Linux下使用 github+hexo 搭建个人博客01-hexo搭建
为什么要搭建自己的博客系统?
原因有好几个吧,归类如下:
1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;
2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;
3、hexo 支持 MarkDown 标记语法,我们可以很容易的上手,排版简单明了;
4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的接入广告。当然这点我们也要理解,要允许网站有盈利,这样才能一直为大家服务下去;
5、第三方博客网站肯定会有系统升级,因此会时有出现各种改版的情况,你之前写的博文可能不符合新版本,造成之前的博文排版变得奇丑无比,简直令人崩溃「当然这种情况很少」。还有就是如果改版后符合你的操作习惯那还好,如果不符合那你就有点方了。
6、第三方博客网站有时会出现其他问题。最常见的就是博客页面改版「上一条说过」和图片加载不出来的情况等等。
大概就是上述几条吧,如果你还有其他的原因,欢迎你在文章底部留言!
说明:如果要把 hexo 生成的静态文件对外提供访问,那么请使用 Nginx 完成。
Nginx的部分配置如下:
1 server { 2 listen 80; 3 server_name www.zhangblog.com zhangblog.com 120.27.48.179; 4 access_log logs/access.log main; 5 6 location / { 7 alias /app/softinsall/hexo/public/; 8 index index.html index.htm; 9 } 10 error_page 500 502 503 504 /50x.html; 11 location = /50x.html { 12 root html; 13 } 14 }
本次部署的机器信息
机器系统:CentOS Linux release 7.5 IP地址:120.27.48.179
因为该博客本人会长期维护和支持下去,因此我是在阿里云购买的机器。
域名解析【可省略】
由于这个博客系统是我以后经常使用并且持续维护,因此我在阿里云购买了域名并且进行了备案。域名为:zhangblog.com 。
并将域名 zhangblog 解析到了 120.27.48.179。
如果你只是个人测试使用,或者没有自己的域名,那么该项可省略。
安装 Git
[root@zhangblog ~]# yum install -y git
具体使用处
1、后续在 hexo 安装不同的主题时,会使用Git方式获取这些主题;
2、将 hexo 与自己的 GitHub Pages 结合时。
node.js 安装
nodejs 下载
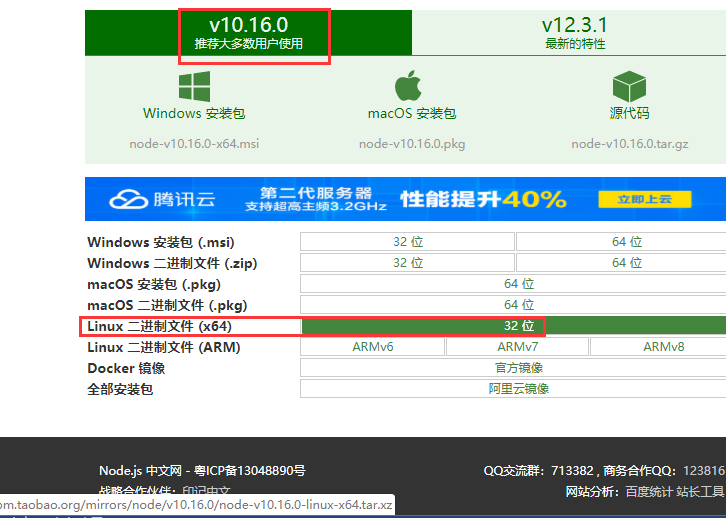
官网地址:
http://nodejs.cn/download/
为了方便,我们直接下载二进制版本。这样就省去了编译安装步骤。

二进制安装包下载
1 [root@zhangblog software]# pwd 2 /app/software 3 [root@zhangblog software]# wget https://npm.taobao.org/mirrors/node/v10.16.0/node-v10.16.0-linux-x64.tar.xz # 下载二进制安装包
nodejs 部署
1 [root@zhangblog software]# pwd 2 /app/software 3 [root@zhangblog software]# tar xf node-v10.16.0-linux-x64.tar.xz 4 [root@zhangblog software]# mv node-v10.16.0-linux-x64 /app/softinsall/ 5 [root@zhangblog software]# cd /app/softinsall/ 6 [root@zhangblog softinsall]# pwd 7 /app/softinsall 8 [root@zhangblog softinsall]# ln -s node-v10.16.0-linux-x64 nodejs 9 [root@zhangblog softinsall]# ll 10 total 4 11 lrwxrwxrwx 1 root root 23 Jun 4 15:59 nodejs -> node-v10.16.0-linux-x64 12 drwxrwxr-x 6 500 500 4096 May 29 05:36 node-v10.16.0-linux-x64
版本信息
1 [root@zhangblog bin]# pwd 2 /app/softinsall/nodejs/bin 3 [root@zhangblog bin]# ./node -v 4 v10.16.0
