CSS3中的border-radius
以前在CSS2的基础上做圆角还能算得上是门学问!!各种图片、各种嵌套(《精通CSS——高级web标准解决方案》中有介绍,过程在这就不说了,网上一查就查得到,总之就是:没用CSS3之前觉得很高端,用了CSS3之后就不想再看到它了)。
但是自从CSS3的圆角属性border-radius出现之后,广大前端工程师可以省去了很多烦恼,不仅减少了工作量,还能提高网站的性能。只可惜高贵的低版本IE不支持CSS3的绝大部分属性……或者说几乎都不支持,虽然牛人们有写很多针对IE的兼容方案,但是我不推荐用。圆角很多时候只是在视觉上更优雅,基本不影响用户使用。你看不到圆角只能怪你和低版本IE做朋友!!!!
好,现在开始正式介绍这个高贵的属性
语法
在CSS3中,我们可以使用box-radius属性实现容器的圆角效果。什么半圆,椭圆,大圆,小圆都不是问题。
border-radius完整的语法
E{border-top-right-radius | border-bottom-right-radius | border-bottom-left-radius | border-top-left-radius | border-radius}
border-radius中的值的大小决定了圆弧的形状,单位可以是px也可以是%。每个角的圆弧其实就是以在这个角上设定的值的大小为半径画出的圆的1/4弧线。
设置一个值
border-radius:50px;
//CSS
.test{
width:200px;
height:200px;
background:#368;
margin:80px auto;/*为了使元素居中,没有别的意思*/
-webkit-border-radius:50px;
-moz-border-radius:50px;
-o-border-radius:50px;
border-radius:50px;
}
//HTML
<div class="test"></div>
效果如下:

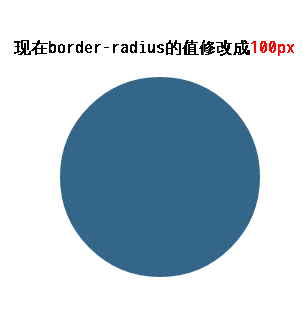
为使得效果更加明显,现在将border-radius的值修改为100px,也就是div.test的宽度的一半:

可以看到,现在变成一个完整的圆形了!!!!如果我们过圆心,分别在水平方向和竖直方向各做一条线就能看出,其实每个角的圆弧其实就是以这个值为半径画出的圆的1/4弧线。
设置两个值
border-radius:100px 50px;/*代码和上面的类似,只是修改了border-radius,故不在重复。*/
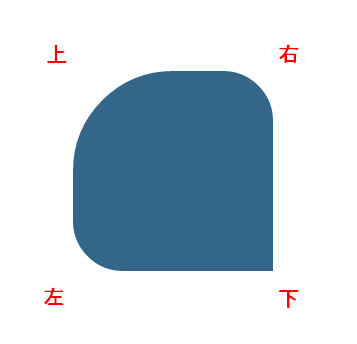
经测试,在谷歌,火狐,IE9,10下效果如下

如果我们像上图一样。将左上角定为“左”,右上角定位“右”,以此类推,会发现两个值的border-radius的规则就像是margin,padding的规则一样:第一个值表示上下,第二个值表示左右。
设置三个值
border-radius:100px 50px 0px;//*三个值*/
效果如下:

border-radius:100px 50px 25px 0px;
效果如下:

就像之前说的一样,border-radius值的设定就像padding,miargin一样,很简单。
结束语
好的,现在来总结一下的使用: 只有一个值的时候,四个角都以相同的弧度成圆角。 只有两个值的时候,第一个值表示左上角和右下角,第二个表示右上角和左下角 有三个值的时候,第一个值表示左上角,第二个值,也就是中间的值白哦是右上角和左下角,第三个值表示右下角 有四个值的时候,按照左上,右上,右下,左下的顺序表示
全文到此结束,有错误的地方欢迎指正!!





