00 基本操作
00 基本操作
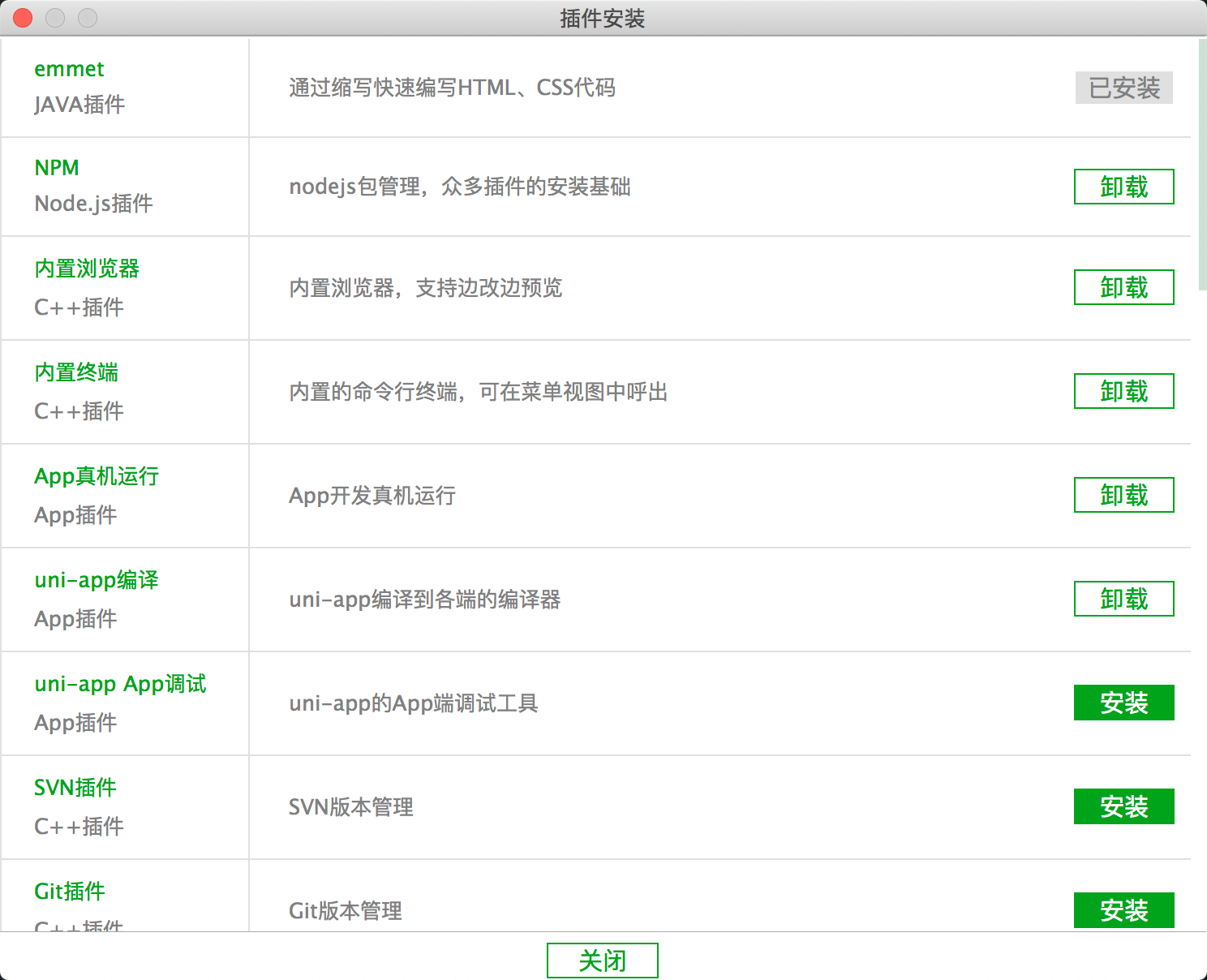
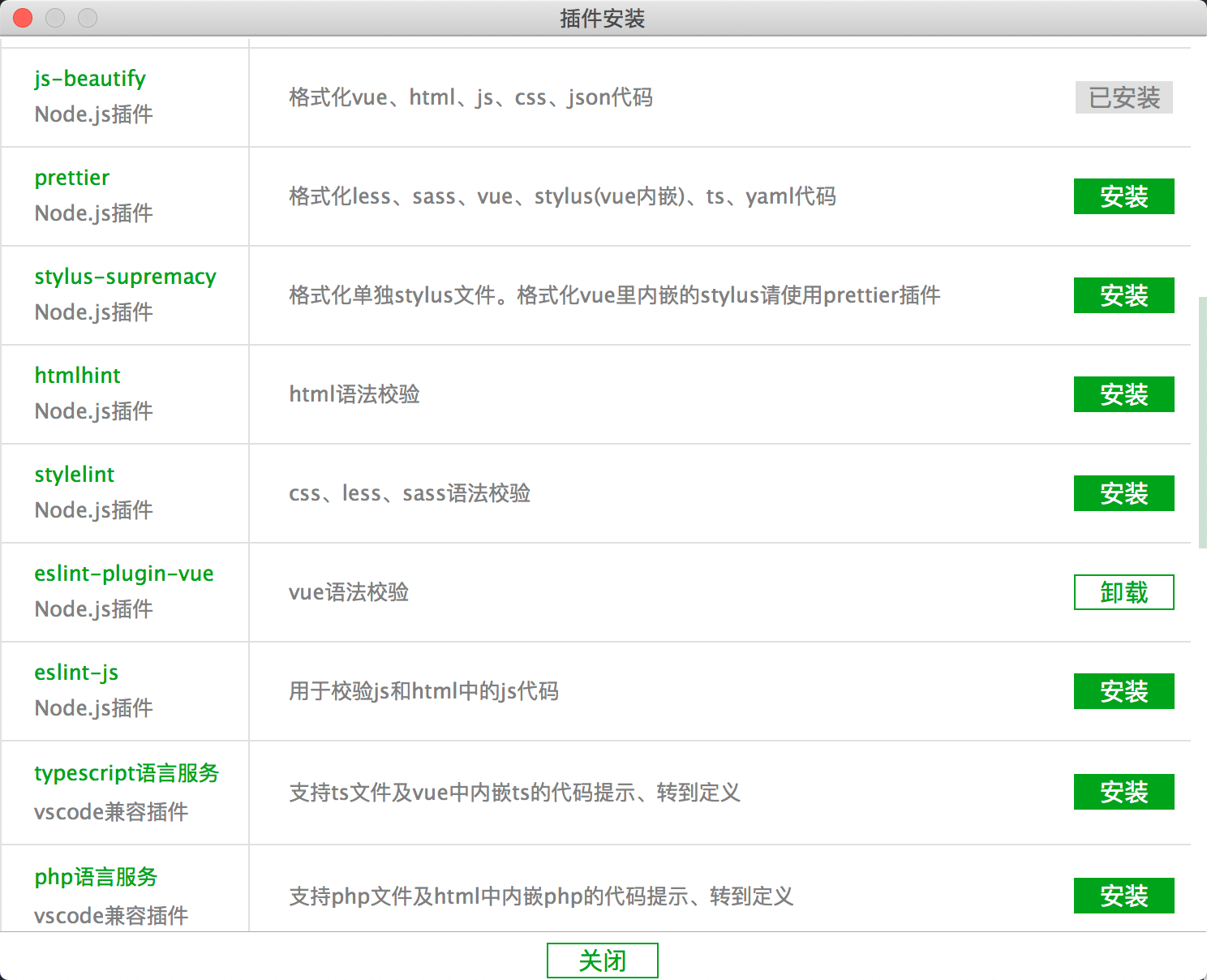
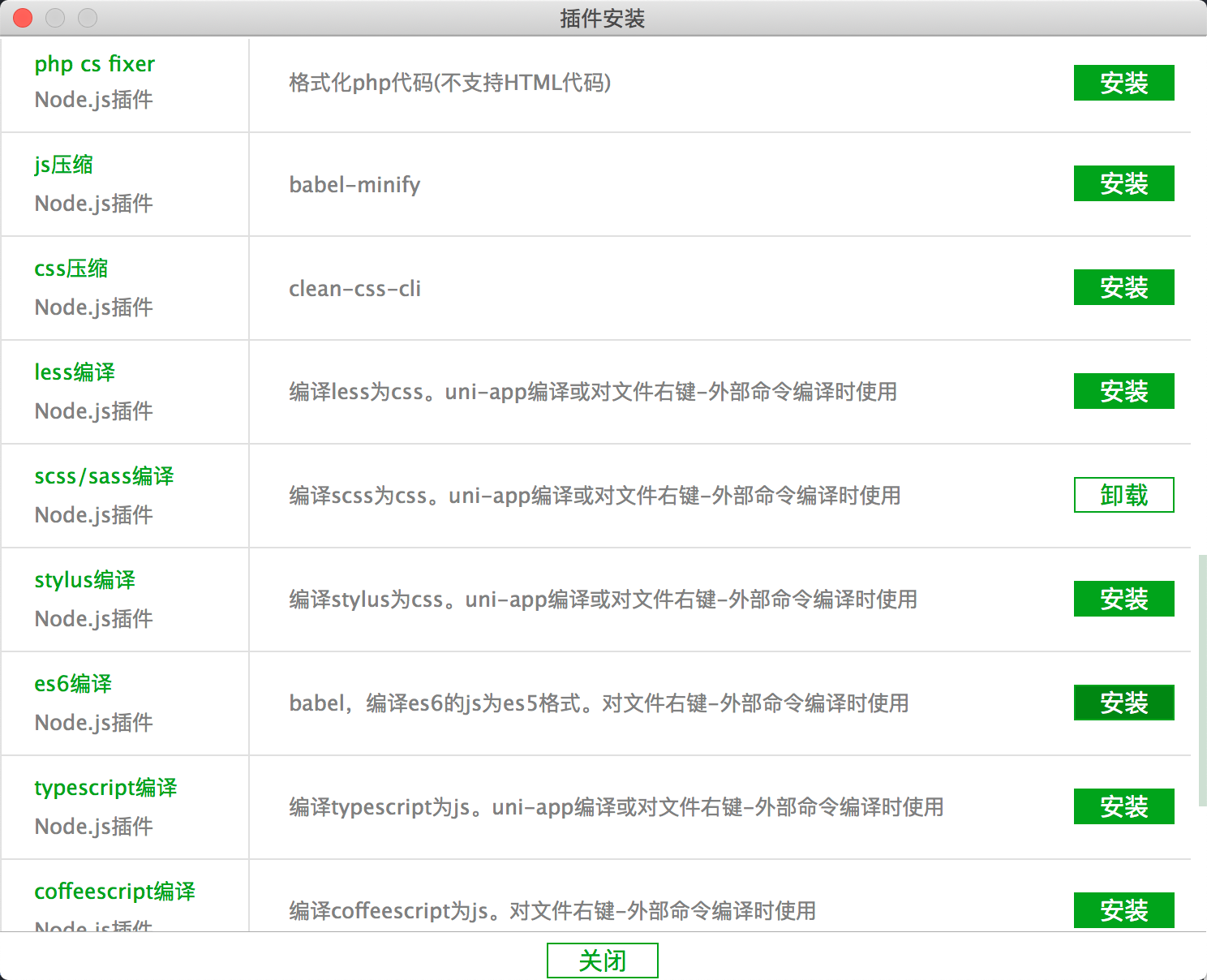
一 hbuilder-x安装插件:



二 基本项目结构
1 基本结构

2 引入官方css(略)
1 倒入uni.css 到common目录
2 app.vue引入uni.css
3 引入图标库(阿里)
1 访问网址:https://www.iconfont.cn/
2 使用git账号登陆,新建关于这个项目的仓库,然后选择好了图标进行下载。
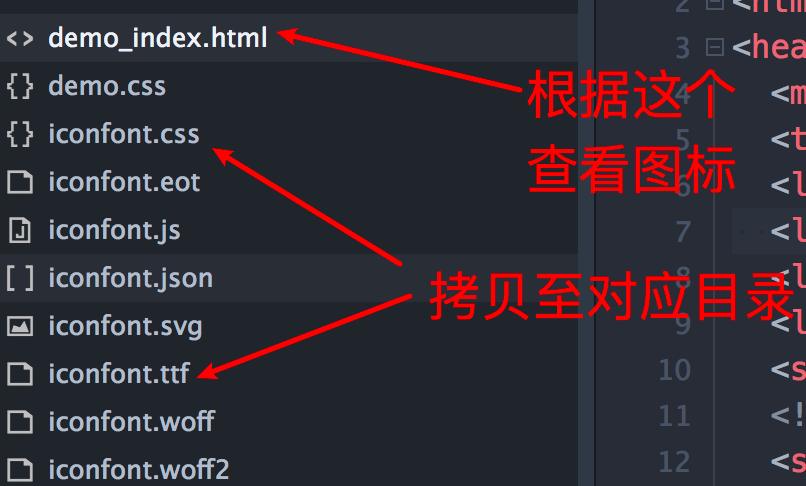
3 拷贝到我们的iconfont.ttf 放到static中,css放到common中,平时根据demo_index.html进行选择图标。

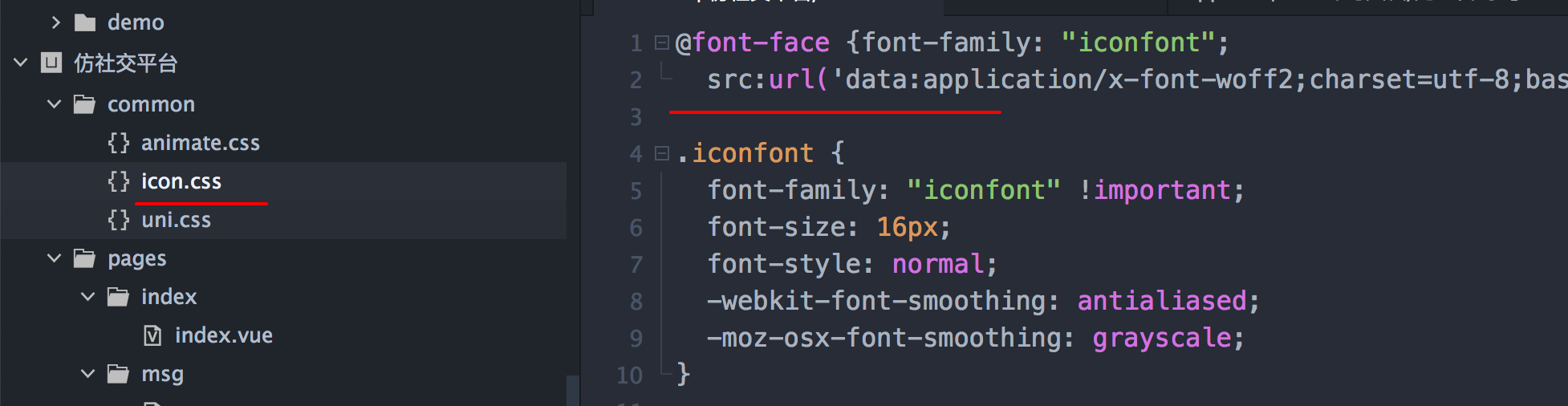
