课程导航条以及课程简介
01 导航条设置
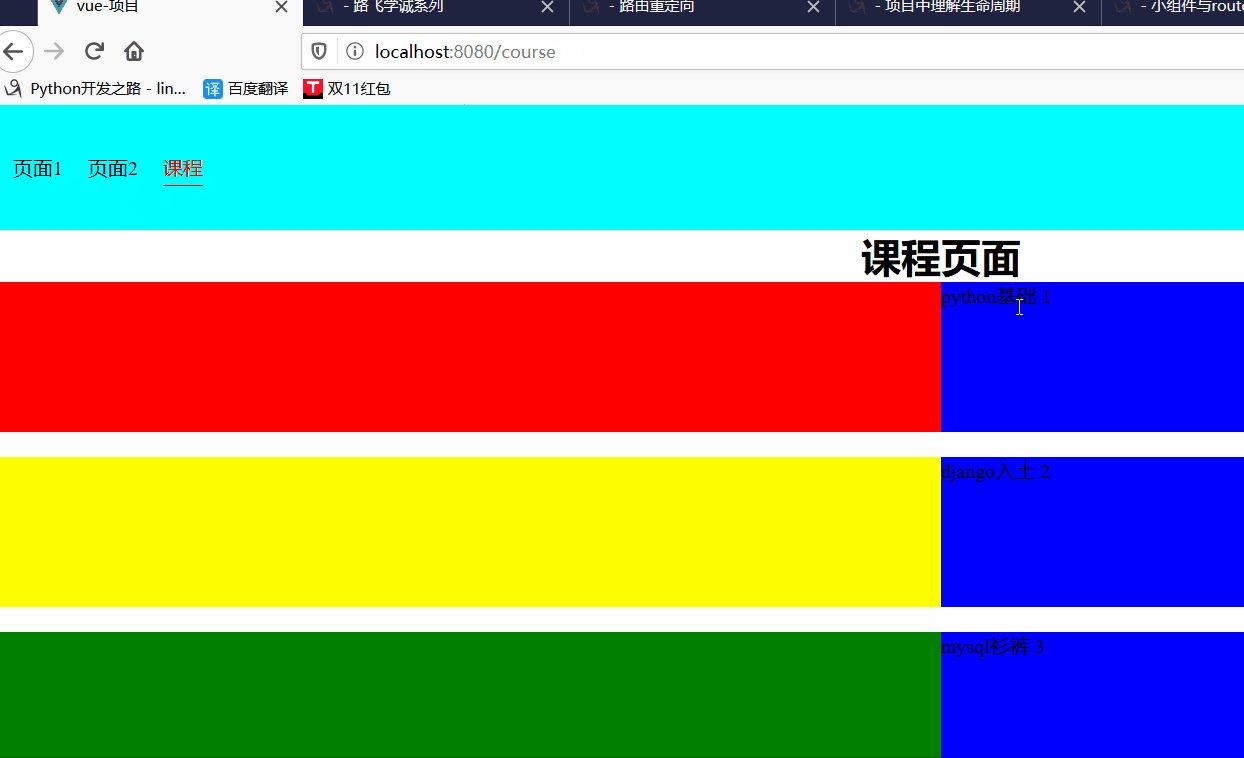
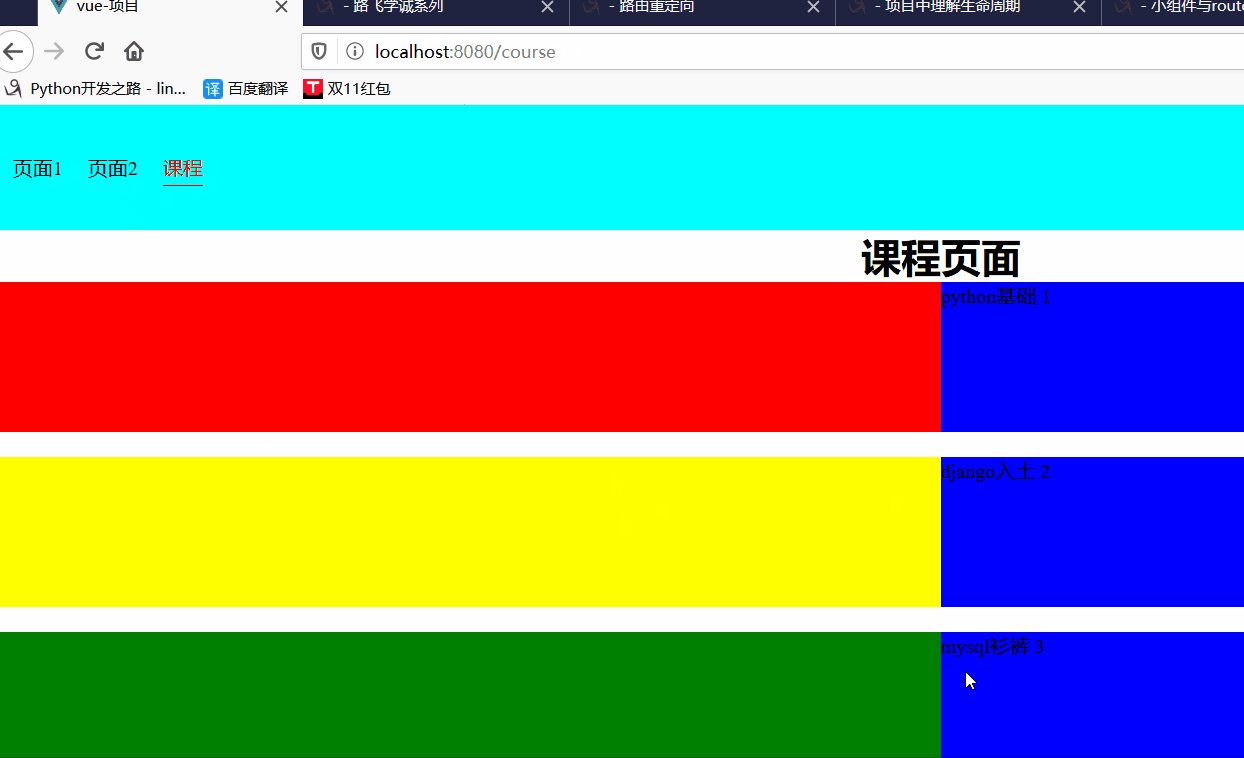
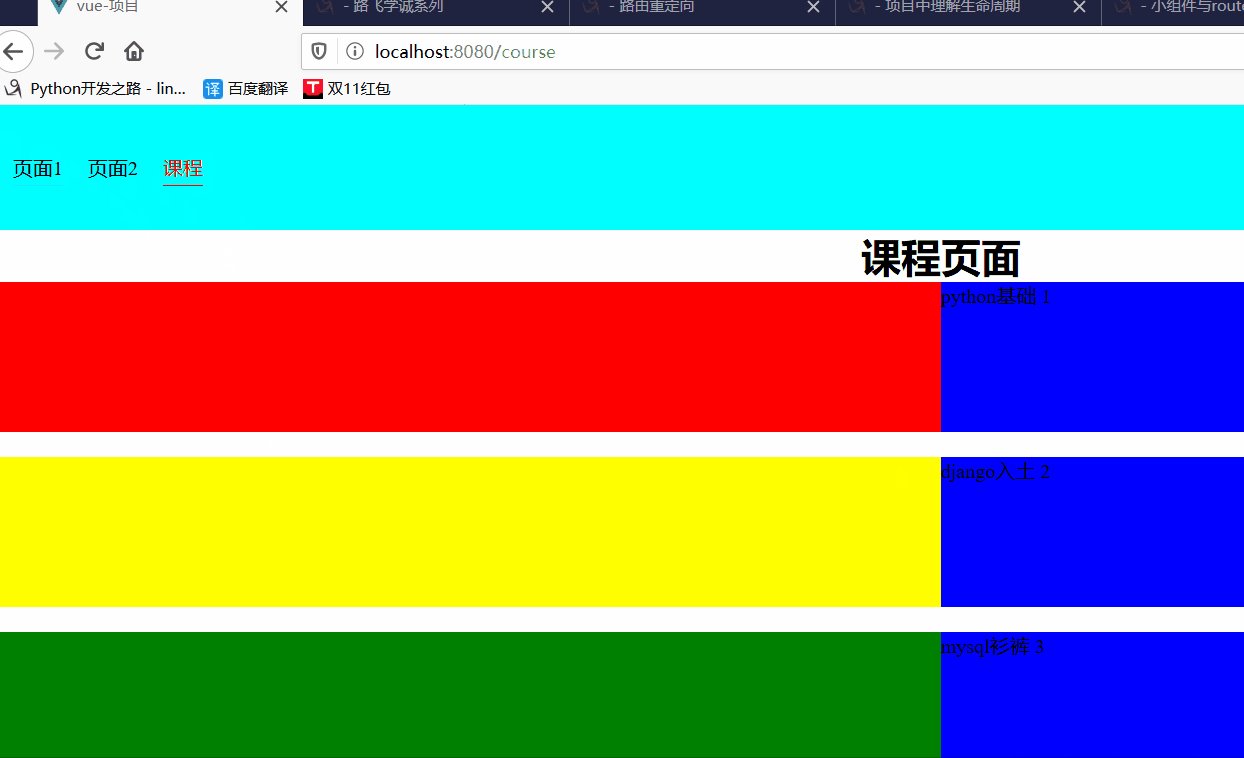
实现的效果
实现了 多了一个页面组件,点击'课程'可以实现跳转到课程页面,课程页面有导航条和一堆课程简介小组件

思路
1 页面1 和 页面2 就不说了,首先得来一个页面级别的课程组件
2 课程组件中要有导航条,导航条下面有很多个相同的小组件。
3 分析这些小组件,里面分别有不同的颜色以及不同的文字,可以考虑从课程组件中通过传子来实现。
代码
一 实现页面级别的课程组件
views/Course.vue
<template>
<div class="page-first">
<!-- 导航条-->
<Navg></Navg>
<h1><span>课程页面</span></h1>
<!-- <CourseCard></CourseCard>-->
<!-- 被渲染的小组件们-->
<!-- 子组件通过cardcon属性接受传过来的值-->
<CourseCard :cardcon="card" v-for="card in card_list" :key="card"></CourseCard>
</div>
</template>
<script>
