23 全局功能开发:(清除缓存,全局配置封装,监听网络状态,工具函数封装util.js,动画效果优化)
23 全局功能开发:
(清除缓存,全局配置封装,监听网络状态,工具函数封装util.js,动画效果优化)
一 清除缓存
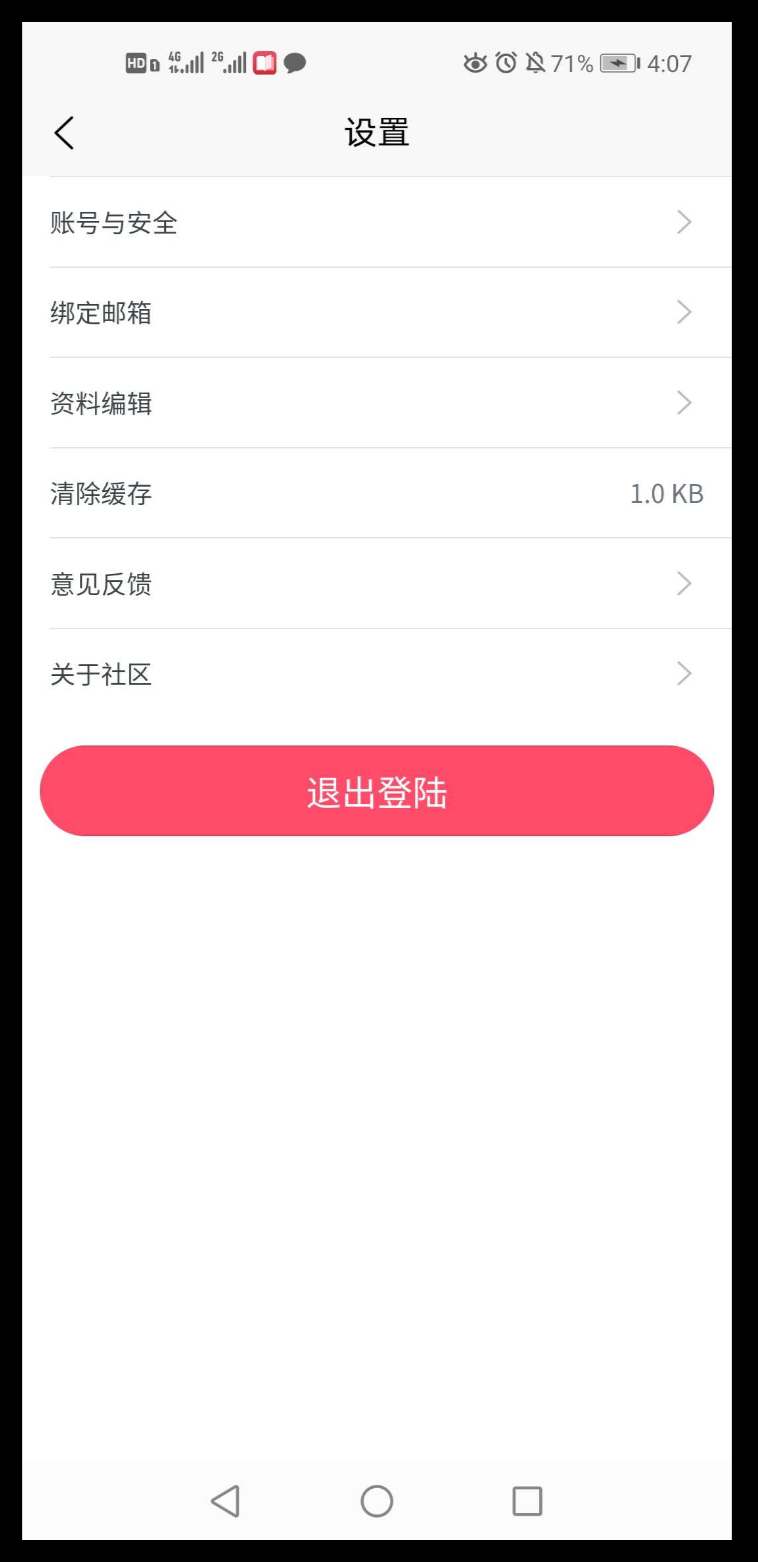
效果图:
图一

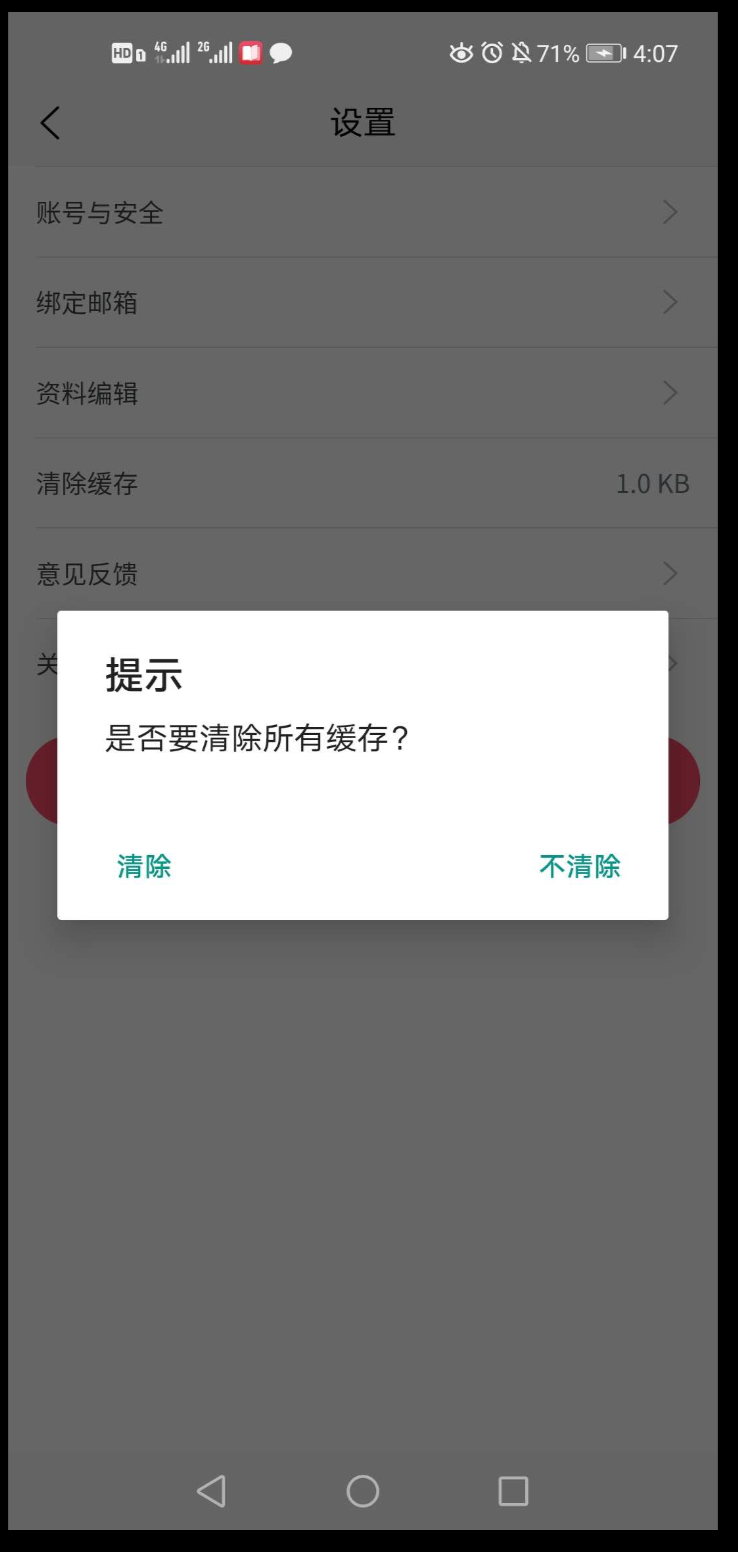
图二

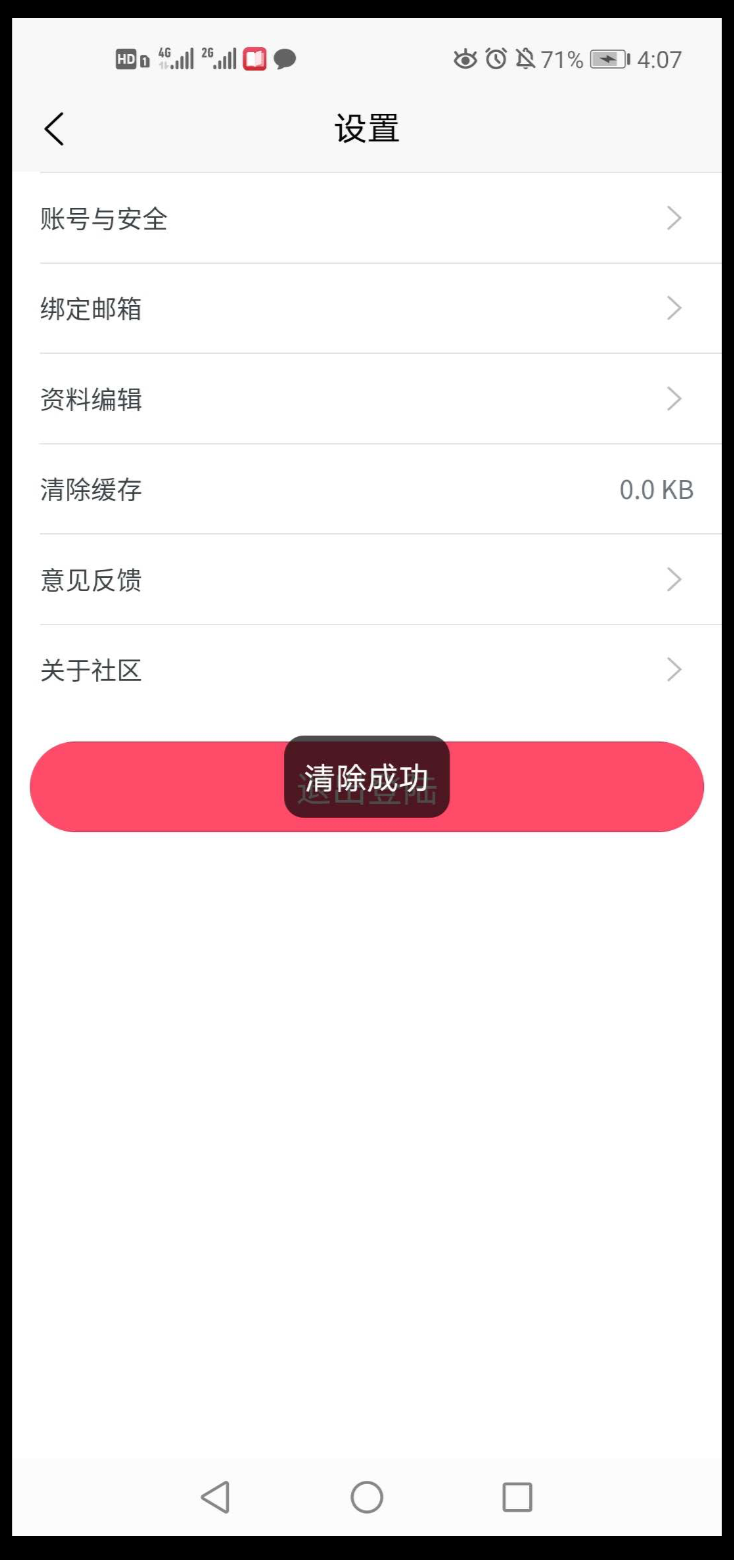
图三

思路:
1 加载页面的时候先获取缓存信息
onLoad() {
this.getStorageInfo()
},
# methods下
getStorageInfo(){
// 获取缓存信息,永久存储到手机上
let res = uni.getStorageInfoSync()
console.log(res)
this.currentSize = res.currentSize
},
2 点击触发清除本地storege信息,并且提示弹出框, 并且重新获取最新的缓存信息。
// 清除缓存信息
clear(){
uni.showModal({
title:'提示',
content:'是否要清除所有缓存?',
cancelText:'不清除',
confirmText:'清除',
confirmColor:'#FF4A6A',
success: (res) => {
if(res.confirm){
// 清除所有本地缓存
uni.clearStorage()
// 更新最新的缓存信息
this.getStorageInfo()
// 提示一下
uni.showToast({
title:'清除成功',
icon:'none'
})
}
}
})
}
代码:
<template>
<view>
<uni-list-item title="账号与安全" @click="open('user-password')"></uni-list-item>
<uni-list-item title="绑定邮箱" @click="open('user-email')"></uni-list-item>
<uni-list-item title="资料编辑" @click="open('user-userinfo')"></uni-list-item>
<uni-list-item title="清除缓存" @click="clear" class="text-muted"><text slot="right_content">{{currentSize | formatSize}}</text></uni-list-item>
<uni-list-item title="意见反馈" @click="open('user-feedback')"></uni-list-item>
<uni-list-item title="关于社区" @click="open('about')"></uni-list-item>
<view class="py-3 px-2">
<button type="primary" class="bg-main rounded text-white" style="border-radius: 50rpx;">退出登陆</button>
</view>
</view>
</template>
<script>
