18 uniapp-个人中心页面开发(定制uni-list-item,浅谈vue的provide和inject)
18 个人中心页面开发(定制uni-list-item,浅谈vue的provide和inject)
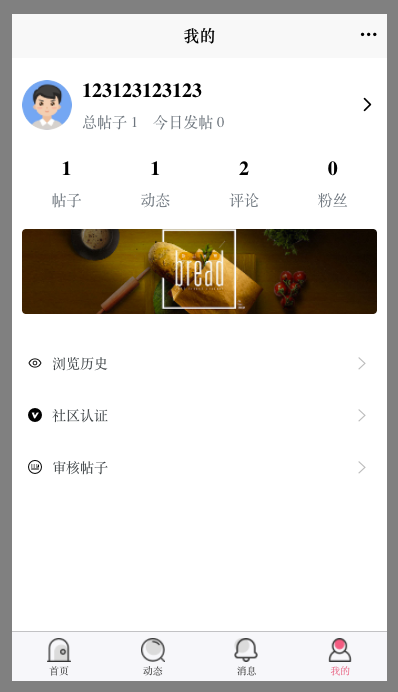
纵览效果图:

一 定制uniapp的列表组件,
1 定制有名插槽方便自己使用自己的图标。
2 去掉列表自带的上边线。
。。。
<view v-else-if="showExtraIcon" class="uni-list-item__icon">
<slot name="myicon">
<uni-icons :color="extraIcon.color" :size="extraIcon.size" :type="extraIcon.type" class="uni-icon-wrapper" />
</slot>
</view>
。。。
/* #ifndef APP-NVUE */
.uni-list-item__container:after {
position: absolute;
top: 0;
right: 0;
left: 0;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
/* background-color: ; */ # 主石掉background-color
}
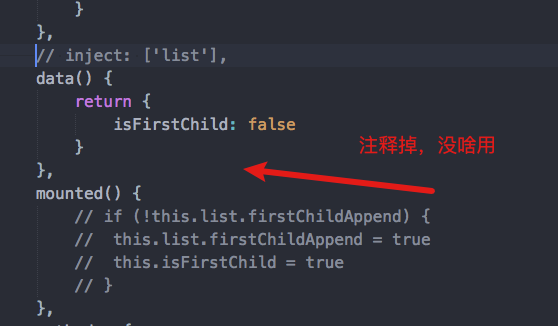
3 找到注释掉

