Uni-app工程转vue-cli工程步骤
Uni-app工程转vue-cli工程步骤
一、全局安装vue-cli
// 安装之前需要安装node,npm,安装方法自行百度
npm install -g @vue/cli
二、创建一个空的uni-app工程
//使用正式版(对应HBuilderX最新正式版),my-project项目名称不支持驼峰式命名
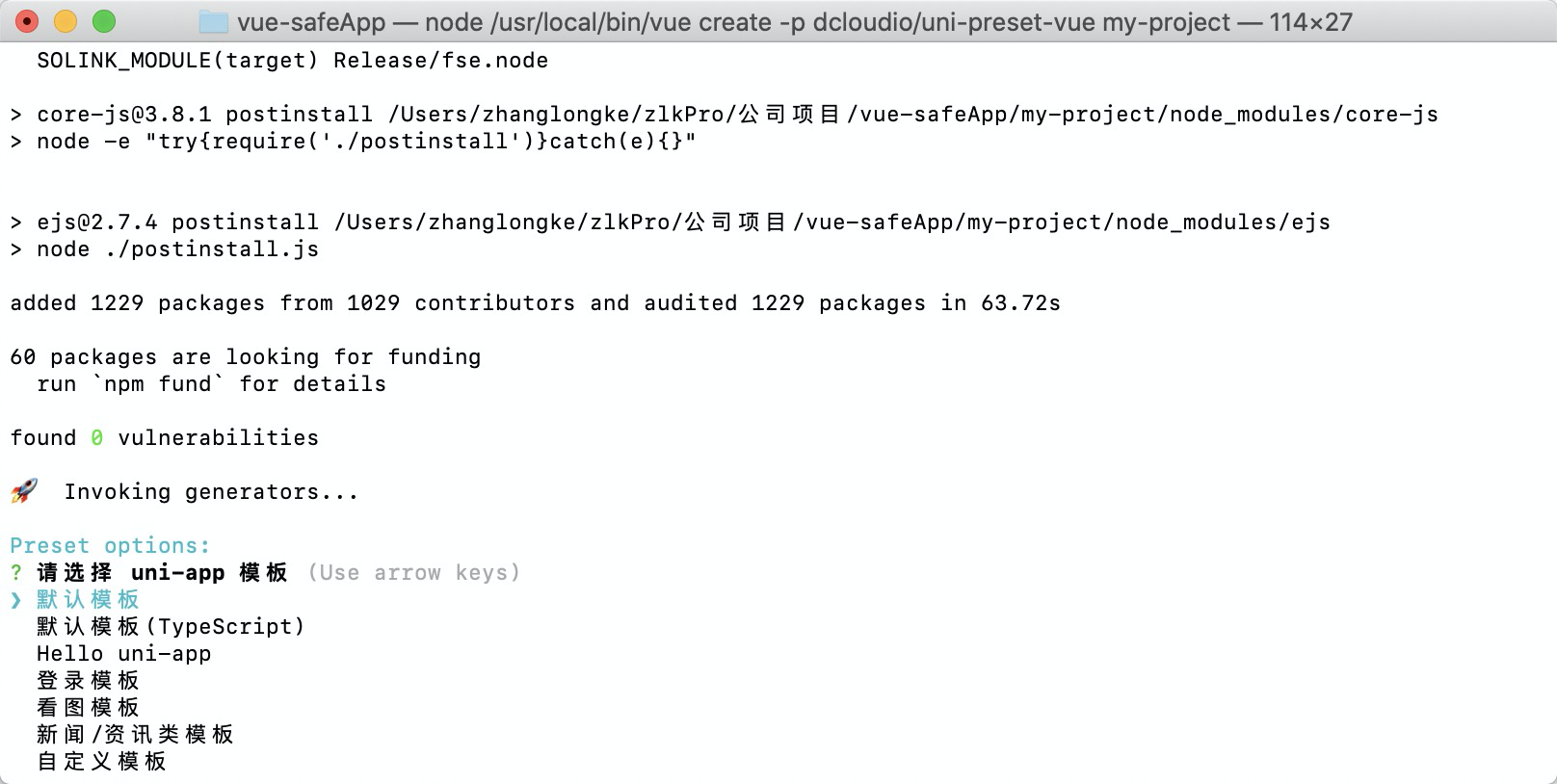
vue create -p dcloudio/uni-preset-vue my-project
//执行命令会先安装uni-app的插件,插件安装完成后,会提示选择项目模板,可选择默认模版