import uniListItem from '@/components/uni-ui/uni-list-item/uni-list-item.vue'
export default {
components:{
uniListItem
},
data() {
return {
currentSize:0
}
},
onLoad() {
this.getStorageInfo()
},
filters:{
formatSize(value){
//保留1位小数
return value>1024? (value/1024).toFixed(1)+' MB':value.toFixed(1)+' KB';
}
},
methods: {
open(path){
uni.navigateTo({
url:`../${path}/${path}`
})
},
getStorageInfo(){
// 获取缓存信息
let res = uni.getStorageInfoSync()
console.log(res)
this.currentSize = res.currentSize
},
// 清除缓存信息
clear(){
uni.showModal({
title:'提示',
content:'是否要清除所有缓存?',
cancelText:'不清除',
confirmText:'清除',
confirmColor:'#FF4A6A',
success: (res) => {
if(res.confirm){
// 清除所有本地缓存
uni.clearStorage()
// 更新最新的缓存信息
this.getStorageInfo()
// 提示一下
uni.showToast({
title:'清除成功',
icon:'none'
})
}
}
})
}
}
}
</script>
<style>
</style>
二 全局方法配置文件封装
comon/config.js
export default {
// api请求前缀
webUrl:'https://ceshi2.dishait.cn/api/v1',
// websocket地址
websocketUrl:"wss://ceshi2.dishait.cn/wss",
}
main.js 只看引入配置文件拿两行
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
// 组册全局组件
import divider from './components/common/divider.vue';
import noThing from './components/common/no-thing.vue'
Vue.component('divider',divider)
Vue.component('no-thing',noThing)
// 引入配置文件
import $C from './common/config.js';
Vue.prototype.$C = $C
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
三 监听网络状态
<script>
export default {
onLaunch: function() {
console.log('App Launch');
// 执行一次 获取网络状态
