项目中理解生命周期
beforeCreate与created使用
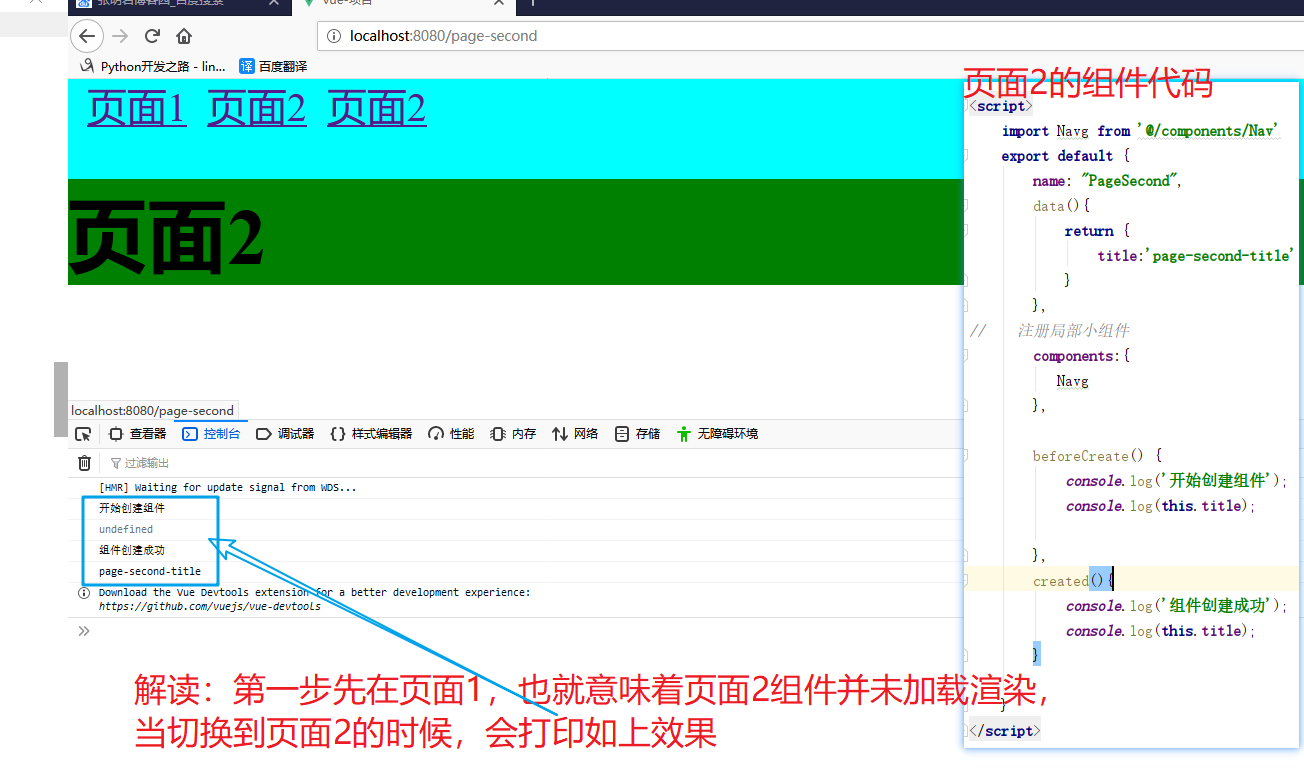
1.beforeCreate
在实例初始化之后。
未完成:数据观测(data observer)和 event/watcher 事件配置。
2.created(使用的较多,多用于接收后端数据渲染到前台的定制的变量上,此刻虚拟dom并没有渲染到真实dom上)
在实例创建完成后被立即调用。在这一步:
实例已完成的配置:数据观测(data observer)、属性和方法的运算、watch/event 事件回调。
