小组件与router-link简单用法
在页面组件如何使用小组件
第一步 在写components里写出小组件文件
<template>
<div class="nav">
</div>
</template>
<script>
export default {
name: "Nav"
}
</script>
<style scoped>
.nav {
height: 100px;
background-color: cyan;
}
</style>
第二步 在页面组件中注册小组件
<template>
<div class="page-first">
<!-- 渲染局部小组件-->
<Navg></Navg>
<h1>页面2</h1>
</div>
</template>
<script>
import Navg from '@/components/Nav'
export default {
name: "PageSecond",
// 注册局部小组件
components:{
Navg
}
}
</script>
<style scoped>
.page-first{
background-color: green;
font-size: 40px;
}
</style>
<template>
<div class="page-first">
<Navg></Navg>
<h1>页面1</h1>
</div>
</template>
<script>
import Navg from '@/components/Nav'
export default {
name: "PageFirst",
components:{
Navg
}
}
</script>
<style scoped>
.page-first{
background-color: blueviolet;
font-size: 40px;
}
</style>

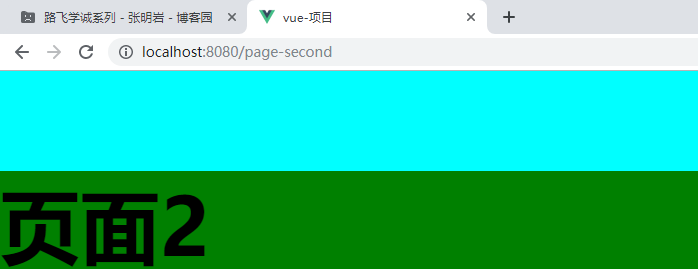
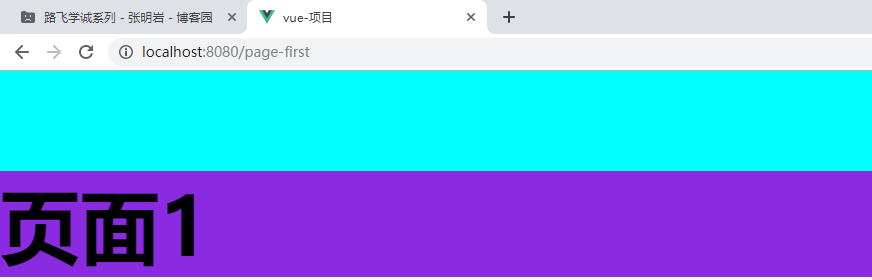
演示效果:


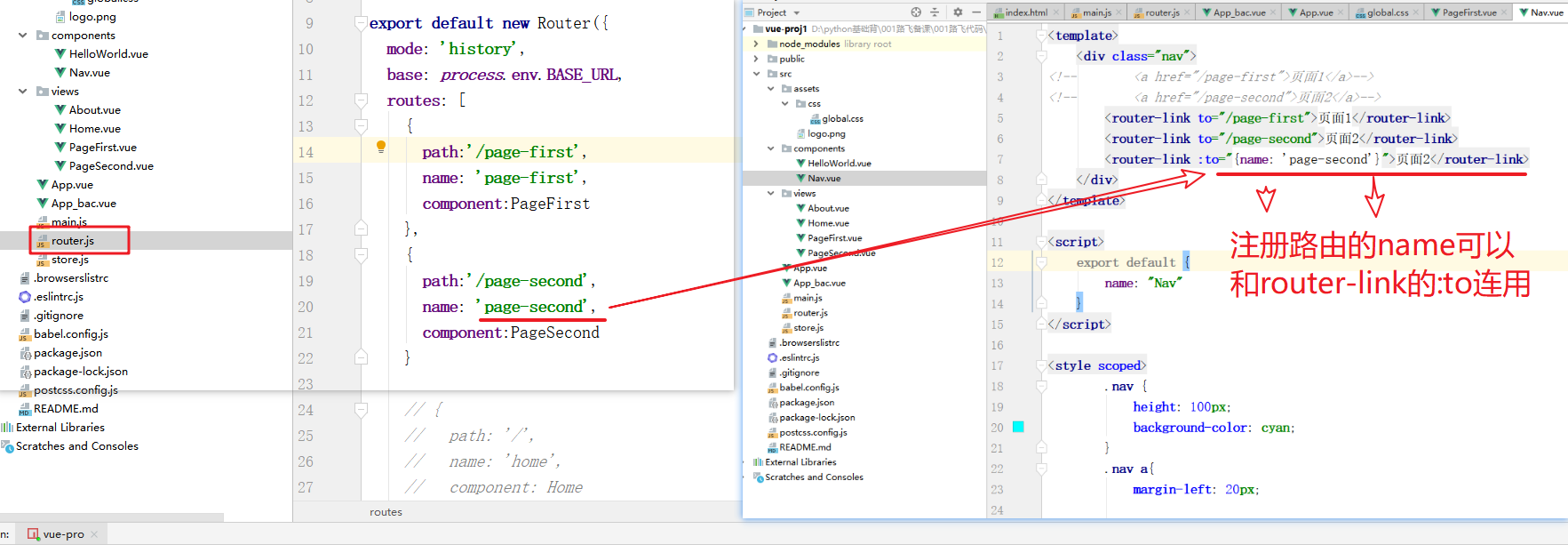
router-link 的用法
让我们完善下导航条代码
情况一
在nav组件中使用 a 标签进行跳转(不推荐使用,原因是每次跳转会造成重新加载index.html)


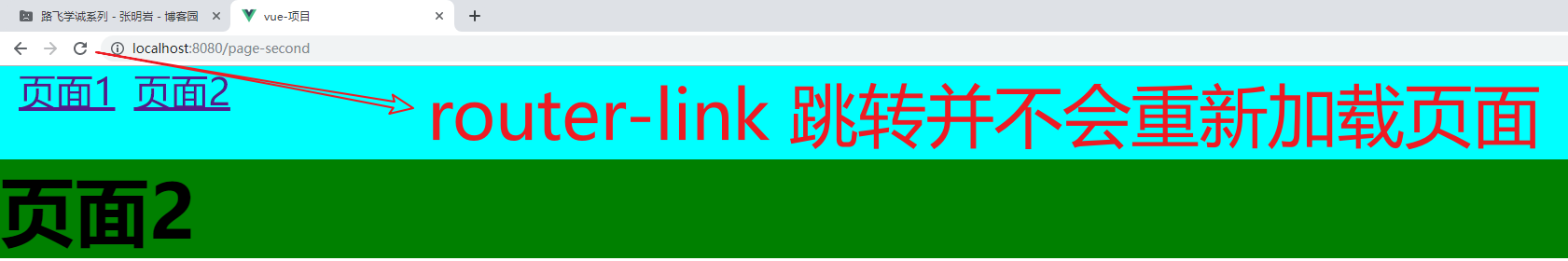
情况二 router-link的用法


情况三 router-link的了解用法(与注册路由的name连用)