前段时间安装了VS2012的旗舰版,发现在自动创建的项目中自带了一个knockout.js的文件,Google之后发现这是一个js类库,而且非常好用。特别是结合JQuery来做一些数据绑定列表,和实现一些无刷新操作的时候非常简单。在官网上学习了下,并且依样画芦的做了几个demo,下面抽出其中一个最常用的例子和大家分享。
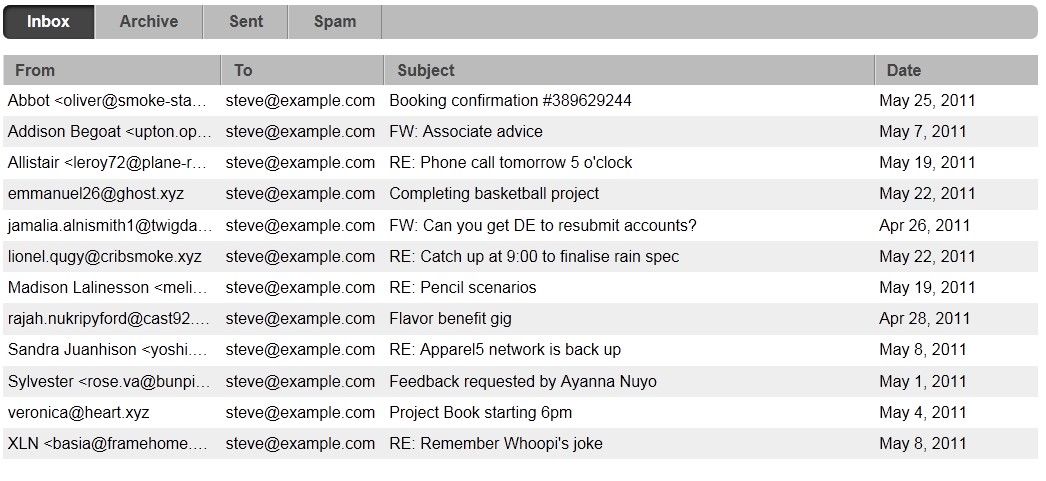
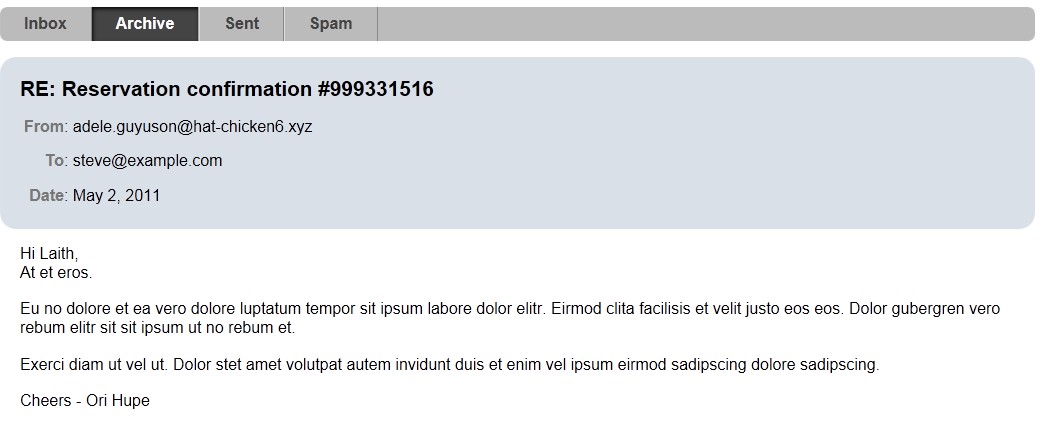
先看下效果图:


具体代码实现:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <base href="http://learn.knockoutjs.com/" />
5 <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
6 <script type='text/javascript' src='/Scripts/Lib/knockout-2.1.0.js'></script>
7
8 <script type='text/javascript' src='/scripts/lib/sammy.js'></script>
9
10 <link rel="Stylesheet" href="/Content/App/coderunner.css" />
11 <link rel="Stylesheet" href="/Content/TutorialSpecific/webmail.css" />
12 </head>
13 <body>
14 <ul class="folders" data-bind="foreach: folders"><!-- 循环遍历viewModel中的数据 -->
15 <li data-bind="text: $data,
16 css: { selected: $data == $root.chosenFolderId() },
17 click: $root.goToFolder"></li><!-- text: $data 获取数据的值 } -->
18 </ul>
19
20 <table class="mails" data-bind="with: chosenFolderData"><!-- 验证数据源是否为null -->
21 <thead><tr><th>From</th><th>To</th><th>Subject</th><th>Date</th></tr></thead>
22 <tbody data-bind="foreach: mails"><!-- 循环遍历一个从后台返回的IEnumerable<mails>的json数据 -->
23 <tr data-bind="click: $root.goToMail"><!-- 调用函数 -->
24 <td data-bind="text: from"></td><!-- 具体数据内容 -->
25 <td data-bind="text: to"></td>
26 <td data-bind="text: subject"></td>
27 <td data-bind="text: date"></td>
28 </tr>
29 </tbody>
30 </table>
31
32 <div class="viewMail" data-bind="with: chosenMailData"><!-- 验证数据源是否为null -->
33 <div class="mailInfo">
34 <h1 data-bind="text: subject"></h1><!-- 具体数据内容 -->
35 <p><label>From</label>: <span data-bind="text: from"></span></p>
36 <p><label>To</label>: <span data-bind="text: to"></span></p>
37 <p><label>Date</label>: <span data-bind="text: date"></span></p>
38 </div>
39 <p class="message" data-bind="html: messageContent" />
40 </div>
41
42 <script type="text/javascript">
43 function WebmailViewModel() {
44 // Data
45 var self = this;
46 self.folders = ['Inbox', 'Archive', 'Sent', 'Spam'];
47 self.chosenFolderId = ko.observable();//监控id
48 self.chosenFolderData = ko.observable();//监控数据列表
49 self.chosenMailData = ko.observable();//监控详情数据
50