二 完整代码:
<template>
<view >
<view class="flex px-2 py-3 align-center">
<image src="/static/default.jpg" class="rounded-circle mr-2" style="height: 100rpx;width: 100rpx;" mode=""></image>
<view class="flex-1 flex flex-column ">
<text class="font-lg font-weight-bold">123123123123</text>
<view class="font text-muted">
<text class="mr-3 ">总帖子 1</text>
<text>今日发帖 0</text>
</view>
</view>
<text class="iconfont icon-jinru font-lg"></text>
</view>
<view class="flex align-center px-2">
<view class="flex-1 flex flex-column align-center justify-center"
v-for="(item,index) in myData" :key="index">
<text class="font-lg font-weight-bold">{{item.num}}</text>
<text class="font text-muted">{{item.name}}</text>
</view>
</view>
<!-- 广告栏 -->
<view class="px-2 py-3">
<image src="/static/demo/banner2.jpg"
class="w-100 rounded"
style="height: 170rpx;" mode="aspectFill"></image>
</view>
<!-- 三个小列表 -->
<uni-list-item :show-extra-icon="true" title="浏览历史">
<text slot="myicon" class="iconfont icon-liulan"></text>
</uni-list-item>
<uni-list-item :show-extra-icon="true" title="社区认证">
<text slot="myicon" class="iconfont icon-huiyuanvip"></text>
</uni-list-item>
<uni-list-item :show-extra-icon="true" title="审核帖子">
<text slot="myicon" class="iconfont icon-keyboard"></text>
</uni-list-item>
</view>
</template>
<script>
import uniListItem from '@/components/uni-ui/uni-list-item/uni-list-item.vue'
export default {
components:{
uniListItem
},
data() {
return {
myData:[{
name:"帖子",
num:1
},{
name:"动态",
num:1
},{
name:"评论",
num:2
},{
name:"粉丝",
num:0
}]
}
},
// 监听导航条按钮
onNavigationBarButtonTap(){
uni.navigateTo({
url:'../user-set/user-set'
})
},
methods: {
}
}
</script>
<style>
</style>
三 浅谈VUE的provide和inject
一、概念解析
成对出现:provide和inject是成对出现的
作用:用于父组件向子孙组件传递数据
使用方法:provide在父组件中返回要传给下级的数据,inject在需要使用这个数据的子辈组件或者孙辈等下级组件中注入数据。
使用场景:由于vue有$parent属性可以让子组件访问父组件。但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问父组件的数据
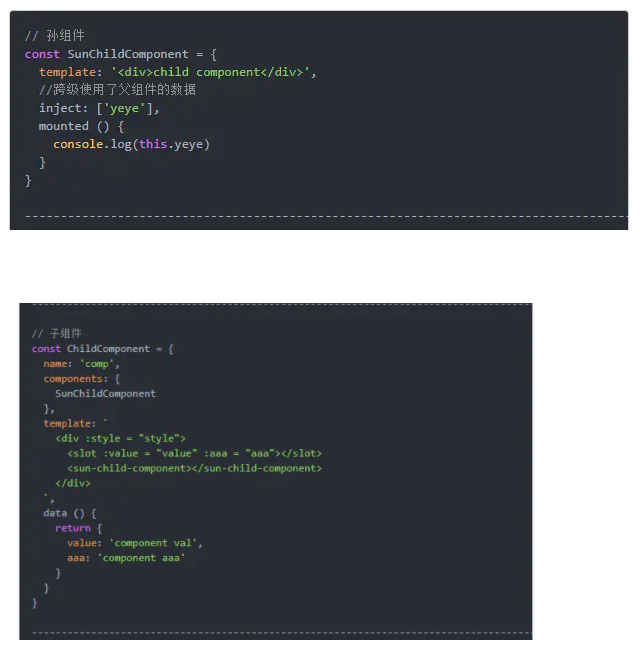
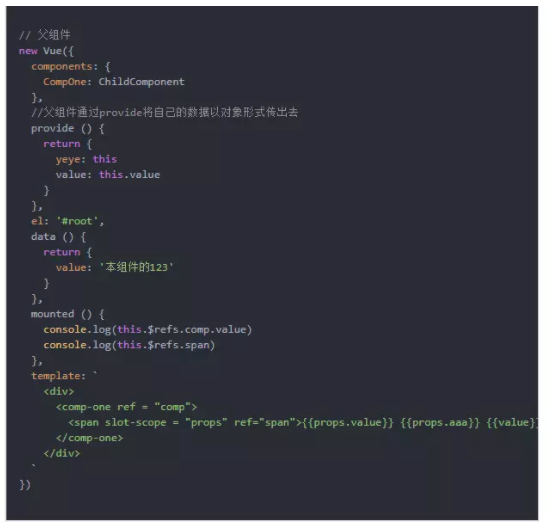
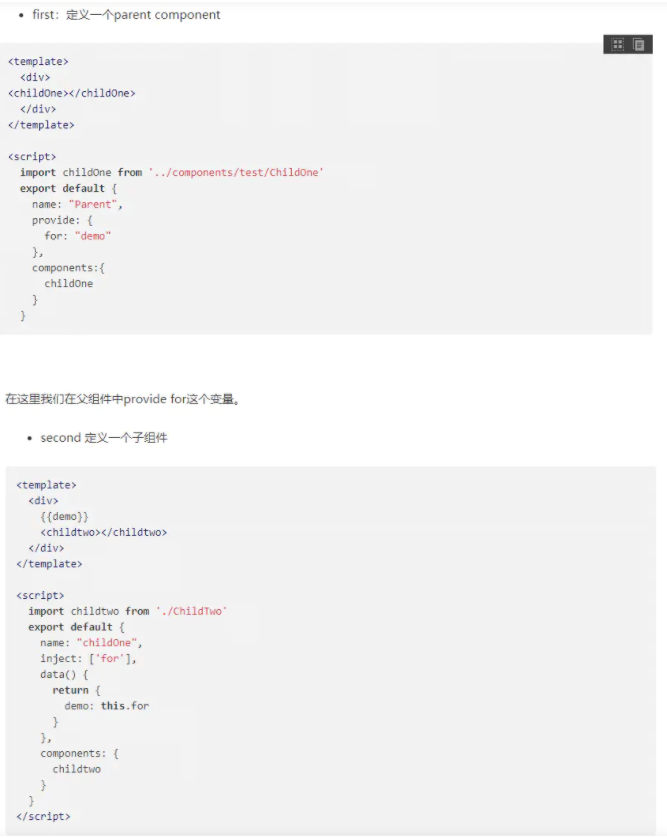
二、代码解析


或者 另外一种理解:
provider/inject:简单的来说就是在父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量
需要注意的是这里不论子组件有多深,只要调用了inject那么就可以注入provider中的数据。而不是局限于只能从当前父组件的prop属性来获取数据。


从上面这个例子
可以看出,只要在父组件中调用了,那么在这个父组件生效的生命周期内,所有的子组件都可以调用inject来注入父组件中的值。

