Vue-路由传参详解
ps:本页代码承接上篇文章的代码
一 路由传参多 :形式
案例一:多冒号
router.js
{
path:'/course/detail/:pk/:ggg',
name:'course-detail',
component:CourseDetail
// redirect:'/page-second'
},
不为所有的参数传值访问不到

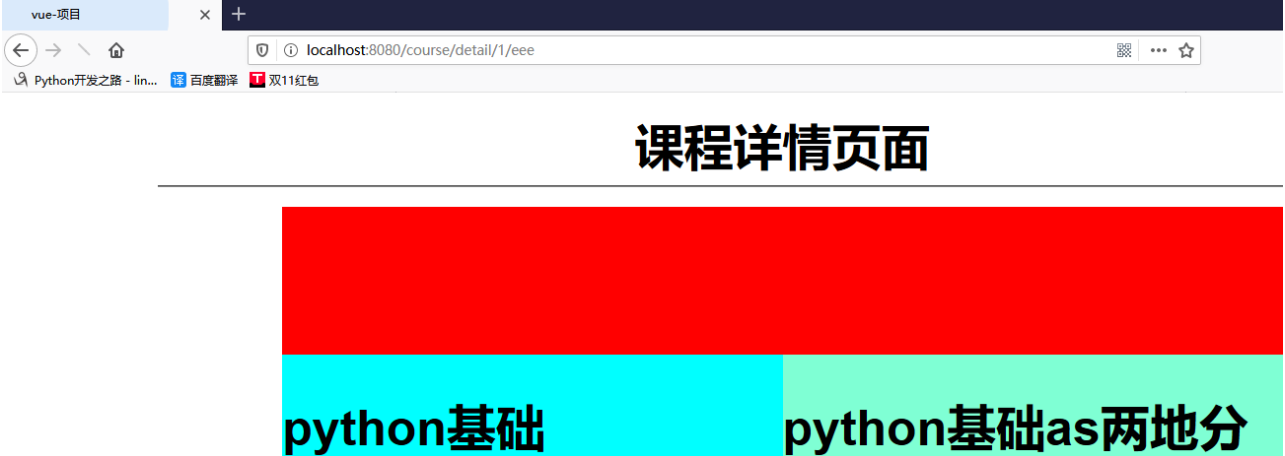
为所有的参数传值访问的到

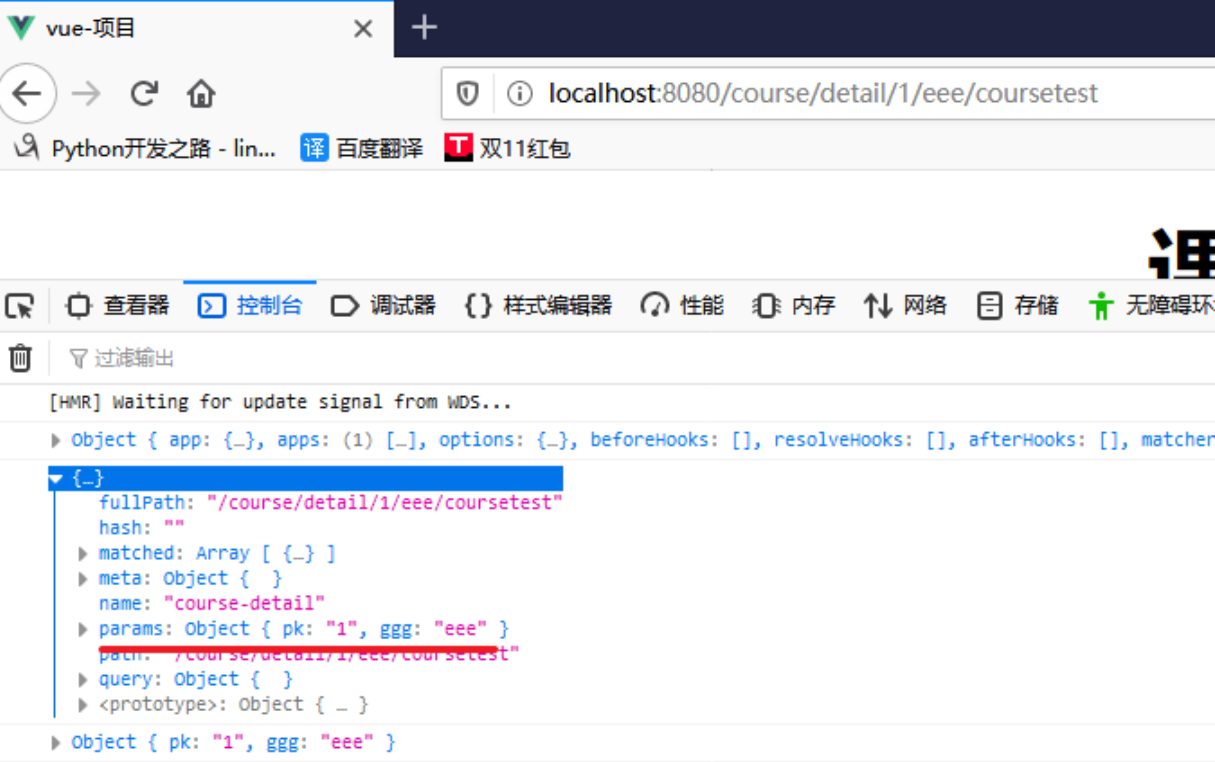
案例二:可以混搭写死
router.js
{
// 动态 动态 静态写死
path:'/course/detail/:pk/:ggg/coursetest',
name:'course-detail',
component:CourseDetail
// redirect:'/page-second'
},