51 /*self.goToFolder = function(folder) {
52 self.chosenFolderId(folder);
53 self.chosenMailData(null); // Stop showing a mail
54 $.get('/mail', { folder: folder }, self.chosenFolderData);//self.chosenFolderData这一步其实就是获得数据(简写的方式)
55 };
56
57 self.goToMail = function(mail) {
58 self.chosenFolderId(mail.folder);
59 self.chosenFolderData(null); // Stop showing a folder
60 $.get("/mail", { mailId: mail.id }, self.chosenMailData);
61 };*/
62
63 self.goToFolder = function(folder) { location.hash = folder };//location.hash可以用来获取或设置页面的标签值,在地址栏里显示出路径
64 self.goToMail = function(mail) { location.hash = mail.folder + '/' + mail.id };
65
66 Sammy(function() {
67 this.get('#:folder', function() {
68 self.chosenFolderId(this.params.folder);
69 self.chosenMailData(null);
70 $.get("/mail", { folder: this.params.folder }, self.chosenFolderData);
71 });
72
73 this.get('#:folder/:mailId', function() {
74 self.chosenFolderId(this.params.folder);
75 self.chosenFolderData(null);
76 $.get("/mail", { mailId: this.params.mailId }, self.chosenMailData);
77 });
78
79 this.get('', function() { this.app.runRoute('get', '#Inbox') });
80 }).run();
81
82 self.goToFolder('Inbox');
83 };
84
85 ko.applyBindings(new WebmailViewModel());
86 </script>
87 </body>
88 </html>
2 <html>
3 <head>
4 <base href="http://learn.knockoutjs.com/" />
5 <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
6 <script type='text/javascript' src='/Scripts/Lib/knockout-2.1.0.js'></script>
7
8 <script type='text/javascript' src='/scripts/lib/sammy.js'></script>
9
10 <link rel="Stylesheet" href="/Content/App/coderunner.css" />
11 <link rel="Stylesheet" href="/Content/TutorialSpecific/webmail.css" />
12 </head>
13 <body>
14 <ul class="folders" data-bind="foreach: folders"><!-- 循环遍历viewModel中的数据 -->
15 <li data-bind="text: $data,
16 css: { selected: $data == $root.chosenFolderId() },
17 click: $root.goToFolder"></li><!-- text: $data 获取数据的值 } -->
18 </ul>
19
20 <table class="mails" data-bind="with: chosenFolderData"><!-- 验证数据源是否为null -->
21 <thead><tr><th>From</th><th>To</th><th>Subject</th><th>Date</th></tr></thead>
22 <tbody data-bind="foreach: mails"><!-- 循环遍历一个从后台返回的IEnumerable<mails>的json数据 -->
23 <tr data-bind="click: $root.goToMail"><!-- 调用函数 -->
