22 个人空间
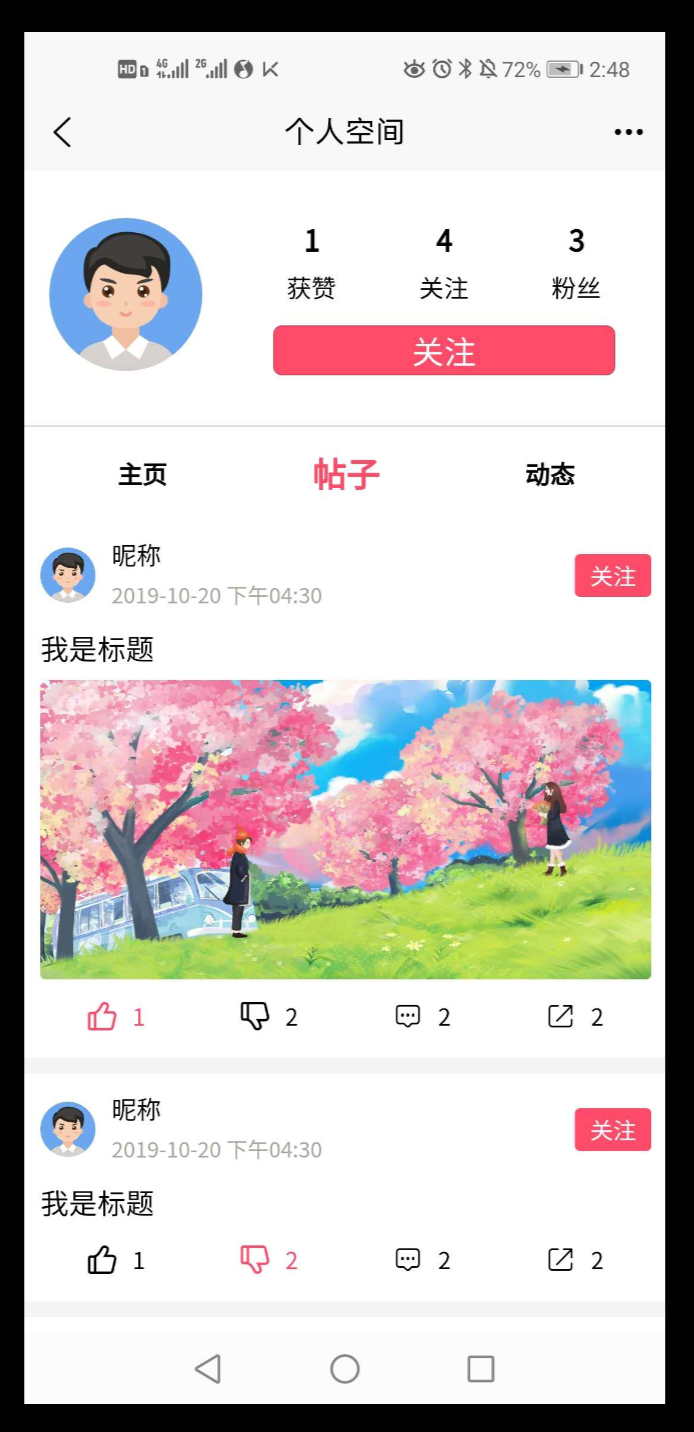
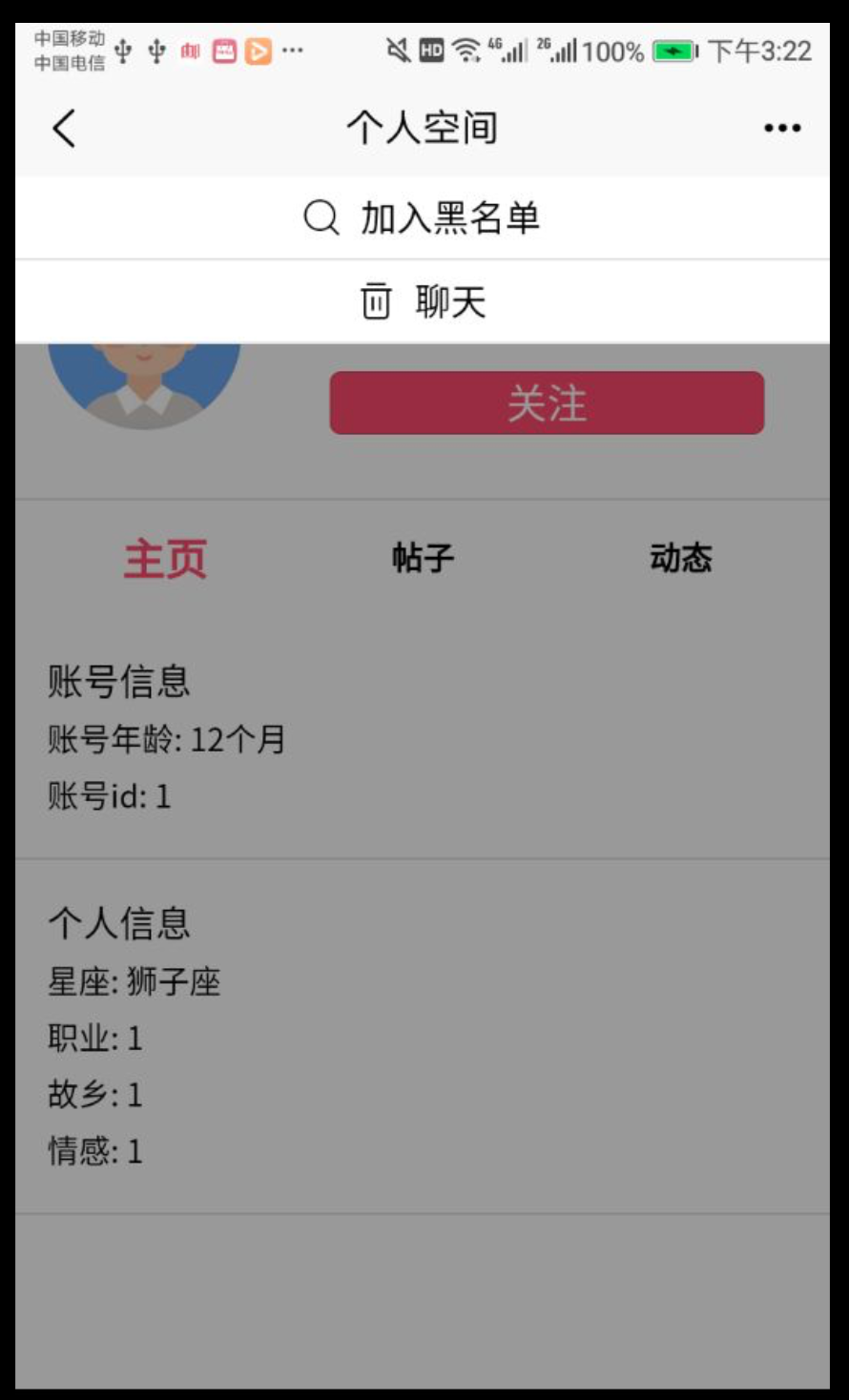
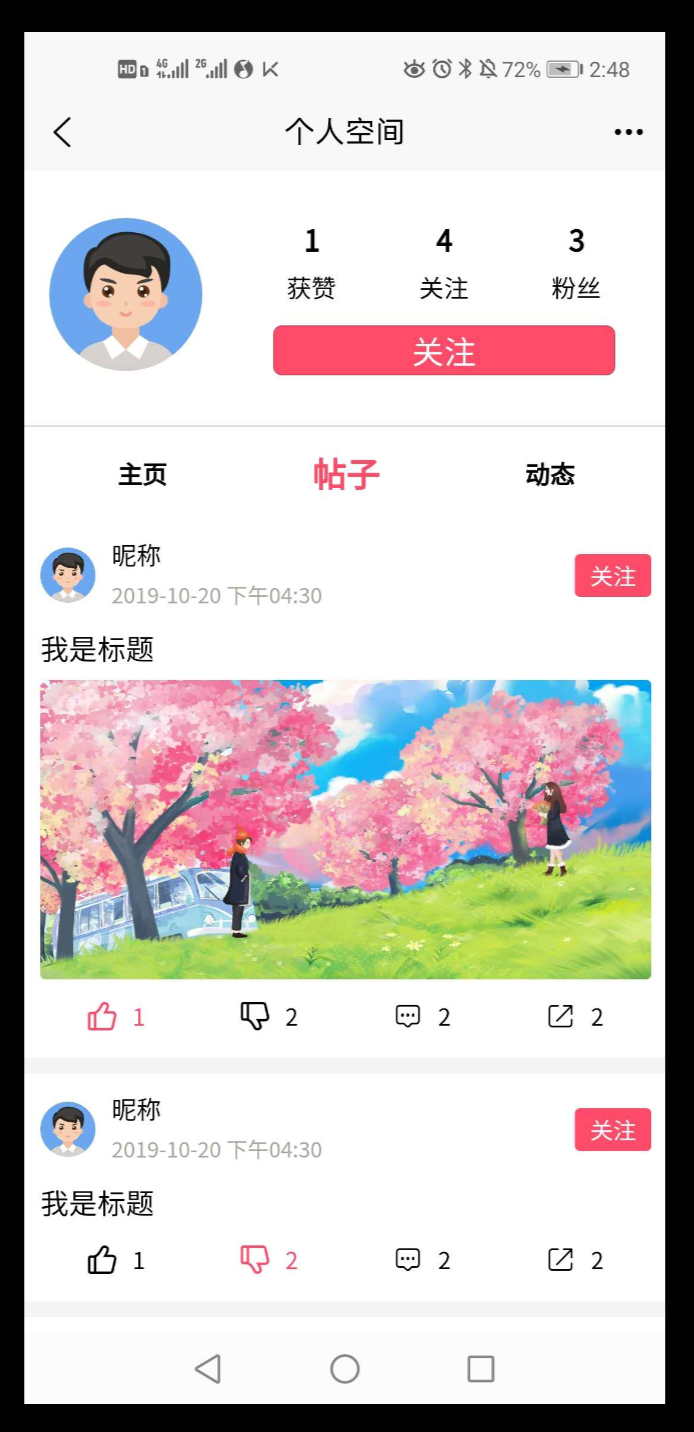
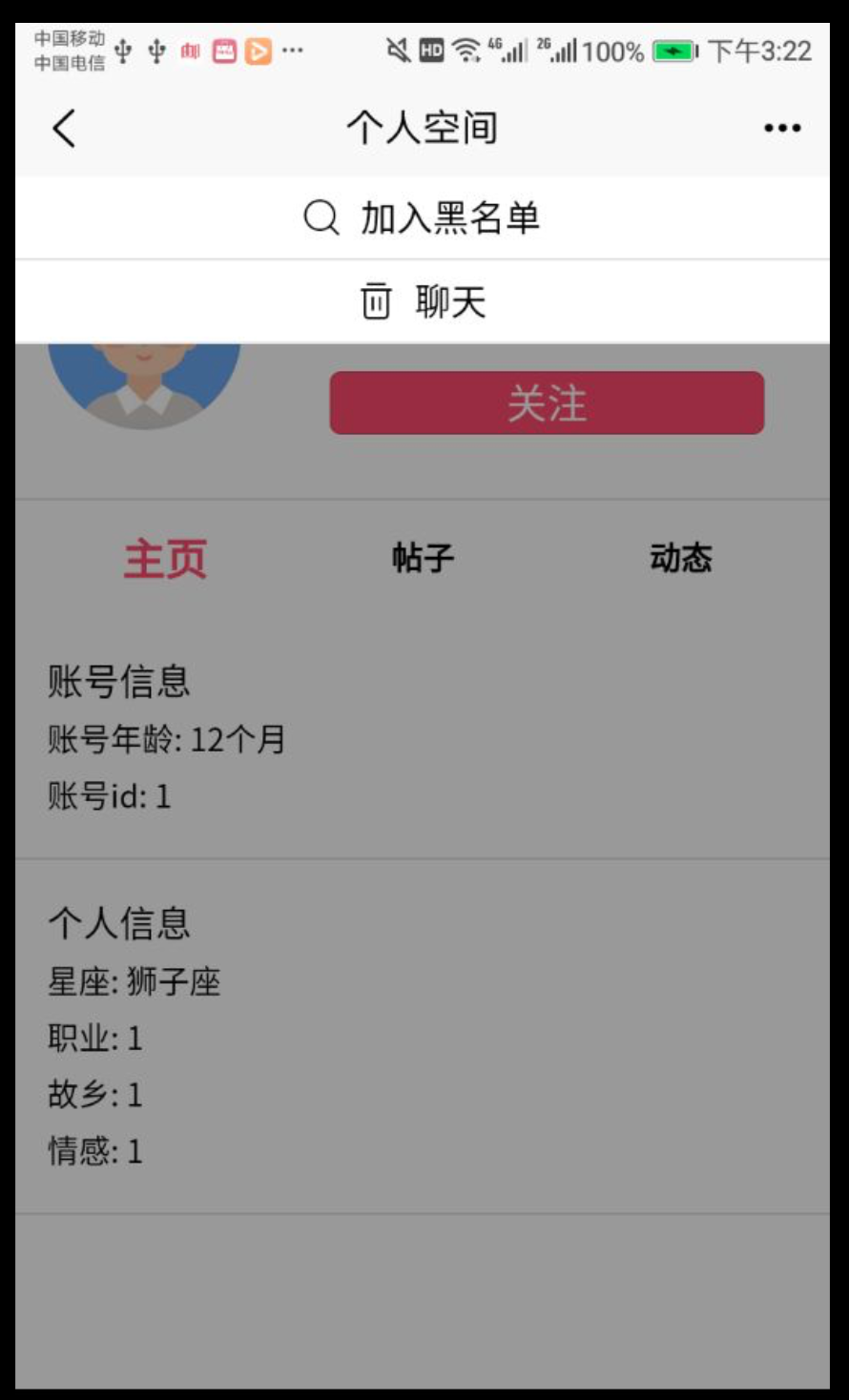
效果图:



代码
<template>
<view>
<view class="flex px-3 align-center border-bottom pt-5 " style="padding-bottom: 60rpx;">
<image src="/static/default.jpg" class="rounded-circle mr-5" style="width: 180rpx; height: 180rpx;" mode=""></image>
<view class="flex-1 flex flex-column justify-center ">
<view class="flex align-center mb-2" >
<view class="flex-1 flex flex-column align-center justify-center" >
<text class="font-md font-weight-bold">1</text>
<text class="font">获赞</text>
</view>
<view class="flex-1 flex flex-column align-center justify-center">
<text class="font-md font-weight-bold">4</text>
<text class="font">关注</text>
</view>
<view class="flex-1 flex flex-column align-center justify-center">