注意:多冒号拿到的值的信息都会放到params里

二 利用name进行访问路由的两种方式
方式一 name之params的用法(推荐)
router.js
{
path:'/course/detail/',
name:'course-detail',
component:CourseDetail
},
CourseCard.vue
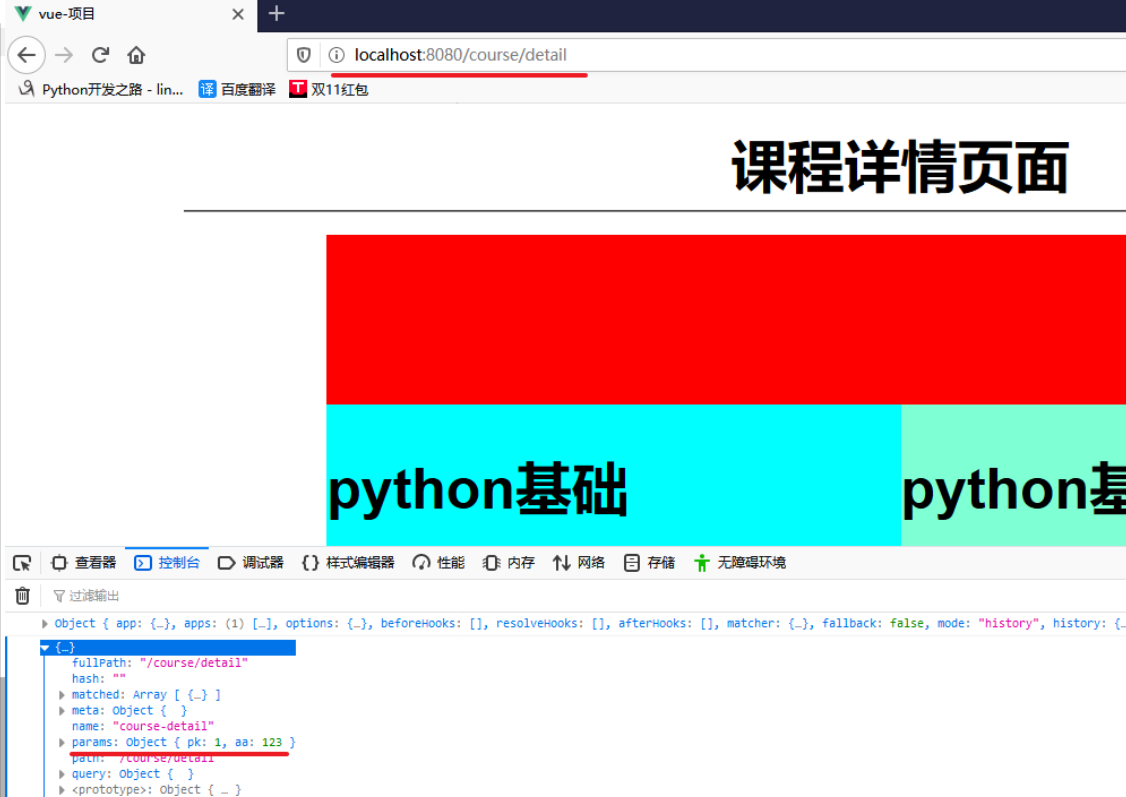
同样也实现了跳转,但是显示出来的路由只有: http://localhost:8080/course
<router-link :to="{
name:'course-detail',
params:{pk:cardcon.id,aa:123}
}" class="right">{{cardcon.title}}</router-link>
实现效果如下,完全实现了跳转和渲染的逻辑,访问的参数不会显示在路由里。

