项目目录+main.js+初识.vue文件
项目目录介绍
|vue-proj
| |node_modules 项目依赖
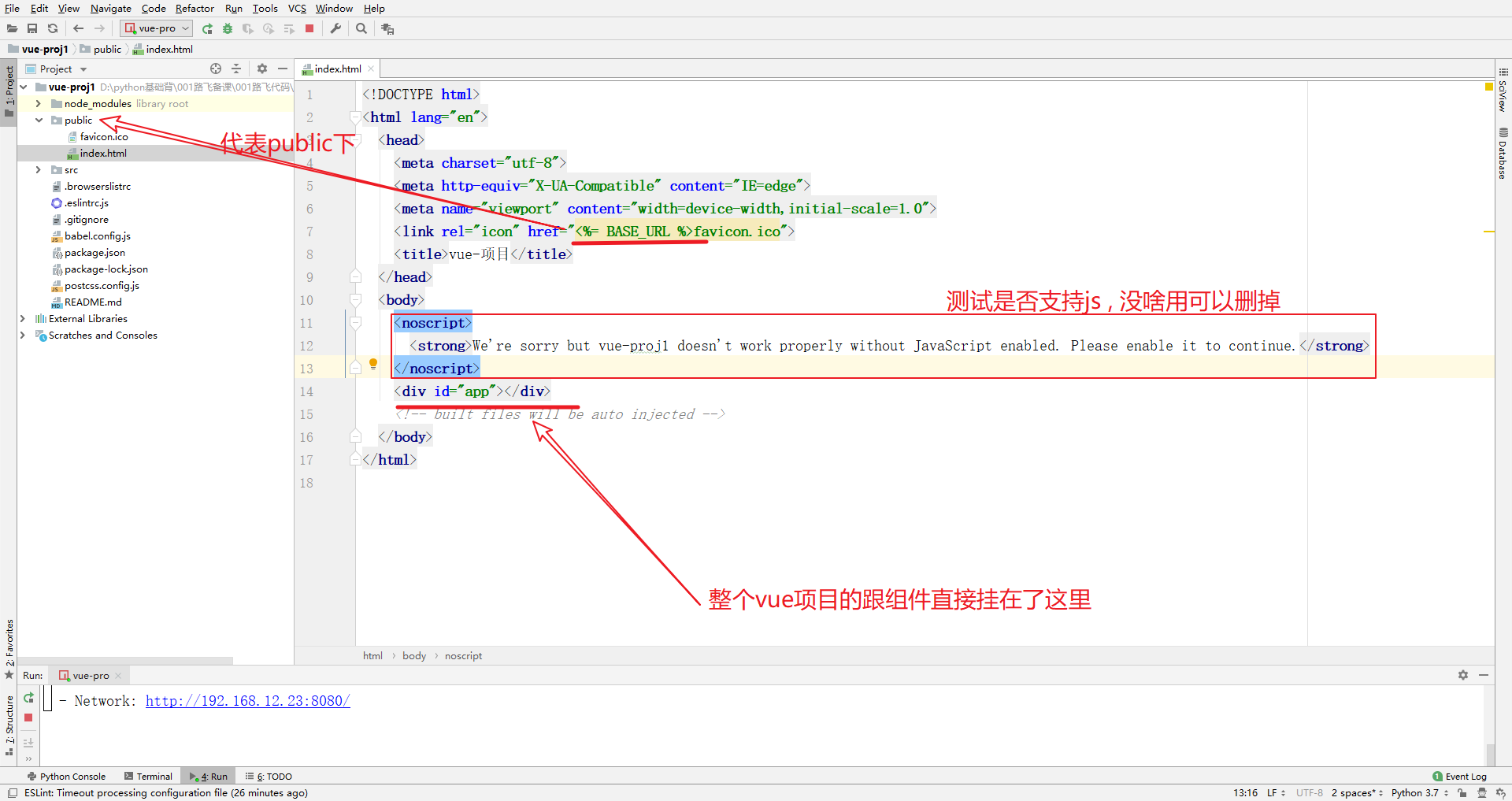
| |public
| | | 图标、单页面.html
| |src
| | |assets 静态文件(img、css、js)
| | |components 小组件
| | |views 页面组件
| | |App.vue 根组件
| | |main.js 主脚本文件
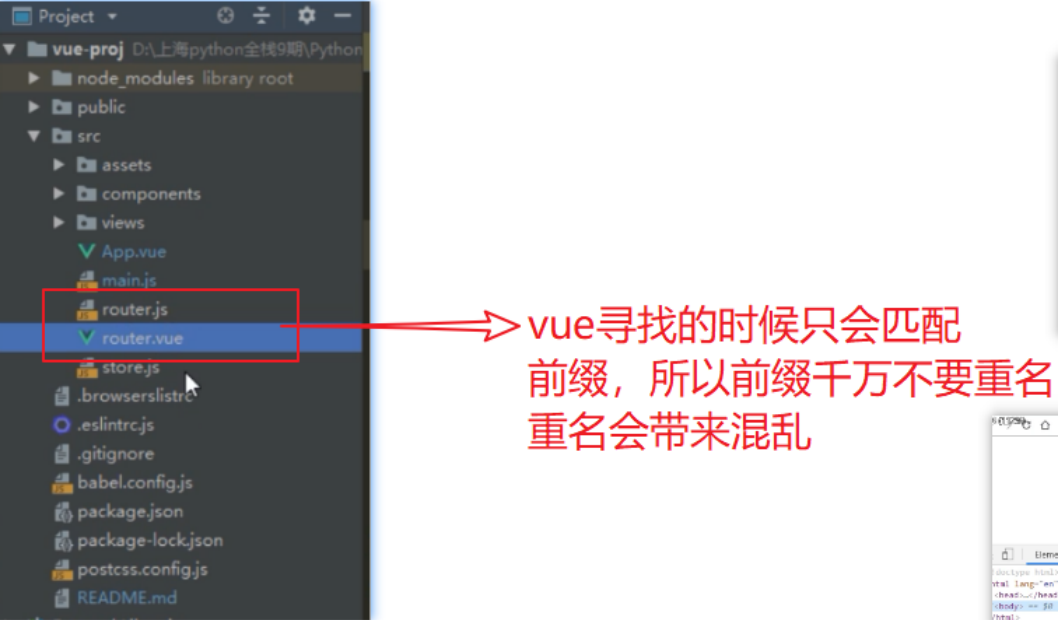
| | |router.js 安装vue-router插件的脚本文件 - 配置路由的
| | |store.js 安装vuex插件的脚本文件 - 全局仓库 - 数据共享
| |配置文件们
| |README.md 关键命令说明
具体:
components 小组件
views 页面组件 :一个页面组件通常放很多个小组件
App.vue 根组件 :一个根组件放很多个页面组件,根组件直接挂在在public
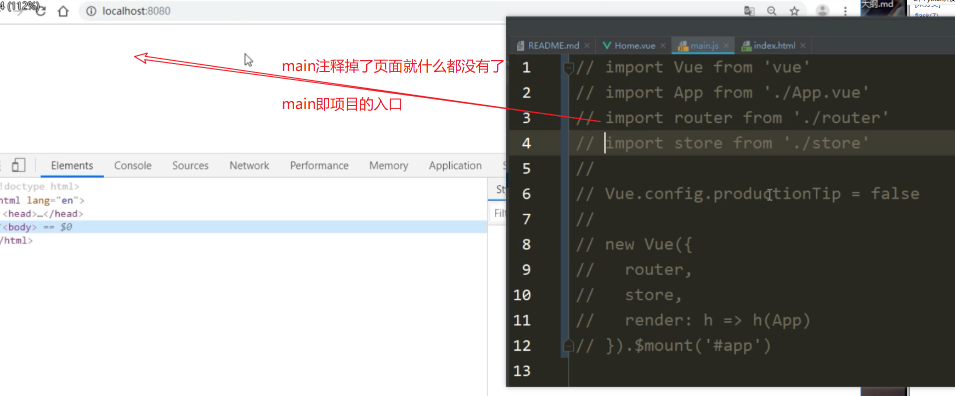
main.js 主脚本文件 :统筹规划整个项目,相当于入口。
router.js 安装vue-router插件的脚本文件 - 配置路由的:具体是路由和组件
了解项目系列