创建软连接
1 [root@zhangblog bin]# ln -s /app/softinsall/nodejs/bin/node /usr/local/bin/node 2 [root@zhangblog bin]# ln -s /app/softinsall/nodejs/bin/npm /usr/local/bin/npm
hexo 常用操作
如果熟悉 hexo 命令,那么可以忽略这一节。
hexo 操作命令官网
https://hexo.io/docs/commands
$ hexo init [folder]
初始化一个网站。如果没有提供文件夹,Hexo将在当前目录中创建网站。
$ hexo new [layout]
创建新文章。如果没有提供布局,Hexo 将使用 _config.yml 中的 default_layout 项提供的布局。
如果标题包含空格,用引号括起来。
$ hexo generate
简写:hexo g
生成静态文件。
可选项
-d, --deploy
生成静态文件完成后部署
$ hexo server
简写:hexo s
启动本地服务器。
默认情况下,这是在 http://localhost:4000/
可选项
-p, --port
使用端口,覆盖默认端口
$ hexo deploy
简写:hexo d
部署你的网站。
可选项
-g, --generate
完成部署之前,生成静态文件。
$ hexo clean
清除缓存文件(db.json)和生成的文件(public)。
使用新主题或想重新生成静态文件时可使用
$ hexo version
版本信息
1 [root@zhangblog hexo]# hexo version 2 hexo: 3.8.0 3 hexo-cli: 2.0.0 4 os: Linux 3.10.0-862.14.4.el7.x86_64 linux x64 5 http_parser: 2.8.0 6 node: 10.16.0 7 v8: 6.8.275.32-node.52 8 uv: 1.28.0 9 zlib: 1.2.11 10 brotli: 1.0.7 11 ares: 1.15.0 12 modules: 64 13 nghttp2: 1.34.0 14 napi: 4 15 openssl: 1.1.1b 16 icu: 64.2 17 unicode: 12.1 18 cldr: 35.1 19 tz: 2019a
hexo 部署
[root@zhangblog ~]# npm install hexo-cli -g # 安装 hexo
将 hexo 命令添加到全局,采用软连接方式。
1 [root@zhangblog bin]# pwd # hexo 命令所在目录 2 /app/softinsall/nodejs/lib/node_modules/hexo-cli/bin 3 [root@zhangblog bin]# ln -s /app/softinsall/nodejs/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin/hexo
部署 hexo 博客环境
部署 hexo
可以放在和 nodejs 同层级的目录。
1 [root@zhangblog softinsall]# pwd 2 /app/softinsall 3 [root@zhangblog softinsall]# mkdir hexo 4 [root@zhangblog softinsall]# cd hexo/ 5 [root@zhangblog hexo]# hexo init # 新建一个网站,默认在目前的文件夹建立网站。 6 [root@zhangblog hexo]# ll 7 total 168 8 -rw-r--r-- 1 root root 1765 Jun 4 16:14 _config.yml 9 drwxr-xr-x 285 root root 12288 Jun 4 16:15 node_modules 10 -rw-r--r-- 1 root root 443 Jun 4 16:14 package.json 11 -rw-r--r-- 1 root root 138442 Jun 4 16:15 package-lock.json 12 drwxr-xr-x 2 root root 4096 Jun 4 16:14 scaffolds 13 drwxr-xr-x 3 root root 4096 Jun 4 16:14 source 14 drwxr-xr-x 3 root root 4096 Jun 4 16:14 themes 15 [root@zhangblog hexo]# ll themes/ # 查看自带的主题 16 total 4 17 drwxr-xr-x 6 root root 4096 Jun 4 16:14 landscape