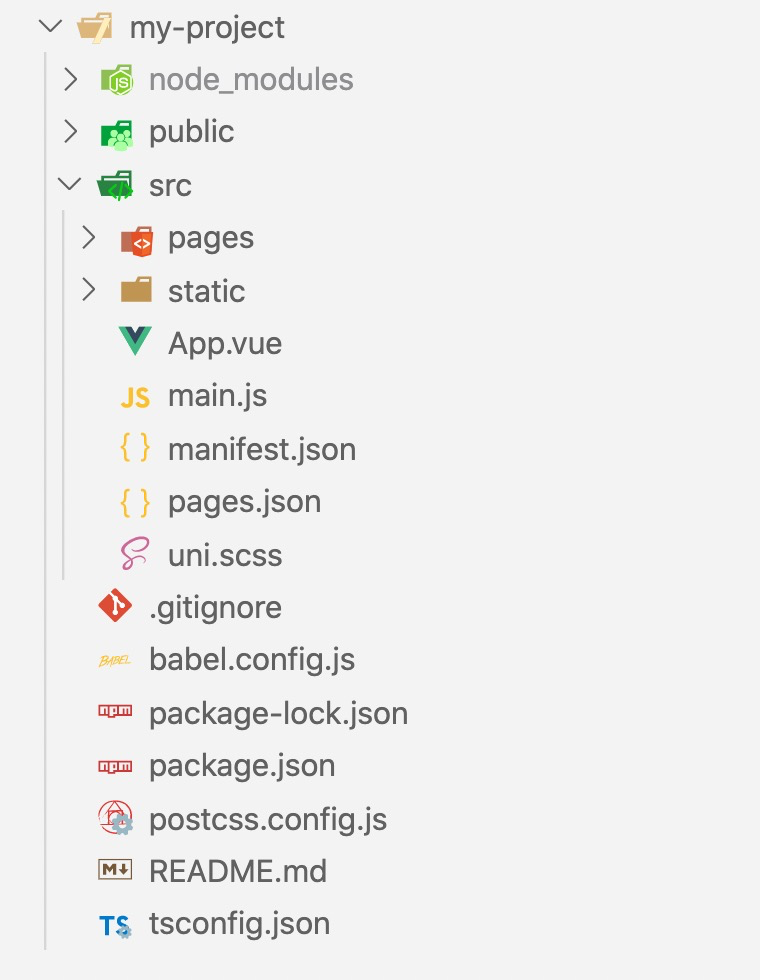
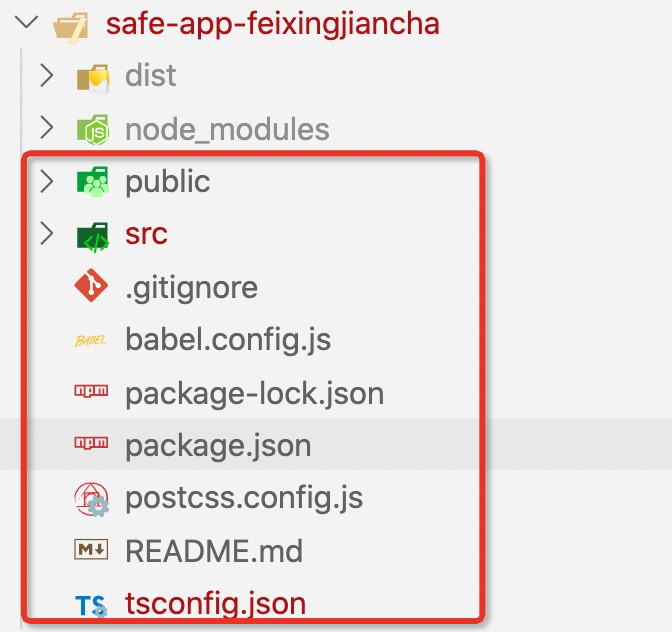
安装完成后的目录结构:

