路由的页面渲染
定义路由
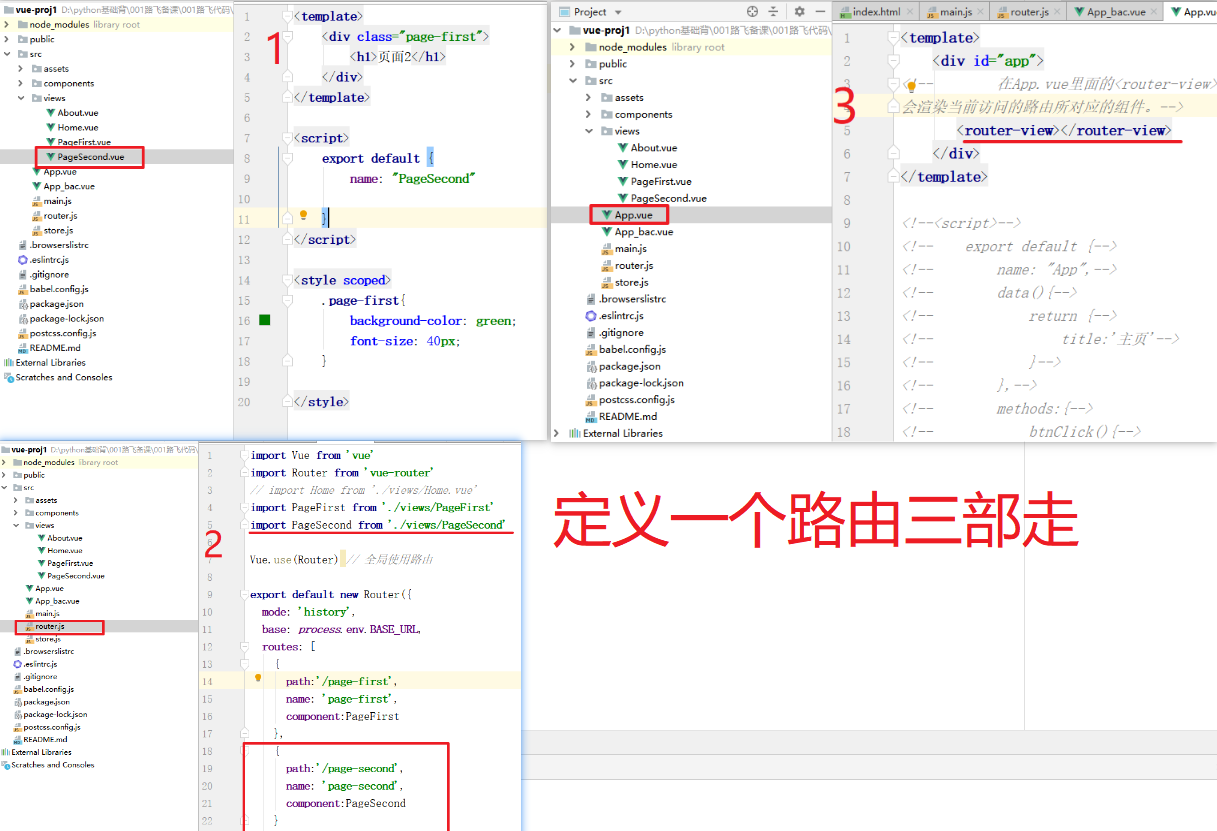
产生一条路由必须做的事情
1 在views里面定义好组件
2 在router里面定义好组件和路由的关系
3 在App.vue里面定义好模板
具体代码

views/PageFirst.vue
<template>
<div class="page-first">
<h1>页面1</h1>
</div>
</template>
<script>
export default {
name: "PageFirst"
}
</script>
<style scoped>
.page-first{
background-color: blueviolet;
font-size: 40px;
}
</style>
views/PageSecond.vue
<template>
<div class="page-first">
<h1>页面2</h1>
</div>
</template>
<script>
export default {
name: "PageSecond"
}
</script>
<style scoped>
.page-first{
background-color: green;
font-size: 40px;
}
</style>
router.js //用于定义路由
import Vue from 'vue'
import Router from 'vue-router'
// import Home from './views/Home.vue'
import PageFirst from './views/PageFirst'
import PageSecond from './views/PageSecond'
Vue.use(Router) // 全局使用路由
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path:'/page-first',
name: 'page-first',
component:PageFirst
},
{
path:'/page-second',
name: 'page-second',
component:PageSecond
}
]
})
App.vue 的模板里有专门的标签控制具体渲染当前路由对应的组件
<template>
<div id="app">
<!-- 在App.vue里面的<router-view></router-view>会渲染当前访问的路由所对应的组件。-->
<router-view></router-view>
</div>
</template>

访问一条路由的过程
首先输入路由访问
1 无论如何肯定访问的都是 index.html
2 main.js作为项目的入口 把 App.vue 的虚拟dom渲染到了index.html的真实dom上了
3 在App.vue里面的



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步