4 配置icon.css


4 App.vue 引入该css
4 引入animate.css动画库(饿了么出品)
1 访问网址:https://www.dowebok.com/demo/2014/98/
2 下载下来,把animate.css 文件拷贝至common文件
3 App.vue 引入该css
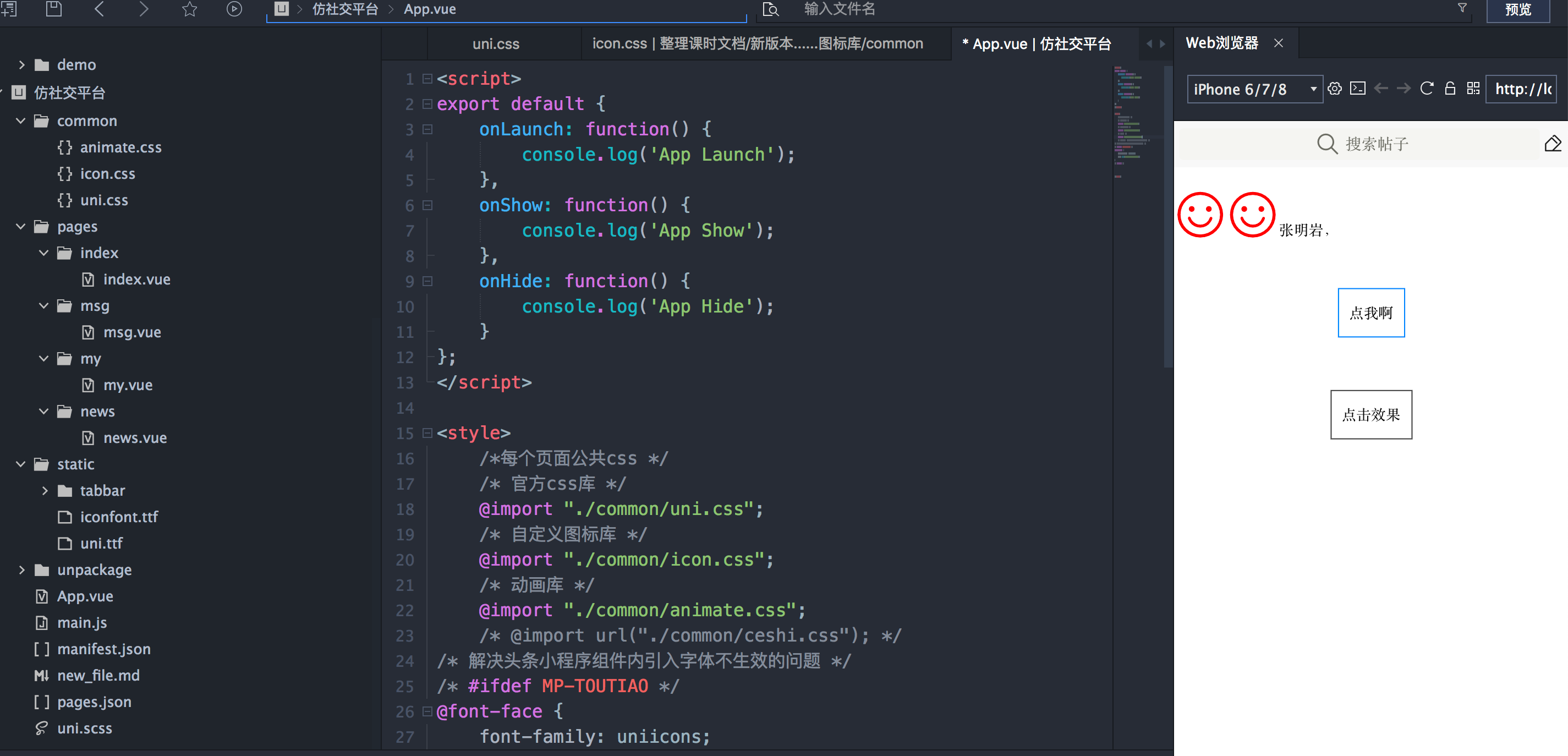
5 测试动画库,图表库
5 对于官方css 和 如表哭 和animate.css 动画库的测试、
<template>
<view>
<text class="iconfont icon-smile" style="font-size: 100rpx;color: red;"></text>
<text class="iconfont icon-smile" style="font-size:100rpx;color:red;"></text>
张明岩,