启动环境测试
1 [root@zhangblog hexo]# hexo g # 生成静态文件 2 [root@zhangblog hexo]# ll 3 total 200 4 -rw-r--r-- 1 root root 1765 Jun 4 16:14 _config.yml 5 -rw-r--r-- 1 root root 25063 Jun 4 16:26 db.json 6 drwxr-xr-x 285 root root 12288 Jun 4 16:15 node_modules 7 -rw-r--r-- 1 root root 447 Jun 4 16:26 package.json 8 -rw-r--r-- 1 root root 138442 Jun 4 16:15 package-lock.json 9 drwxr-xr-x 7 root root 4096 Jun 4 16:26 public # 生成的静态文件 10 drwxr-xr-x 2 root root 4096 Jun 4 16:14 scaffolds 11 drwxr-xr-x 3 root root 4096 Jun 4 16:14 source 12 drwxr-xr-x 3 root root 4096 Jun 4 16:14 themes 13 [root@zhangblog hexo]# hexo s # 启动服务,默认是 http://localhost:4000 14 INFO Start processing 15 INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
端口信息
1 [root@zhangblog ~]# netstat -lntup | grep 'hexo' 2 tcp6 0 0 :::4000 :::* LISTEN 7072/hexo
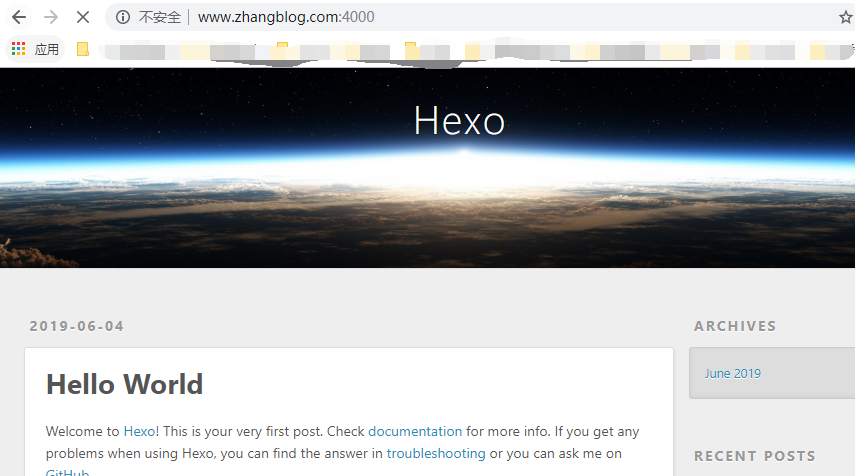
浏览器访问
http://www.zhangblog.com:4000/

更新 hexo 主题
获取NexT主题
该主题是我们以后长期使用的主题,后续的优化也是基于该主题进行。
由于该主题风格和页面排版都很好,因此推荐大家使用。
1 [root@zhangblog hexo]# pwd 2 /app/softinsall/hexo 3 # 注意当前的目录, themes/next 指定存放的位置 4 [root@zhangblog hexo]# git clone https://github.com/theme-next/hexo-theme-next themes/next # 新地址,当前维护中【但是有些细节不如老版本的】 5 # 或者 ***** 6 [root@zhangblog hexo]# git clone https://github.com/iissnan/hexo-theme-next themes/next # 老地址,没有维护了「推荐使用」
next 主题在 GitHub 有两个地址:
1 https://github.com/theme-next/hexo-theme-next # 新地址,当前维护中 2 https://github.com/iissnan/hexo-theme-next # 老地址,没有维护了
使用主题
1 [root@zhangblog hexo]# hexo clean # 清楚缓存和静态文件目录 2 [root@zhangblog hexo]# vim _config.yml # 修改该配置 3 ………… 4 # Extensions 5 ## Plugins: https://hexo.io/plugins/ 6 ## Themes: https://hexo.io/themes/ 7 theme: next 8 ………… 9 [root@zhangblog hexo]# hexo g # 生成静态文件 10 [root@zhangblog hexo]# hexo s -p 80 # 启动服务,指定端口
浏览器访问
http://www.zhangblog.com/

新建一篇博客
新建博客
1 [root@zhangblog hexo]# pwd 2 /app/softinsall/hexo 3 [root@zhangblog hexo]# hexo new 'MarkDown_Use_Guide' 4 INFO Created: /app/softinsall/hexo/source/_posts/MarkDown_Use_Guide.md 5 [root@zhangblog hexo]# cat source/_posts/MarkDown_Use_Guide.md # 系统生成内容如下 6 --- 7 title: MarkDown_Use_Guide 8 date: 2019-06-04 19:28:51 9 tags: 10 ---
为博客添加内容—- Markdown 新手指南
