详情页数据分析与布局
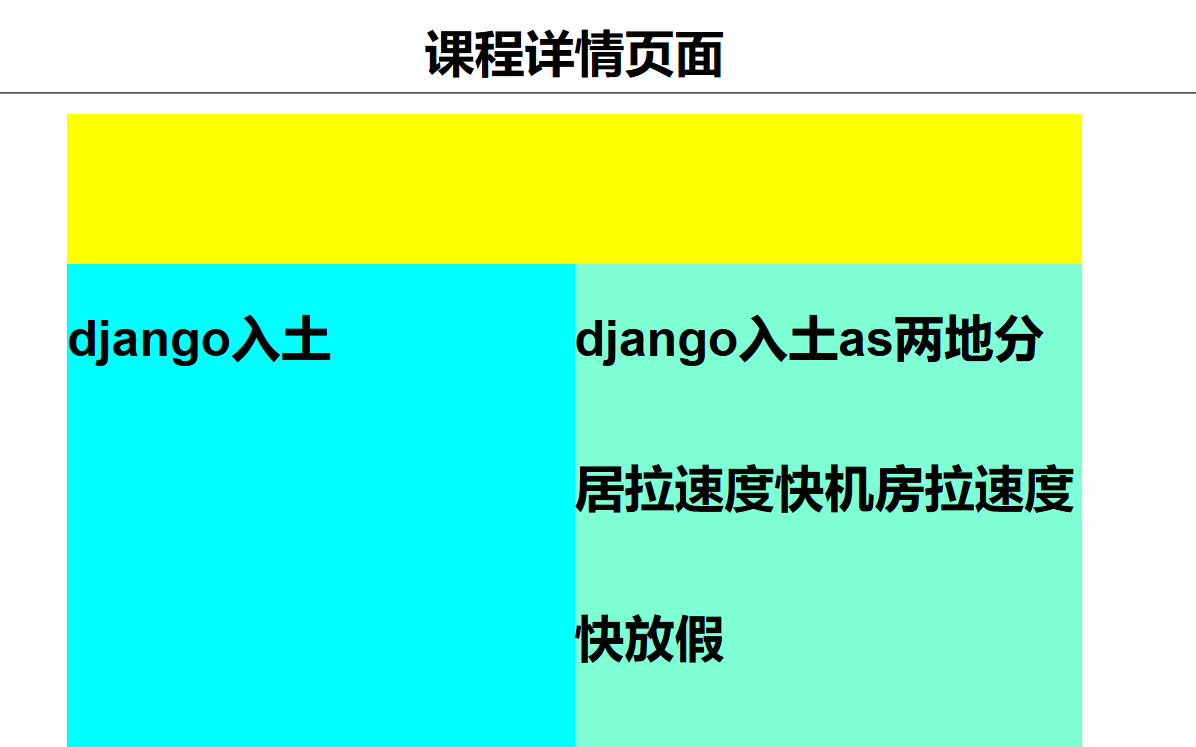
演示效果

思路
1 正常情况是在created下拿到后台发过来的数据,为了便捷学习我们自己模拟后来发送过来的数据。
2 拿到模拟后台数据然后进行布局
代码
1 模拟后台数据
CourseDetail.vue
...
<script>
export default {
name: "CourseDetail",
// ---模拟后台数据开始---。
data(){
return{
course_ctx:''
}
},
created(){
let detail_List = [
{
id:1,
bgColor: 'red',
title: 'python基础',
ctx :'python基础as两地分居拉速度快机房拉速度快放假'
},
{
id:2,
bgColor: 'yellow',
title: 'django入土',
ctx :'django入土as两地分居拉速度快机房拉速度快放假'
},
{
id:3,
bgColor: 'green',
title: 'mysql衫裤',
ctx :'mysql衫裤as两地分居拉速度快机房拉速度快放假'
}
];
let id =2;
for (let dic of detail_List){
if (dic.id == id){
this.course_ctx = dic;
break;
}
}
console.log(this.course_ctx)
// -----模拟后台数据结束------ 。
}
}
</script>
...
2 开始布局
<template>
<div class="course-detail">
<h1>课程详情页面</h1>
<hr>
<div class="course-detail">
<div class="header" :style="{background:course_ctx.bgColor}"></div>
<div class="detail-body">
<div class="left">{{ course_ctx.title}}</div>
<div class="right">{{ course_ctx.ctx}}</div>
</div>
</div>
</div>
</template>
<script>
...代码同上,模拟后台数据...
</script>
<style scoped>
h1{
font-size: 50px;
text-align: center;
}
.course-detail{
width:80%;
margin: 20px auto;
}
.header{
height:150px;
}
.left,.right{
float: left;
width:50%;
height: 500px;
/*行高*/
font: bold 50px/150px 'Arial';
}
.left {background-color:aqua}
.right {background-color:aquamarine}
</style>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如果单表数据量大,只能考虑分库分表吗?
· 一文彻底搞懂 MCP:AI 大模型的标准化工具箱
· 电商平台中订单未支付过期如何实现自动关单?
· 用 .NET NativeAOT 构建完全 distroless 的静态链接应用
· 为什么构造函数需要尽可能的简单
· C# 多项目打包时如何将项目引用转为包依赖
· 如果单表数据量大,只能考虑分库分表吗?
· 一款让 Everything 更加如虎添翼的 .NET 开源辅助工具!
· 冲压车间软件实施
· (原创)[开源][.Net Framework 4.5] SimpleMVVM(极简MVVM框架)更