路飞-前端数据库
前端数据库
localStorage
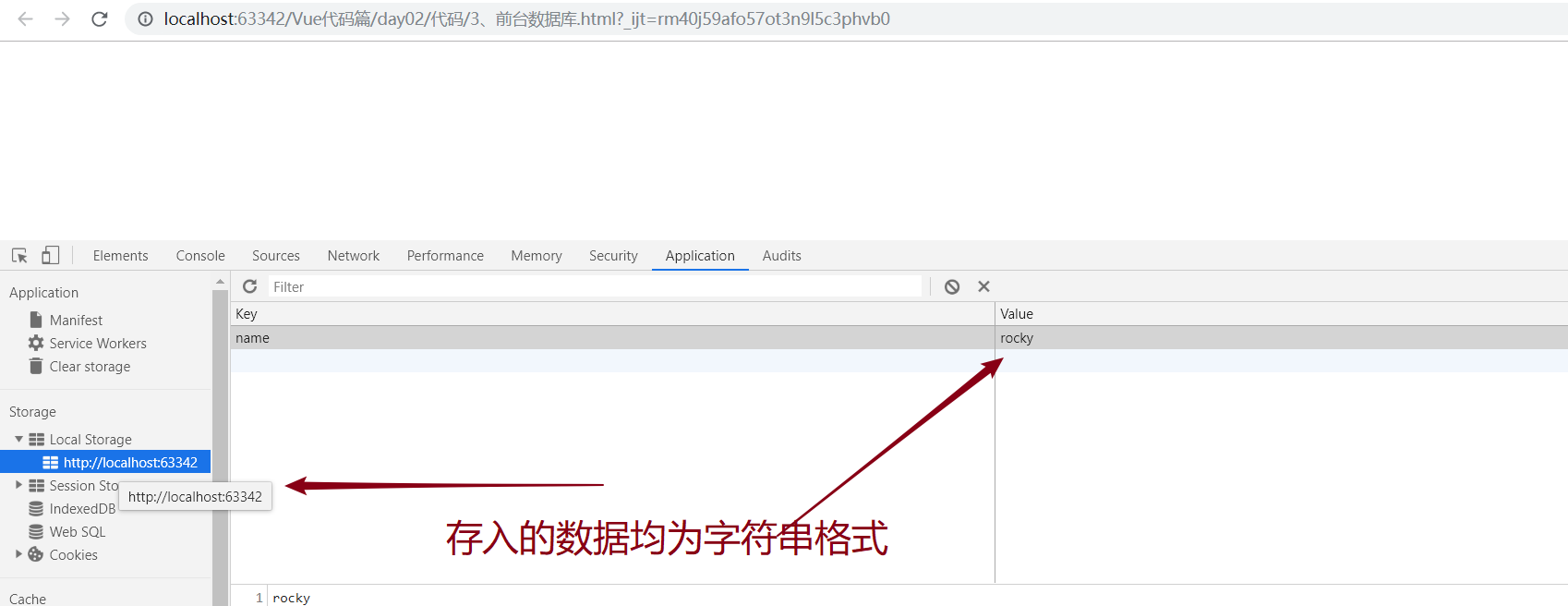
window.localStorage // 前端永久存储仓库,存入的数据均为字符串格式。

第一步,增
<script>
// 存,存完注释
localStorage['name'] = 'rocky'
</script>
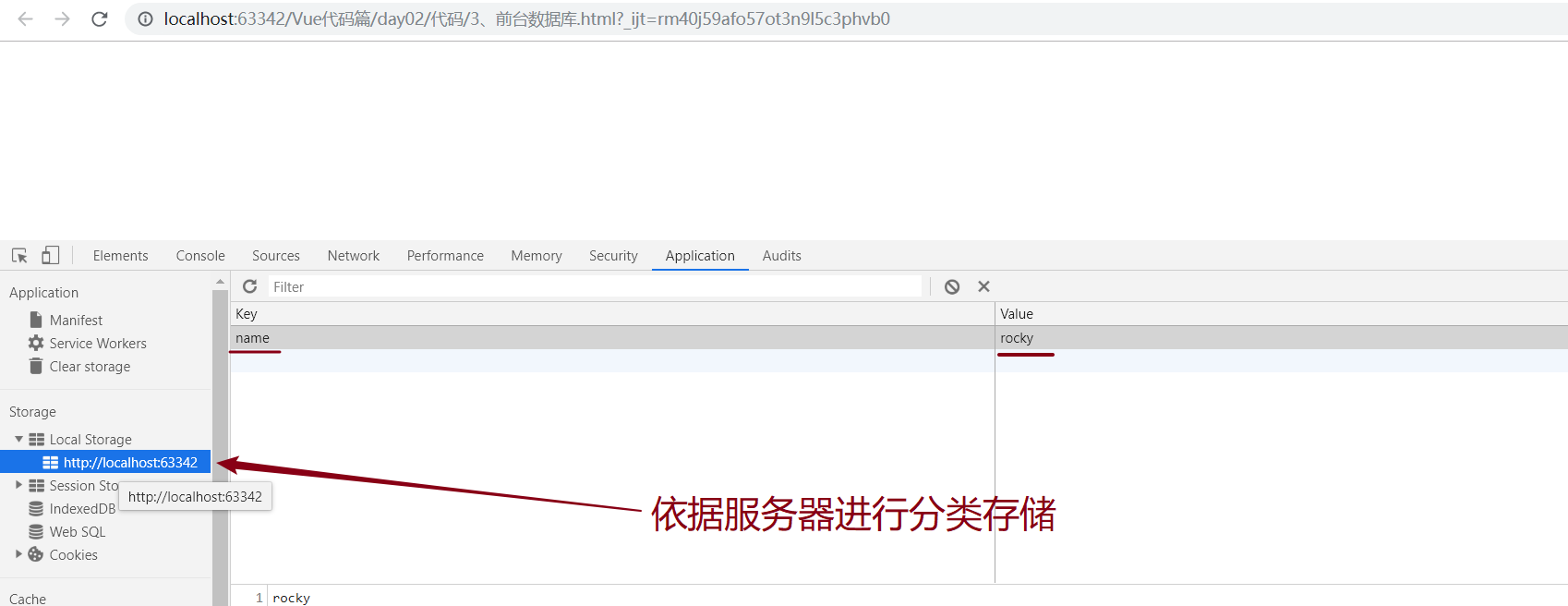
这个数据会永久存放于浏览器上,除非你删掉他。 这里我们是使用pycharm打开的,pycharm会自动为我们启动一个服务器。

第二步 查
<script>
// 存,存完注释
//localStorage['name'] = 'rocky'
// 取
console.log(localStorage.name);//控制台会依旧输出rocky,说明永久存储成功
</script>
第三部 删
<script>
// 存,存完注释
//localStorage['name'] = 'rocky'
// 取
//console.log(localStorage.name);
localStorage.clear();
console.log(localStorage.name);//输出undefined,说明清空成功。
</script>
更多
pass
sessionStorage(了解)
<script>
//这里我们是使用pycharm打开的,pycharm会自动为我们启动一个服务器
// window.sessionStorage // 临时存储仓库 无法永久存储浏览回话结束即会清空
// 存,存完注释
// localStorage['name'] = 'rocky'
// 取
console.log(localStorage.name);
// 存,存完注释
//sessionStorage.age = 18;
// 取
console.log(sessionStorage['age']); // 如果存的代码注释了 打印的sessionStorage的时候会报 undefined 说明无法永久存储
</script>
Todolist实现永久话存储数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>todolist</title>
<style>
li:hover {
cursor: pointer;
color: red;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="msg_val">
<button @click="sendMsg">留言</button>
<ul>
<li v-for="(msg, i) in msgs" @click="deleteMsg(i)">{{ msg }}</li>
</ul>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
// msgs: ['第一条留言', '第二条留言'],
// js的三元表达式 条件 ? 为真返回的结果 :为假返回的结果。
msgs: localStorage.msgs ? localStorage.msgs.split(',') : [],
msg_val: '',
},
methods: {
sendMsg () {
// 1)数据为空直接结束
if (!this.msg_val) return;
// 2)数据添加到留言数组中
// this.msgs.push(this.msg_val); // 尾增
this.msgs.unshift(this.msg_val); // 首增
// 数据同步到前台数据库
localStorage.msgs = this.msgs;
// 3)清空输入框
this.msg_val = '';
},
deleteMsg (index) {
// console.log(index);
this.msgs.splice(index, 1);
// 数据同步到前台数据库
localStorage.msgs = this.msgs;
}
}
})
</script>
</html>

