java 图形化小工具Abstract Window Toolit ;布局管理器FlowLayout流式布局;BorderLayout边界布局;GridLayout网格布局;CardLayou重叠卡片布局;BoxLayout方框布局;绝对定位
1、FlowLayout流式布局管理器:
FlowLayout布局管理器中,组件像水流一样向某方向流动(排列),遇到障碍(边界)就折回,重头开始排列 。在默认情况下,FlowLayout局管理器从左向右排列所有组件,遇到边界就会折回下一行重新开始。

import java.awt.*; import java.util.concurrent.Flow; /** * @ClassName FlowLayOutTest * @projectName: object1 * @author: Zhangmingda * @description: XXX * date: 2021/4/29. */ public class FlowLayOutTest { public static void main(String[] args) { Frame frame = new Frame("FlowLayOut测试"); frame.setLayout(new FlowLayout(FlowLayout.LEFT,10,20)); for (int i=0; i<100; i++){ frame.add(new Button("button" +i)); } frame.setBounds(100,100,400,600); frame.setVisible(true); } }

2、BorderLayout 布局管理器
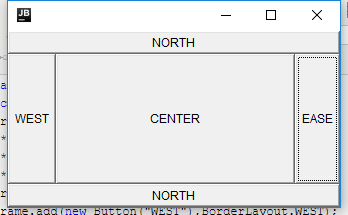
BorderLayout 将容器分为EAST(东),SOUTH(南),WEST(西),NORTH(北),CENTER(中)五个区域,普通组件可以被放置在这5个区域的任意一个中。
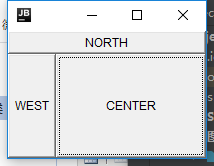
import java.awt.*; /** * @ClassName BorderLayOutTest * @projectName: object1 * @author: Zhangmingda * @description: XXX * date: 2021/4/29. */ public class BorderLayOutTest { public static void main(String[] args) { Frame frame = new Frame(); /** * Frame默认的LayOut 就是BorderLayout 而且是.CENTER */ frame.add(new Button("EASE"),BorderLayout.EAST); frame.add(new Button("WEST"),BorderLayout.WEST); frame.add(new Button("NORTH"),BorderLayout.NORTH); frame.add(new Button("NORTH"),BorderLayout.SOUTH); frame.add(new Button("CENTER"),BorderLayout.CENTER); frame.setBounds(100,100,400,400); frame.setVisible(true); } }

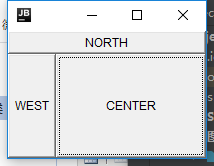
BorderLayout最多放5个组件,如果放置少于5个组件,对应的位置不会出现空白,会被相邻的组件占有:

3、GridLayout 布局管理器
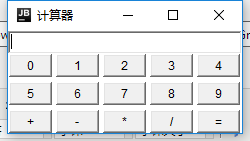
GridLayout局管理器将容器分割成纵横线分隔的网格,每个网格所占的区域大小相同。当向使用GridLayout布局管理器的容器中添加组件时,默认从左往右、从上向下依次添加到每个网格中,与FlowLayout不同的是,放置在GridLayout局管理器中的各组件的大小由组件所处的区域决定(每个组件将自动占满一个区域)
读了上面的文字,可能很多同学不明白什么意思,那么我们来做一个实例吧:
import java.awt.*; import java.util.Arrays; import java.util.List; /** * @ClassName GridLayoutTEST * @projectName: object1 * @author: Zhangmingda * @description: XXX * date: 2021/4/29. */ public class GridLayoutTEST { public static void main(String[] args) { Frame frame = new Frame("计算器");//窗口 frame.add(new TextField(30),BorderLayout.NORTH);//文本框 Panel panel = new Panel();//容器 panel.setLayout(new GridLayout(3,5,4,5));//设置行列数、水平间隙、垂直间隙 List<String> btnTxts = (List<String>) Arrays.asList( "0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "+", "-", "*", "/", "=" ); btnTxts.forEach(string -> panel.add(new Button(string))); //容器添加按钮 frame.add(panel); //窗口添加容器 frame.pack();//以最佳窗口大小展示 frame.setLocation(500,200); //窗口走上角相对屏幕的位置 frame.setVisible(true);//显示窗口 } }