未完成:挂载阶段(渲染到真实dom)还没开始,$el 属性目前不可见。
图片说明:

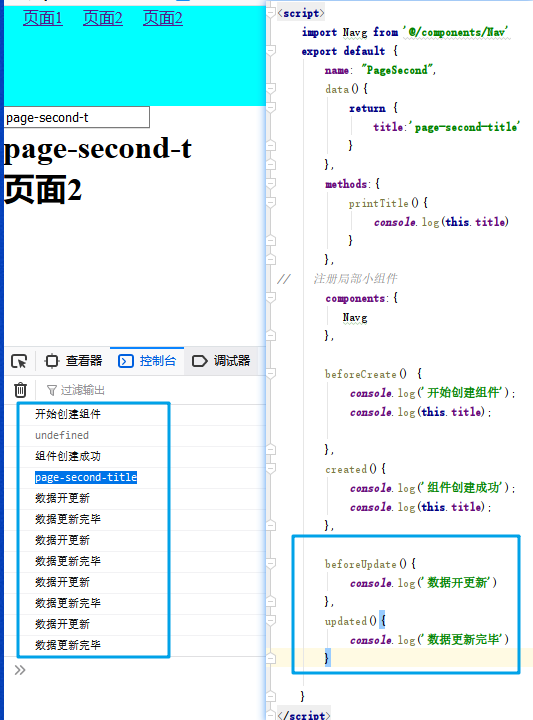
beforeUpdate与updated的使用(有争议待定,不推荐使用)
应用场景:比如修改数据的时候可以检验是否有敏感词汇。

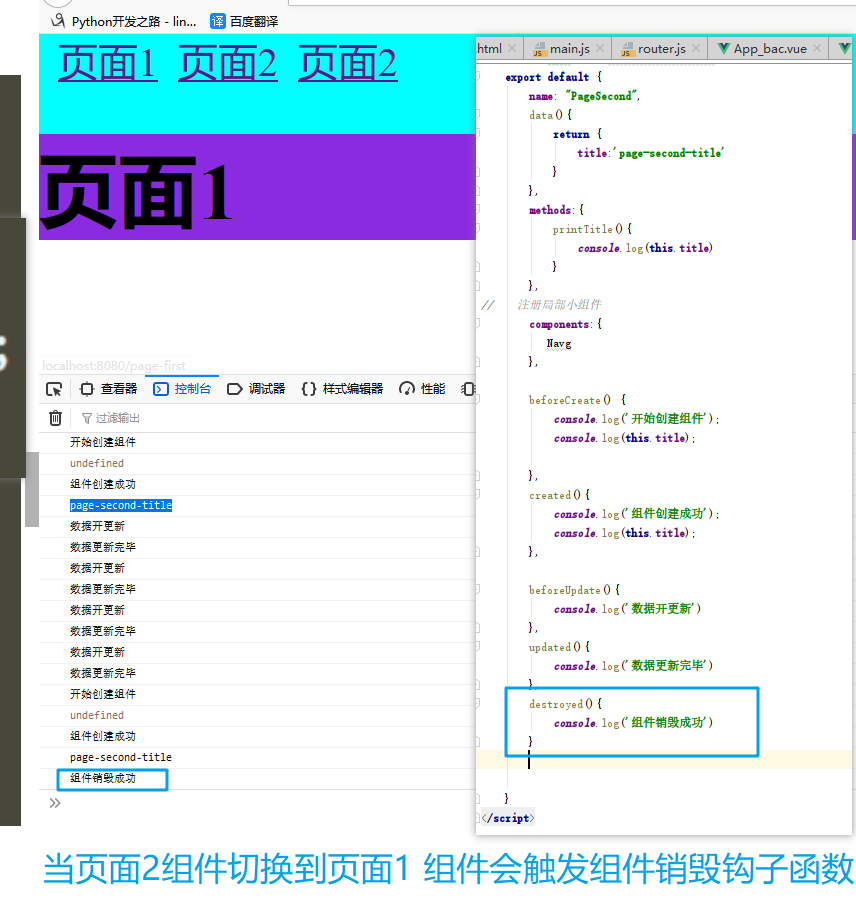
destroyed
应用场景:如果退出当前页面的时候可以考虑做模态框提示性信息。
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。