main脚本文件解读
图1

图2

图3

读取根组件渲染index.html的挂在点上
// import 别名 from '文件(后缀可以省略)'
import Vue from 'vue'
// import App from './App.vue'
import App from './App' // 导入时可以省略后缀
import router from './router' // .代表相对路径的当前路径
import store from '@/store.js' // @表示src绝对路径
Vue.config.productionTip = false;
// new Vue({
// router,
// store,
// render: h => h(App)
// }).$mount('#app');
new Vue({
el: '#app',
router: router,
store,
// render: (fn) => {
// return fn(App)
// }
// 读取组件渲染给挂载点el
// render 渲染给挂在点
// fn 读组件
// fn(App) 读出来App组件内容
render (fn) {
return fn(App)
}
});
组件 .vue 文件:模板(template) + 脚本(scpirt) + 样式(style)
App.vue
<template>
<!--组件有且只有一个根标签-->
<div id="app">
<h1 @click="btnClick">{{ title }}</h1>
</div>
</template>
<script>
// 组件内部导出,其它文件才能import导入该组件
export default {
name: "App",
data() {
return {
title: '主页'
}
},
methods: {
btnClick() {
console.log(this.title)
}
}
}
</script>
<!--scoped样式组件局部化 只对当前组件有效-->
<style scoped>
h1 {
color: red;
}
</style>
直接把根组件换掉,演示效果如下: