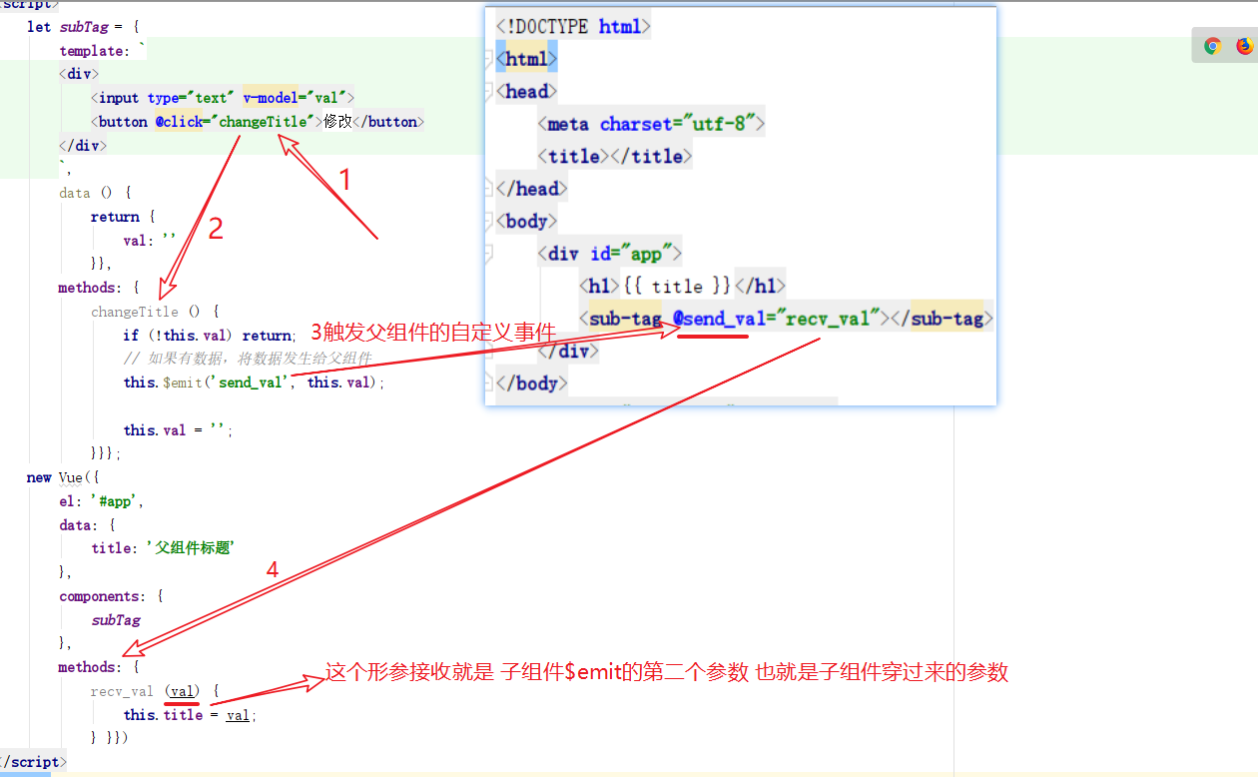
详细流程

详细代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>{{ title }}</h1>
<sub-tag @send_val="recv_val"></sub-tag>
</div>
</body>
<script src="js/vue.js"></script>
<script>
let subTag = {
template: `
<div>
<input type="text" v-model="val">
<button @click="changeTitle">修改</button>
</div>
`,
data () {
return {
val: ''
}},
methods: {
changeTitle () {
if (!this.val) return;
// 如果有数据,将数据发生给父组件
this.$emit('send_val', this.val); // 第一个参数是触发的子组件标签的时间名,从第二个参数开始是为父组件传递的参数。
this.val = '';
}}};
new Vue({
el: '#app',
data: {
title: '父组件标题'
},
components: {
subTag
},
methods: {
recv_val (val) {
this.title = val;
} }})
</script>
</html>
拓展