方式二 name之query的用法
router.js
{
path:'/course/detail/',
name:'course-detail',
component:CourseDetail
},
CourseCard.vue
<router-link :to="{
name:'course-detail',
query:{pk:cardcon.id,aa:123}
}" class="right">{{cardcon.title}}</router-link>
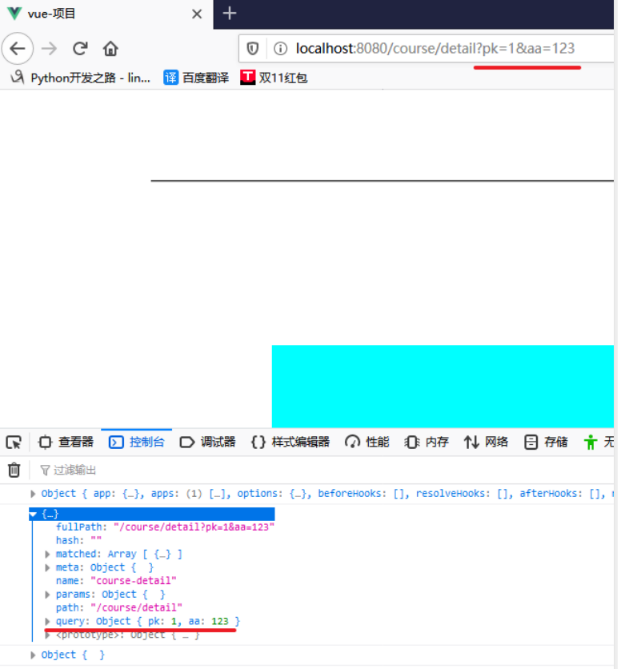
query会显示在路由上面

那么问题出现了方式二并没有实现页面渲染
问题:方式二如何实现页面渲染呢?
稍微修改原来的CourseDetail.vue代码。
# 原来:let id = this.$route.params.pk
# 修改为:let id = this.$route.params.pk || this.$route.query.pk;
这样就做到了无论是params 传值还是query传值都可以获取到值进行页面渲染
重点来了:
对比方式一和方式二,在使用name进行跳转的情况下,如果不想在路由中显示出来参数内容使用params更为合理。
三 总结 (如果不是小白直接看这个!!)
标签传参方式:<router-link></router-link>
第一种 js直接拼接与多冒号
router.js
{
path: '/course/detail/:pk',
name: 'course-detail',
component: CourseDetail
}
传递层
<!-- card的内容
{
id: 1,
bgColor: 'red',
title: 'Python基础'
}
-->
<router-link :to="`/course/detail/${card.id}`">详情页</router-link>
接收层
let id = this.$route.params.pk
演变体
"""
{
path: '/course/:pk/:name/detail',
name: 'course-detail',
component: CourseDetail
}
<router-link :to="`/course/${card.id}/${card.title}/detail`">详情页</router-link>
let id = this.$route.params.pk
let title = this.$route.params.name
"""
第二种(推荐) name与params连用
router.js
{
// 浏览器链接显示:/course/detail,注:课程id是通过数据包方式传递
path: '/course/detail',
name: 'course-detail',
component: CourseDetail
}
传递层
<!-- card的内容
{
id: 1,
bgColor: 'red',
title: 'Python基础'
}
-->
<router-link :to="{
name: 'course-detail',
params: {pk: card.id,aa:222}
}">详情页</router-link>
接收层
let id = this.$route.params.pk
第三种 name与query连用
router.js
{
// 浏览器链接显示:/course/detail?pk=1,注:课程id是通过路由拼接方式传递
path: '/course/detail',
name: 'course-detail',
component: CourseDetail
}
传递层
<!-- card的内容
{
id: 1,
bgColor: 'red',
title: 'Python基础'
}
-->
<router-link :to="{
name: 'course-detail',
query: {pk: card.id,aa:22}
}">详情页</router-link>
接收层
let id = this.$route.query.pk
// 如果行兼容params或query也可以这么写
// let id = this.$route.params.pk || this.$route.query.pk;

