CSS3学习笔记之linear-gradient
我觉得CSS3很不错,自己也稍微看过,并且尝试过一些属性。对我自己而言,我没有勇气说我学过CSS3,我觉得任何自己看来很小的事情,也只是站在自己的角度来评判。就算的是“简单的”HTML在我看来也是很值得研究的,只有时刻保持一个谦逊的姿态,才能够看得更远,走得更稳。
在这里要感谢一下网站:
w3cplus,W3School ,W3C 等等一些网上的教程啊博客什么的(还有好多就不一一列举了),我算是从这些地方开始接触传说中的CSS3和HTML5,而自己的学习笔记自然也会从中借鉴。
建议:大部分CSS3的属性尚在草案之中,使用的时候最好还是都加上各自浏览器的私有前缀
eg:
{-webkit-border-radius:10px;-moz-border-radius:10px;-o-border-radius:10px;border-radius:10px;}
今天介绍的是CSS3的渐变 :linear-gradient
渐变在网页上应该算是很常见的一种效果。但是在CSS3出现之前,渐变效果必须使用图片才能做到。这就会出现问题了,就像之前说的圆角和阴影一样,因为使用了图片,在一定程度上影响网页的性能是肯定的,同时还有网站后期维护和修改的难题。CSS3的渐变诞生很久了,到目前为止,只要是支持该属性的浏览器,除了它们的私有前缀之外,其他写法都是一样的。
在刚开始的时候,在webkit下使用的是:
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则而到现在,在webkit下使用的是:-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新书写语法现在,新式语法与其他浏览器,包括firefox,opera的语法书写统一(现在的opera已经使用了webkit内核);
其实gradient,分成两种一种是线性渐变(linear-gradient),另一种是径向渐变(radial-gradient)。我们可以将linear-gradient和radial-gradient添加到任何可以接受图片的属性,比如:backgorund-images,list-style-image等等。今天我要介绍的就是标题上的linear-gradient。
-
线性渐变
在我看来渐变的参数变化多端,有点复杂,所以先从简单的开始讲起
linear-gradient最简单的语法:
linear-gradient(起点,开始颜色,结束颜色);
起点表示渐变开始的位置,颜色是从开始颜色渐变到结束颜色。
渐变起点有很多种写法:
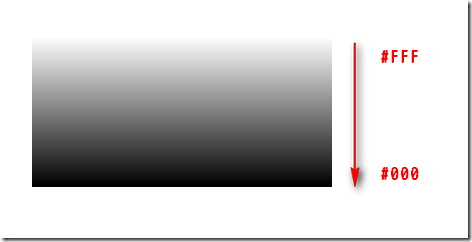
1、使用top,right,bottom,left中的一个来指定渐变的起点
.test{background:-webkit-linear-gradient(top,#fff,#000);
background:-moz-linear-gradient(top,#fff,#000);
background:-o-linear-gradient(top,#fff,#000);
background:linear-gradient(top,#fff,#000);
}
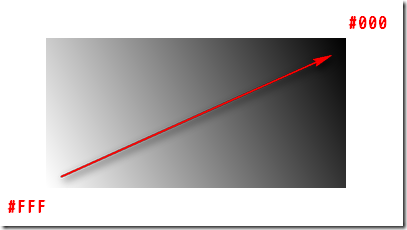
2、稍微复杂一点,可以使用top与left或者right组合,也可以使用bottom与left或者
right组合来改变渐变起点。但是切记:top不能和bottom组合,left不能和right组合
.test{background:-webkit-linear-gradient(top right,#fff,#000);
background:-moz-linear-gradient(top right,#fff,#000);
background:-o-linear-gradient(top right,#fff,#000);
background:linear-gradient(top right,#fff,#000);
}
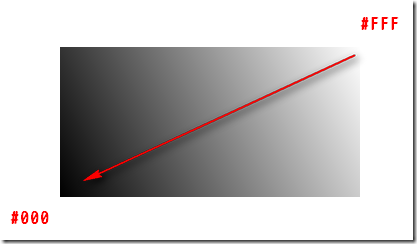
.test{background:-webkit-linear-gradient(bottom left,#fff,#000);
background:-moz-linear-gradient(bottom left,#fff,#000);
background:-o-linear-gradient(bottom left,#fff,#000);
background:linear-gradient(bottom left,#fff,#000);
}

