20 帮助反馈+关于页面简单实现(Collapse 折叠面板)
20 帮助反馈+关于页面简单实现(Collapse 折叠面板)
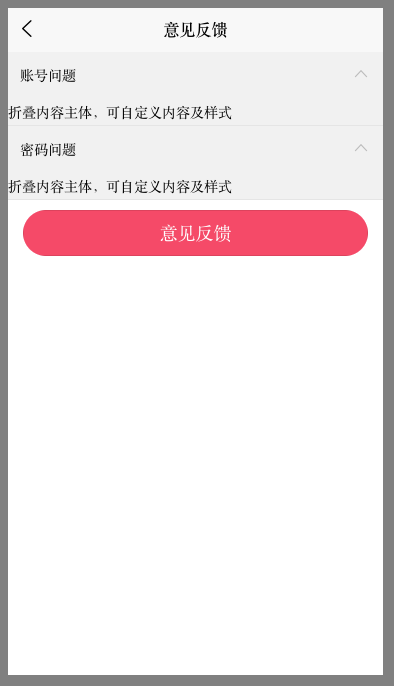
一 帮助反馈页面
效果图:

代码
ps:使用了hellouniapp的扩展组件里的Collapse 折叠面板
,{
"path" : "pages/user-feedback/user-feedback",
"style" : {
"navigationBarTitleText":"意见反馈"
}
}
<template>
<view>
<uni-collapse>
<uni-collapse-item title="账号问题" showAnimation>
<view class="content">折叠内容主体,可自定义内容及样式</view>
</uni-collapse-item>
<uni-collapse-item title="密码问题" showAnimation>
<view class="content">折叠内容主体,可自定义内容及样式</view>
</uni-collapse-item>
</uni-collapse>
<view class="py-2 px-3">
<button class="bg-main text-white" style="border-radius: 50rpx;border: 0;" type="primary">意见反馈</button>
</view>
</view>
</template>
<script>
import uniCollapse from '@/components/uni-ui/uni-collapse/uni-collapse.vue';
import uniCollapseItem from '@/components/uni-ui/uni-collapse-item/uni-collapse-item.vue';
export default {
components: {
uniCollapse,
uniCollapseItem
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
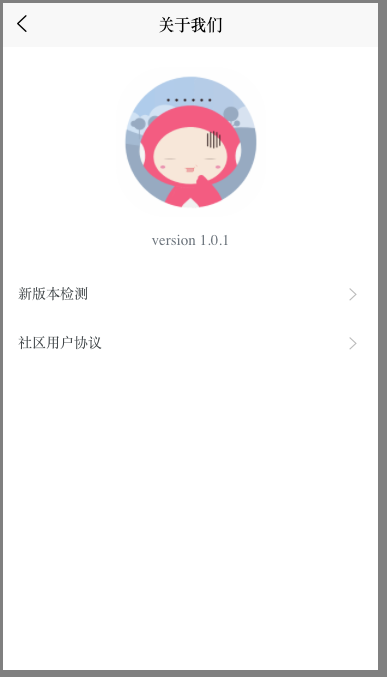
二 关于我们页面
效果图:

代码:
{
"path" : "pages/about/about",
"style" : {
"navigationBarTitleText":"关于我们"
}
}
<template>
<view>
<view class="flex align-center justify-center flex-column pt-4 pb-3">
<image src="/static/common/nothing.png" style="width: 300rpx;height: 300rpx;" class="rounded-circle"></image>
<text class="font text-muted mt-2">version 1.0.1</text>
</view>
<uni-list-item title="新版本检测"></uni-list-item>
<uni-list-item title="社区用户协议"></uni-list-item>
</view>
</template>
<script>
import uniListItem from '@/components/uni-ui/uni-list-item/uni-list-item.vue';
export default {
components: {
uniListItem
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>