24 <td data-bind="text: from"></td><!-- 具体数据内容 -->
25 <td data-bind="text: to"></td>
26 <td data-bind="text: subject"></td>
27 <td data-bind="text: date"></td>
28 </tr>
29 </tbody>
30 </table>
31
32 <div class="viewMail" data-bind="with: chosenMailData"><!-- 验证数据源是否为null -->
33 <div class="mailInfo">
34 <h1 data-bind="text: subject"></h1><!-- 具体数据内容 -->
35 <p><label>From</label>: <span data-bind="text: from"></span></p>
36 <p><label>To</label>: <span data-bind="text: to"></span></p>
37 <p><label>Date</label>: <span data-bind="text: date"></span></p>
38 </div>
39 <p class="message" data-bind="html: messageContent" />
40 </div>
41
42 <script type="text/javascript">
43 function WebmailViewModel() {
44 // Data
45 var self = this;
46 self.folders = ['Inbox', 'Archive', 'Sent', 'Spam'];
47 self.chosenFolderId = ko.observable();//监控id
48 self.chosenFolderData = ko.observable();//监控数据列表
49 self.chosenMailData = ko.observable();//监控详情数据
50
51 /*self.goToFolder = function(folder) {
52 self.chosenFolderId(folder);
53 self.chosenMailData(null); // Stop showing a mail
54 $.get('/mail', { folder: folder }, self.chosenFolderData);//self.chosenFolderData这一步其实就是获得数据(简写的方式)
55 };
56
57 self.goToMail = function(mail) {
58 self.chosenFolderId(mail.folder);
59 self.chosenFolderData(null); // Stop showing a folder
60 $.get("/mail", { mailId: mail.id }, self.chosenMailData);
61 };*/
62
63 self.goToFolder = function(folder) { location.hash = folder };//location.hash可以用来获取或设置页面的标签值,在地址栏里显示出路径
64 self.goToMail = function(mail) { location.hash = mail.folder + '/' + mail.id };
65
66 Sammy(function() {
67 this.get('#:folder', function() {
68 self.chosenFolderId(this.params.folder);
69 self.chosenMailData(null);
70 $.get("/mail", { folder: this.params.folder }, self.chosenFolderData);
71 });
72
73 this.get('#:folder/:mailId', function() {
74 self.chosenFolderId(this.params.folder);
75 self.chosenFolderData(null);
76 $.get("/mail", { mailId: this.params.mailId }, self.chosenMailData);
77 });
78
79 this.get('', function() { this.app.runRoute('get', '#Inbox') });
80 }).run();
81
82 self.goToFolder('Inbox');
83 };
84
85 ko.applyBindings(new WebmailViewModel());
86 </script>
87 </body>
88 </html>
Demo:Knockout.js完整实例