4、CardLayout 布局管理器
CardLayout局管理器以时间而非空间来管理它里面的组件,它将加入容器的所有组件 叠卡片,每次只有最上面的那个Component才可见。就好像一副扑克牌,它们叠在一起,每次只有最上面的才可见。
import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.util.Arrays; import java.util.List; /** * @ClassName CardLayoutTest * @projectName: object1 * @author: Zhangmingda * @description: XXX * date: 2021/4/29. */ public class CardLayoutTest { public static void main(String[] args) { /** * 窗口 */ Frame frame = new Frame("CardLayout"); /** * 上半部分 */ Panel panel = new Panel(); CardLayout cardLayout = new CardLayout(); panel.setLayout(cardLayout); //设置容器布局 List<String> list = Arrays.asList("第一张","第二张","第三张","第四张","第五张"); list.forEach(string -> { Button button = new Button(string); panel.add(button); //添加按钮 cardLayout.addLayoutComponent(button,string); // cardLayout.show 展示时,需要提前设置button和名称的对应关系 }); /** * 下部分 */ Panel bottomPanel = new Panel(); List<String> btnNames = Arrays.asList("第一张","上一张","第三张","下一张","最后一张"); ActionListener onBottomButtonClick = new ActionListener() { @Override public void actionPerformed(ActionEvent actionEvent) { switch (actionEvent.getActionCommand()){ case "第一张": cardLayout.first(panel); break; case "上一张": cardLayout.previous(panel); break; case "下一张": cardLayout.next(panel); break; case "最后一张": cardLayout.last(panel); break; case "第三张": cardLayout.show(panel,"第三张"); } } }; for (String string : btnNames){ Button button = new Button(string); button.addActionListener(onBottomButtonClick); bottomPanel.add(button); } frame.add(panel); //添加堆叠卡片容器 frame.add(bottomPanel,BorderLayout.SOUTH); //添加下面按钮容器,同时设置边界样式 frame.pack(); //自调节窗口大小到最优 frame.setLocation(400,200); //窗口相对于屏幕左上角绝对位置 frame.setVisible(true); //显示窗口 // panel.add(); } }

5、BoxLayout布局管理器
BoxLayout可以在垂直和水平两个方向上摆放GUI组件

import javax.swing.*; import java.awt.*; /** * @ClassName BoxLayoutTest * @projectName: object1 * @author: Zhangmingda * @description: XXX * date: 2021/4/30. */ public class BoxLayoutTest { public static void main(String[] args) { Frame frame = new Frame("Box容器"); //创建一个水平方向的BOX容器 Box horizontal = Box.createHorizontalBox(); horizontal.add(new Button("水平1")); horizontal.add(Box.createHorizontalGlue()); //水平间隙 horizontal.add(new Button("水平2")); horizontal.add(Box.createHorizontalStrut(10)); horizontal.add(new Button("水平3")); frame.add(horizontal,BorderLayout.NORTH); //创建一个垂直方向的Box容器 Box vertical = Box.createVerticalBox(); vertical.add(new Button("垂直1")); vertical.add(Box.createVerticalGlue());//垂直间隙 vertical.add(new Button("垂直2")); vertical.add(Box.createVerticalStrut(10)); //固定垂直间隙 vertical.add(new Button("垂直3")); frame.add(vertical); frame.setLocation(400, 200); frame.pack(); //自动配置最优大小 frame.setVisible(true); } }
6、绝对定位frame.setLayout(null);
import java.awt.*; /** * @ClassName NullLayoutTest * @projectName: object1 * @author: Zhangmingda * @description: XXX * date: 2021/4/29. */ public class NullLayoutTest { public static void main(String[] args) { Frame frame = new Frame("绝对定位"); Button button = new Button("first button"); button.setBounds(20,30,90,30); Button button1 = new Button("second button"); button1.setBounds(100,100,90,30); frame.setLayout(null); //绝对定位要清除默认布局BorderLayout frame.add(button);frame.add(button1); frame.setBounds(400,200,400,400); frame.setVisible(true); } }

分类:
Java
posted on 2021-04-30 15:43 zhangmingda 阅读(195) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具