uni.getNetworkType({
success:(res)=>{
if (res.networkType === 'none') {
uni.showToast({
title: '当前处于断网状态',
icon: 'none'
});
return;
}
// uni.showToast({
// title: '当前网络状态为'+res.networkType,
// icon: 'none'
// });
}
});
// 每次网络切换都会触发这个方法。
uni.onNetworkStatusChange((res)=>{
if (res.networkType === 'none') {
uni.showToast({
title: '当前处于断网状态,请先连接网络',
icon: 'none'
});
return;
}
uni.showToast({
title: '当前网络状态为'+res.networkType,
icon: 'none'
});
});
},
onShow: function() {
console.log('App Show');
},
onHide: function() {
console.log('App Hide');
}
};
</script>
<style>
/*每个页面公共css */
/* 官方css库 */
@import "./common/uni.css";
/* 自定义图标库 */
@import "./common/icon.css";
/* 动画库 */
@import "./common/animate.css";
/* @import url("./common/ceshi.css"); */
/* 引入自定义的css库 */
@import "./common/free.css";
/* 引入自定义本项目相关的css库 */
@import "./common/common.css";
/* 解决头条小程序组件内引入字体不生效的问题 */
/* #ifdef MP-TOUTIAO */
@font-face {
font-family: uniicons;
src: url('/static/uni.ttf');
}
/* #endif */
</style>
四 工具函数封装
前言
1 热更新相关代码不用理会
2 热更新以及处理网络状态封装到工具函数库util.js
common/util.js
export default {
// 监听网络
onNetWork(){
let func = (res)=>{
if (res.networkType === 'none') {
uni.showToast({
title: '当前处于断网状态,请先连接',
icon: 'none'
});
return
}
uni.showToast({
title: '已链接网络,当前网络状态为'+res.networkType,
icon: 'none'
});
}
// 手动触发获取网络状态。
uni.getNetworkType({
success:func
});
// 每次网络状态发生改变自动触发。
uni.onNetworkStatusChange(func);
},
// 热更新暂时先不用看,等到后续再关注
update(){