<view style="display:flex; justify-content: center; padding: 50rpx;">
<view class="animated " hover-class="flash"
style="border: 1rpx solid #007AFF; padding: 20rpx;">
点我啊
</view>
</view>
<view style="display: flex;justify-content: center;padding: 50rpx;">
<view class="animated " hover-class="rubberBand"
style="border: 1rpx solid #333333;padding: 20rpx;">
点击效果
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
6 设置具体样式(全局属性globalstyle+导航栏+搜索框+4个页面路由+底部栏设置)
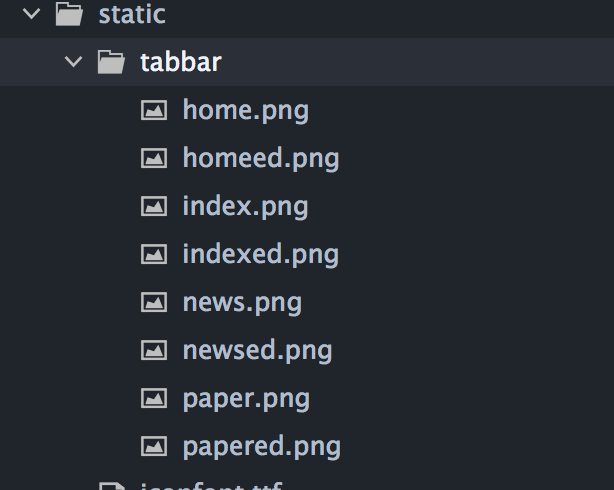
注意先做好底部栏需要的图标(具体是如何做的参考阿里图标官网。)


pages.json
{
"pages": [{
"path": "pages/index/index",
"style": {
"app-plus":{
"titleNView":{
"searchInput":{
"align":"center",
"backgroundColor":"#f5f5f2",
"borderRadius":"4px",
"disabled":true,
"placeholder":"搜索帖子",
"placeholderColor":"#6d6e66"
},
"buttons":[
{
"color":"#1e1e1e",
"colorPressed":"#FD597c",
"float":"right",
"fontSize":"18px",
"fontSrc":"/static/iconfont.ttf",
"text":"\ue668",
// 注意.json页面的图标编码 前三个字母要换成\u
}
]
}
}
}
} ,{
"path" : "pages/msg/msg",
"style" : {}
}
,{
"path" : "pages/my/my",
"style" : {}
}
,{
"path" : "pages/news/news",
"style" : {}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "社区交友",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar":{
"color":"#333333",
"selectedColor":"#f36181",
"borderStyle":"black",
"list":[{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/tabbar/index.png",
"selectedIconPath":"static/tabbar/indexed.png"
},{
"pagePath":"pages/news/news",
"text":"动态",
"iconPath":"static/tabbar/news.png",
"selectedIconPath":"static/tabbar/indexed.png"
},{
"pagePath":"pages/msg/msg",
"text":"消息",
"iconPath":"static/tabbar/paper.png",
"selectedIconPath":"static/tabbar/papered.png"
},{
"pagePath":"pages/my/my",
"text":"我的",
"iconPath":"static/tabbar/home.png",
"selectedIconPath":"static/tabbar/homeed.png"
}]
}
}