import Navg from '@/components/Nav'
import CourseCard from '@/components/CourseCard'
export default {
name: "Course",
data(){
return{
//定义一个变量
card_list:[]
}
},
components:{
Navg,
CourseCard
},
// 假数据 用于给自己的小组件传值和渲染小组件个数
created(){
let cards = [{
id:1,
bgColor: 'red',
title: 'python基础'
},
{
id:2,
bgColor: 'yellow',
title: 'django入土'
},
{
id:3,
bgColor: 'green',
title: 'mysql衫裤'
},
];
this.card_list=cards
}
}
</script>
<style scoped>
h1 {
text-align: center;
}
</style>
二 实现课程简介小组件
components/CourseCard.vue
<template>
<div class="course-card">
<div class="left" :style="{background:cardcon.bgColor}">
</div>
<div class="right">
{{ cardcon.title}}
{{ cardcon.id}}
</div>
</div>
</template>
<script>
export default {
name: "coure-card",
// 接收父组件传过来的数据
props:['cardcon']
}
</script>
<style scoped>
.course-card{
margin-bottom: 20px;
/*overflow: hidden; or 下面加上display:block*/
}
.course-card div{
float:left;
}
.left{
width:50%;
height:120px;
background-color:tan;
}
.right{
width:50%;
height: 120px;
background-color: blue;
}
.course-card:after{
content:'';
display:block;
clear: both;
}
</style>
三 注册路由
routes: [
...
{
path:'/course',
component:Course
}
]
四 在全局设置一下被激活的标签
.router-link-exact-active.router-link-active{
color:red;
border-bottom: 1px solid red ;
}