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'https://ceshi.dishait.cn/api/v1/update',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
});
});
// #endif
}
}
main.js 只关注导入工具函数库
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
// 组册全局组件
import divider from './components/common/divider.vue';
import noThing from './components/common/no-thing.vue'
Vue.component('divider',divider)
Vue.component('no-thing',noThing)
// 引入配置文件
import $C from './common/config.js';
Vue.prototype.$C = $C
// 挂在助手函数库
import $U from './common/util.js';
Vue.prototype.$U = $U
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
App.vue
<script>
export default {
onLaunch: function() {
console.log('App Launch');
// 检测更新
this.$U.update()
// 网络更新
this.$U.onNetWork()
// 初始化数据
},
onShow: function() {
console.log('App Show');
},
onHide: function() {
console.log('App Hide');
}
};
</script>
<style>
/*每个页面公共css */
/* 官方css库 */
@import "./common/uni.css";
/* 自定义图标库 */
@import "./common/icon.css";
/* 动画库 */
@import "./common/animate.css";
/* @import url("./common/ceshi.css"); */
/* 引入自定义的css库 */
@import "./common/free.css";
/* 引入自定义本项目相关的css库 */
@import "./common/common.css";
/* 解决头条小程序组件内引入字体不生效的问题 */
/* #ifdef MP-TOUTIAO */
@font-face {
font-family: uniicons;
src: url('/static/uni.ttf');
}
/* #endif */
</style>
五 动画效果优化
为了看起来体验更好,性能更好,在渲染的数据标签上加上 animated fast fadeIn ,这样在数据渲染的时候有个小过度会提升体验。
如common-list最外层加上
<view class="p-2 animated fast fadeIn">
<!-- 头像昵称 | 关注按钮 -->
<view class="flex align-center justify-between">
<view class="flex
.....