<text class="font-md font-weight-bold">3</text>
<text class="font">粉丝</text>
</view>
</view>
<!-- <view style=""> -->
<button class="bg-main text-white flex align-center justify-center" style="width: 400rpx;height: 60rpx;">关注</button>
<!-- </view> -->
</view>
</view>
<!-- 选项卡 -->
<view class="p-2 flex">
<view class="font flex-1 flex align-center justify-center font-weight-bold"
v-for="(item,index) in tabBars" :key="index"
:class="index===tabIndex?'text-main font-lg':''"
@click="changeTab(index)"
>{{item.name}}</view>
</view>
<!-- 主页 -->
<template v-if="tabIndex===0">
<view class="p-3 border-bottom">
<view class="font-md">账号信息</view>
<view class="font">账号年龄: 12个月</view>
<view class="font">账号id: 1</view>
</view>
<view class="p-3 border-bottom">
<view class="font-md">个人信息</view>
<view class="font">星座: 狮子座</view>
<view class="font">职业: 1</view>
<view class="font">故乡: 1</view>
<view class="font">情感: 1</view>
</view>
</template>
<template v-else>
<block v-for="(item,index) in currentList" :key="index" >
<common-list :item="item" :index="index" @follow="follow" @doSupport="doSupport"></common-list>
<divider></divider>
</block>
<load-more :loadmore="loadmore"></load-more>
</template>
<uni-popup ref="popup" type="top">
<view class="flex align-center justify-center font-md bg-white p-1 border-bottom"
hover-class="text-main">
<text class="iconfont icon-sousuo mr-2"></text> 加入黑名单
</view>
<view class="flex align-center justify-center font-md bg-white p-1 border-bottom"
hover-class="text-main">
<text class="iconfont icon-shanchu mr-2"></text> 聊天
</view>
</uni-popup>
</view>
</template>
<script>
const demo = [{
username:"昵称",
userpic:"/static/default.jpg",
newstime:"2019-10-20 下午04:30",
isFollow:false,
title:"我是标题",
titlepic:"/static/demo/datapic/11.jpg",
support:{
type:"support", // 顶