3、上面两种写法只能够画出有限的几种渐变。我们可以使用角度来设置渐变的起点。
以下面的代码为模板,将“0deg”修改成你想要的角度
.deg0{background:-webkit-linear-gradient(0deg,#fff,#000);
background:-moz-linear-gradient(0deg,#fff,#000);
background:-o-linear-gradient(0deg,#fff,#000);
background:linear-gradient(0deg,#fff,#000);
}
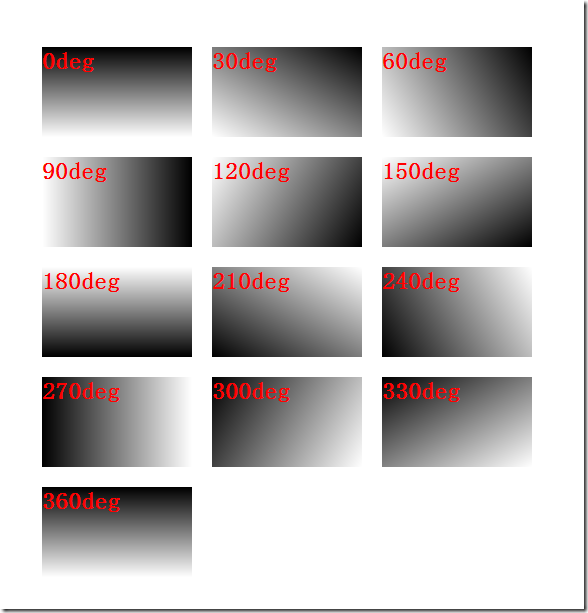
我添加了12个div,以30deg为差值。
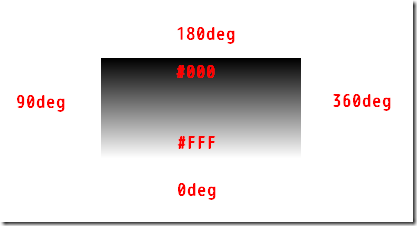
根据结果,我又画出了这张图
可以看出,在使用角度设定渐变起点的时候,0deg对应botton,90deg对应left,180deg对应top,360deg对应right。整个过程就是以bottom为起点逆时针旋转。
关于起点的内容我暂时只了解到这么多,以后如果草案做了修改,我了解之后会立马更新。
渐变颜色设置也可以花样繁多:
渐变的颜色可以不止两种,在起点颜色和终点颜色之间可以添加更多颜色。
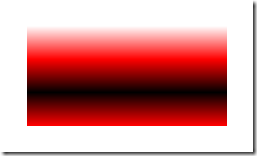
.test{background:-webkit-linear-gradient(top,#fff,red,#000,red);
background:-moz-linear-gradient(top,#fff,red,#000,red);
background:-o-linear-gradient(top,#fff,red,#000,red);
background:linear-gradient(top,#fff,red,#000,red);
}

或者:
.test{background:-webkit-linear-gradient(top,red,yellow,blue,green,purple,orange);
background:-moz-linear-gradient(top,red,yellow,blue,green,purple,orange);
background:-o-linear-gradient(top,red,yellow,blue,green,purple,orange);
background:linear-gradient(top,red,yellow,blue,green,purple,orange);
}

上面的例子中,颜色的渐变都是均匀的,我们也可以给每一种颜色指点渐变的位置,从而使渐变不是单纯的均匀变化,这个也很简单,只要在你想修改的颜色后面加上渐变的文职就可以了。为了简单直观,我只用三种颜色。
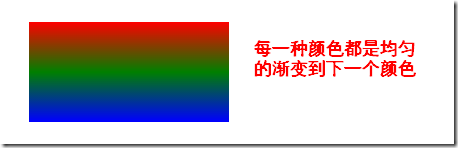
均匀变化
.test{background:-webkit-linear-gradient(red ,green,blue);
background:-moz-linear-gradient(red ,green,blue);
background:-o-linear-gradient(red ,green,blue);
background:linear-gradient(red ,green,blue);
}
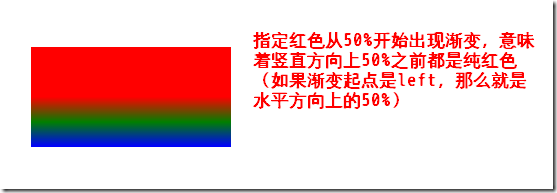
添加了位置后
.test{background:-webkit-linear-gradient(red 50% ,green,blue);
background:-moz-linear-gradient(red 50% ,green,blue);
background:-o-linear-gradient(red 50% ,green,blue);
background:linear-gradient(red 50% ,green,blue);
}
当然,如果颜色格式使用CSS3中的rgba格式,那么渐变将会是透明的。
关于线性渐变(linear-gradient)的介绍就到此为止了,有错误之处欢迎留言。
等我研究了径向渐变(radial-gradient)我在不上径向渐变的笔记









 浙公网安备 33010602011771号
浙公网安备 33010602011771号