ConstraintLayout知识记录
一、准备工作
1. 确保SDK Tools已经下载了ContraintLayout的支持库。
2. gradle中增加对ConstraintLayout的依赖。
compile ‘com.android.support.constraint:constraint-layout:1.0.2’
3. 在使用到ConstraintLayout的xml文件头部添加标签
xmlns:app=”http://schemas.android.com/apk/res-auto”
二、RelativeLayout(RL)与ConstraintLayout(CL)属性对应部分
|
CL属性 |
RL属性 |
|
layout_constraintLeft_toLeftOf |
layout_alignLeft |
|
layout_constraintLeft_toRightOf |
layout_toRightOf |
|
layout_constraintRight_toLeftOf |
layout_toLeftOf |
|
layout_constraintRight_toRightOf |
layout_alignRight |
|
layout_constraintTop_toTopOf |
layout_alignTop |
|
layout_constraintTop_toBottomOf |
layout_below |
|
layout_constraintBottom_toTopOf |
layout_above |
|
layout_constraintBottom_toBottomOf |
layout_alignBottom |
|
layout_constraintBaseline_toBaselineOf |
layout_alignBaseline |
|
layout_constraintStart_toEndOf |
layout_toEndOf(API 17) |
|
layout_constraintStart_toStartOf |
layout_alignStart(API 17) |
|
layout_constraintEnd_toStartOf |
layout_toStartOf(API 17) |
|
layout_constraintEnd_toEndOf |
layout_alignEnd(API 17) |
相对于父布局的相对布局属性,CL的规则是:将父布局当做一个id=”parent”的对象来对待。
|
CL属性 |
RL属性 |
|
layout_constraintTop_toTopOf=”parent” |
layout_alignParentTop=”true” |
|
layout_constraintBottom_toBottomOf=”parent” |
layout_alignParentBottom=”true” |
|
layout_constraintLeft_toLeftOf=”parent” |
layout_alignParentLeft=”true” |
|
layout_constraintRight_toRightOf=”parent” |
layout_alignParentRight=”true” |
|
layout_constraintStart_toStartOf=”parent” |
layout_alignParentStart=”true” |
|
layout_constraintEnd_toEndOf=”parent” |
layout_alignParentEnd=”true” |
|
layout_constraintLeft_toLeftOf=”parent” layout_constraintRight_toRightOf=”parent” |
layout_centerHorizontal=”true” |
|
layout_constraintTop_toTopOf=”parent” layout_constraintBottom_toBottomOf=”parent” |
layout_centerVertical=”true” |
|
layout_constraintLeft_toLeftOf=”parent” layout_constraintRight_toRightOf=”parent” layout_constraintTop_toTopOf=”parent” layout_constraintBottom_toBottom=”parent” |
layout_centerInParent=”true” |
三、固定比例间距
在设置了各类属性居中属性的基础上,通过layout_constraintHorizontal_bias和layout_constraintVertical_bias两个属性,可以简单直观的完成间距比例的设置。
<android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <TextView android:layout_width="100dp" android:layout_height="100dp" android:background="@color/colorPrimary" app:layout_constraintHorizontal_bias="0.3" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" /> </android.support.constraint.ConstraintLayout>
四、固定比例宽高
<android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <View android:layout_width="0dp" android:layout_height="0dp" android:layout_marginLeft="100dp" android:layout_marginRight="100dp" android:background="@color/colorPrimary" app:layout_constraintDimensionRatio="H,4:3" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="parent" /> </android.support.constraint.ConstraintLayout>
Layout_width和layout_height都设置为0dp,0dp在CL布局中等同于MATCH_CONSTRANT,
MATCH_CONSTRANT是CL的一个新属性常量。在CL中,子View/ViewGroup无法使用match_parent属性。
MATCH_CONSTRAINT搭配不同的属性有不同的意义:
(1)设置layout_constraintDimensionRatio属性的情况下,代表该边长度由layout_constraintDimensionRatio动态调整;
(2)weighted chain中,代表该边长度由layout_constraintHorizontal_weight或layout_constraintVertical_weight动态调整;
(3)其他情况下,等同于match_parent,代表该边长度由各margin动态调整。
五、GoneMargin
layout_goneMarginStart, layout_goneMarginEnd, layout_goneMarginLeft, layout_goneMarginRight, layout_goneMarginTop, layout_goneMarginBottom。