support_count:1,
unsupport_count:2
},
comment_count:2,
share_num:2
},
{
username:"昵称",
userpic:"/static/default.jpg",
newstime:"2019-10-20 下午04:30",
isFollow:false,
title:"我是标题",
titlepic:"",
support:{
type:"unsupport", // 踩
support_count:1,
unsupport_count:2
},
comment_count:2,
share_num:2
},
{
username:"昵称",
userpic:"/static/default.jpg",
newstime:"2019-10-20 下午04:30",
isFollow:false,
title:"我是标题",
titlepic:"",
support:{
type:"", // 未操作
support_count:1,
unsupport_count:2
},
comment_count:2,
share_num:2
}];
import commonList from '@/components/common/common-list.vue'
import loadMore from '@/components/common/load-more.vue';
import uniPopup from '@/components/uni-ui/uni-popup/uni-popup.vue'
export default {
components:{
commonList,
loadMore,
uniPopup
},
data() {
return {
tabIndex:0,
tabBars:[{
name:"主页",
list:demo,
loadmore:"上拉加载更多"
},{
name:"帖子",
list:demo,
loadmore:"上拉加载更多"
},{
name:"动态",
list:demo,
loadmore:"上拉加载更多"
}],
}
},
computed:{
currentList(){
return this.tabBars[this.tabIndex].list
},
loadmore(){
return this.tabBars[this.tabIndex].loadmore
}
},
methods: {
changeTab(index){
this.tabIndex = index
},
// 顶踩操作
doSupport(e){
// 拿到当前队对象
let item = this.currentList[e.index]
let msg = e.type === 'support' ? '顶' : '踩'
if (item.support.type === ''){
item.support[e.type+'_count']++
} else if (item.support.type === 'support' && e.type === 'unsupport'){
// 顶 -1
item.support.support_count--;
// 踩 +1
item.support.unsupport_count++;
} else if (item.support.type === 'unsupport' && e.type === 'support'){
// 踩 -1
item.support.unsupport_count --;
// 顶 +1
item.support.support_count ++;
}
item.support.type = e.type
uni.showToast({
title:msg+'成功'
})
},
// 监听原生导航按钮事件
onNavigationBarButtonTap(){
this.$refs.popup.open()
},
// 关注
follow(){
}
}
}
</script>
<style>
</style>