三、安装sass
npm install node-sass@4.14.1 --save
npm install sass-loader@8.0.0 --save
// 注:node-sass和sass-loader安装需要制定版本,版本太高会不兼容,指定版本如安装不成功自行百度解决办法
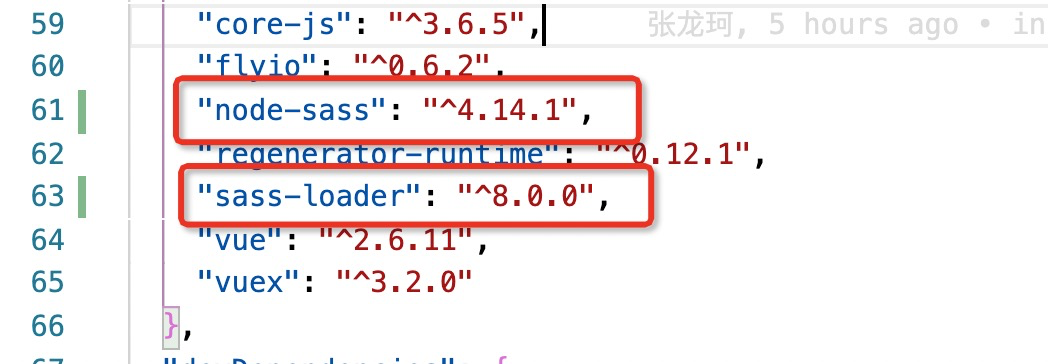
安装成功后在package.json文件中查看

四、替换src目录文件
-
将新建的项目中的src文件里边的内容全部删掉;
-
将之前hbuilder创建的项目中的文件拷贝到新建项目的src目录

五、修改部分文件
由于之前在项目中引用了sacc和less两种css预处理器,在vue-cli中两种会冲突,所以需要把之前用到的less处理器的文件给修改为sass处理器。(以后开发uni-app项目只用sass即可,uni-app的插件市场的插件基本也都是使用的sass)