layout_goneMargin系列是CL中新加入的属性。相对布局的两个空间,其中一方Visibility==Gone时,另外一方将会根据layout_goneMargin系列属性的值重新规划自己的间距。比较常用于在相对布局中保持各个控件的位置。
六、Chain
Chain是CL中新加入的控件与控件间的关系。组成chain的多个控件,可以在同一方向上更加方便的完成复杂的布局要求。
1.组成chain
多个控件组成chain需要满足以下条件:
(1)控件间的布局存在相互依赖的关系(你依赖我布局,我也依赖你布局);
(2)两个以上的空间,相互依赖关系需要保持在同一个方向上(都是水平方向上的依赖:Left_toRightOf/Right_toLeftOf;或者都是垂直方向上的依赖:Top_toBottomOf/Bottom_toTopOf);
<android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <TextView android:id="@+id/text_a" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginRight="50dp" android:background="@color/colorPrimary" app:layout_constraintRight_toLeftOf="@id/text_b" /> <TextView android:id="@+id/text_b" android:layout_width="50dp" android:layout_height="50dp" android:background="@color/colorAccent" app:layout_constraintLeft_toRightOf="@id/text_a" /> <TextView android:id="@+id/text_c" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginLeft="50dp" android:background="@color/colorPrimaryDark" app:layout_constraintLeft_toRightOf="@id/text_b" /> </android.support.constraint.ConstraintLayout>
2.设置chain style
水平方向chain最左边的空间和垂直方向chain最顶端的空间被称为head chain。通过对head chain添加chainStyle属性,可以设置该条chain在水平或垂直方向上的chainStyle:
(1)layout_constraintHorizontal_chainStyle
(2)layout_constraintVertical_chainStyle
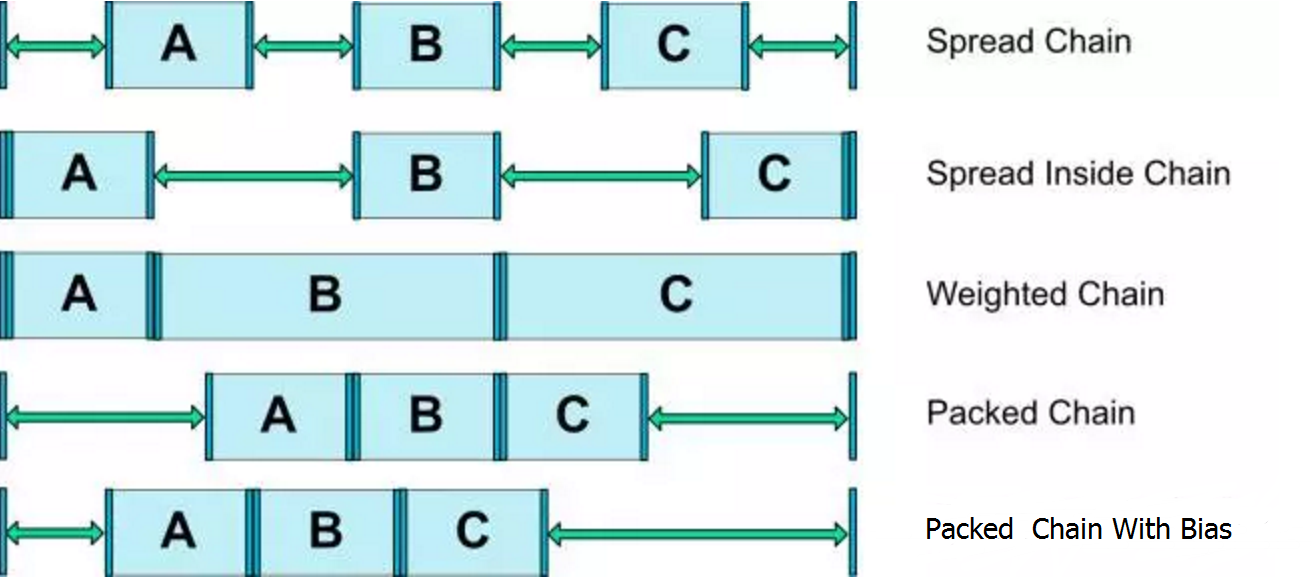
chainStyle属性一共有三种:spread、spread_inside、packed。在配合其他属性,最终可以组成5中chain style:
|
chain style |
设置方式 |
|
Spread Chain |
chainstyle=”spread” |
|
Spread Inside Chain |
chainStyle=”spread_inside” |
|
Packed Chain |
chainStyle=”packed” |
|
Packed Chain with Bias |
chainStyle=”packed” layout_constraintHorizontal_bias layout_constraintVertical_bias |
|
Weighted Chain |
chainStyle=”spread” layout_constraintHorizontal_weight layout_constraintVertical_weight layout_width=”0dp” layout_height=”0dp” |

<android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <TextView android:id="@+id/chain_a" android:layout_width="0dp" android:layout_height="50dp" android:background="@color/colorPrimary" app:layout_constraintHorizontal_chainStyle="spread" app:layout_constraintHorizontal_weight="0.33" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@id/chain_b" /> <TextView android:id="@+id/chain_b" android:layout_width="0dp" android:layout_height="50dp" android:background="@color/colorAccent" app:layout_constraintHorizontal_weight="0.33" app:layout_constraintLeft_toRightOf="@id/chain_a" app:layout_constraintRight_toLeftOf="@id/chain_c" /> <TextView android:id="@+id/chain_c" android:layout_width="0dp" android:layout_height="50dp" android:background="@color/colorPrimaryDark" app:layout_constraintHorizontal_weight="0.33" app:layout_constraintLeft_toRightOf="@id/chain_b" app:layout_constraintRight_toRightOf="parent" /> </android.support.constraint.ConstraintLayout>
(1)chain head设置chainStyle为spread;
(2)chain中空间设置了layout_constraintHorizontal_weight参数;
(3)chain中空间都需要将layout_weight设置为0dp;
除此之外,Weighted Chain还有以下特征:
(1)Weighted Chain中的控件也允许在chain方向上使用wrap_content自适应控件宽/高,且布局时优先满足设置为wrap_content的控件;
(2)Weighted Chain中的控件既不设置constraint_weight,也不在chain方向上将边设置为wrap_content,那么该控件将被隐藏;
(3)如果Weighted Chain中的空间在chain方向上设置了margin,margin的距离将计算入该控件实际占有的布局范围;
代码地址:https://github.com/ZhangMiao147/UseBaseViewDemo/tree/master/constraintlayoutdemo
参考文章:https://mp.weixin.qq.com/s/X01KpEbegR47Qnl9TmUd5w



 浙公网安备 33010602011771号
浙公网安备 33010602011771号