-
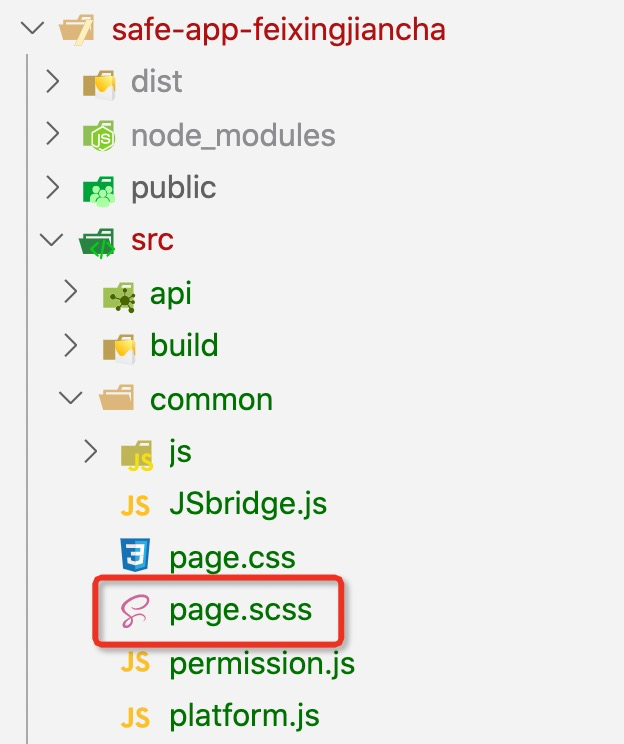
将common目录下的page.less文件修改为page.scss

-
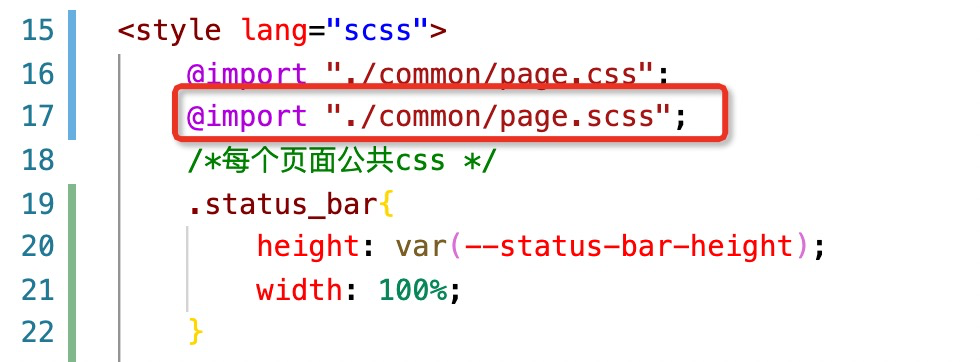
将app.vue文件引用的page.less改为page.scss

-
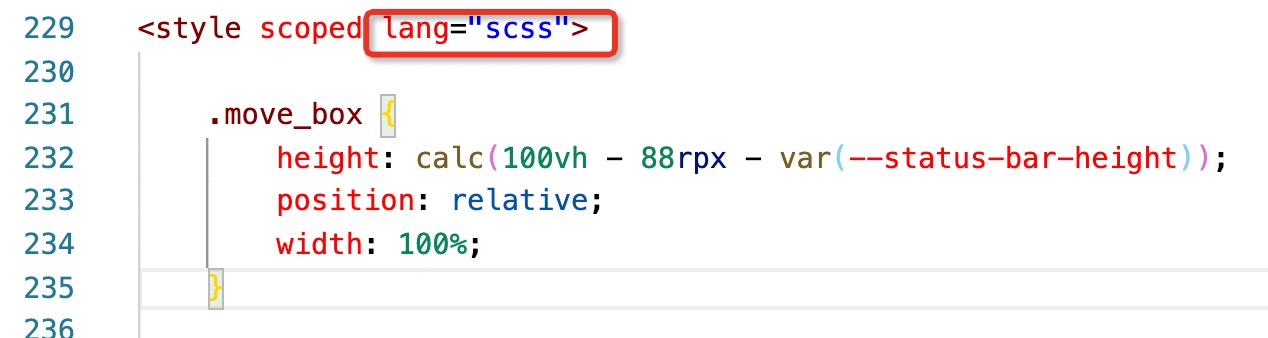
检查其他vue文件的样式声明(主要是pages目录下的页面)

如lang="less"都需要改为lang="sass"
六、运行项目
npm run serve
七、项目打包
npm run build
八、总结
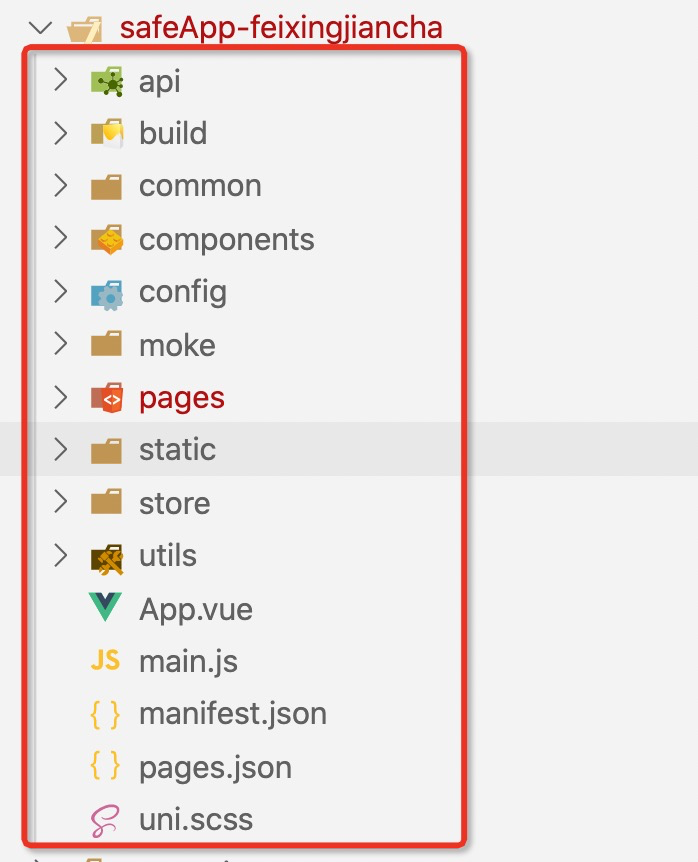
由于安全管控app的子app较多,不需要一个一个创建,可创建一个标准的空项目,以该项目的package.json文件的依赖包为准,其他项目直接拷贝安装就行(保证各app的依赖包版本统一)。
- 创建项目文件夹,拷贝标准项目模版,只拷贝红框内的文件。

- 替换src文件内容。
- 执行npm install安装依赖包。
- 执行npm run serve运行项目。
- 执行npm run build打包项目。