1 [root@zhangblog hexo]# pwd 2 /app/softinsall/hexo 3 [root@zhangblog hexo]# cat source/_posts/MarkDown_Use_Guide.md 4 --- 5 title: MarkDown 新手指南 6 date: 2019-06-04 19:28:51 7 tags: 8 - MarkDown 9 categories: 10 - MarkDown 11 --- 12 13 # 标题 14 # 一级标题 15 ## 二级标题 16 ### 三级标题 17 #### 四级标题 18 ##### 五级标题 19 ###### 六级标题 20 21 --- 22 23 # 列表 24 ## 无序列表 25 - 文本1 26 - 文本2 27 - 文本3 28 29 ## 有序列表 30 1. 文本1 31 2. 文本2 32 3. 文本3 33 34 --- 35 36 # 链接、图片和引用 37 ## 这是一个超连接 38 [lightzhang 个人博客](http://www.zhangblog.com/) 39 40 ## 这是一个站外图片链接 41  42 43 ## 这是一个站内图片链接 44  45 46 ## 这个一个引用 47 > 宠辱不惊,看庭前花开花落;去留无意,望天上云卷云舒 48 49 --- 50 51 # 粗体和斜体 52 从最开始的 *wordpress* ,到 *tale* ,到现在的**hexo**,网站变得越来越简单,越来越轻量级,这里主要说说**hexo**的使用。 53 54 --- 55 56 # 代码引用 57 ## 多行代码 58 ··· 59 「备注:实践中,请把前一行开头的 · 改为 `」 60 #!/bin/bash 61 ################ Version Info ################## 62 # Create Date: 2018-09-29 63 # Author: Zhang 64 # Mail: zhang@xxxx.com 65 # Version: 1.0 66 # Attention: 脚本描述说明 67 ################################################ 68 ··· 69 「备注:实践中,请把前一行开头的 · 改为 `」 70 71 ## 单行代码 【只能一行】 72 ` 73 /bin/sh echo "test" >> /dev/null 74 ` 75 76 --- 77 78 # 表格 79 ## 书写格式1 80 | Tables | Are | Cool | 81 | ------------- |:-------------:| -----:| 82 | col 3 is | right-aligned | $1600 | 83 | col 2 is | centered | $12 | 84 | zebra stripes | are neat | $1 | 85 86 ## 书写格式2 87 dog | bird | cat 88 ----|------|---- 89 foo | foo | foo 90 bar | bar | bar 91 baz | baz | baz 92 93 ## 书写格式3 94 | 名称 | 系统版本 | 内网IP | Hostname | 95 |--|--|--|--| 96 | salt100 | CentOS7.5 | 172.16.1.100 | 10.0.0.100 | 97 | salt01 | CentOS7.5 | 172.16.1.11 | 10.0.0.11 | 98 | salt02 | CentOS7.5 | 172.16.1.12 | 10.0.0.12 | 99 | salt03 | CentOS7.5 | 172.16.1.13 | 10.0.0.13 | 100 101 # 字体或图片居中 102 103 <center> 104 105 **读万卷书,行万里路** 106 107 </center> 108 109 <center> 110 111  112 113 </center> 114 115 ---
站内图片位置
1 [root@zhangblog hexo]# pwd # 站点位置 2 /app/softinsall/hexo 3 [root@zhangblog hexo]# ll source/uploads/ 4 total 388 5 -rw-r--r-- 1 root root 131807 Apr 30 14:39 avatar.png 6 -rw-r--r-- 1 root root 16602 Jun 7 17:39 avatar_small.png 7 -rw-r--r-- 1 root root 209605 Jun 7 17:02 weixin_pulic.jpg 8 -rw-r--r-- 1 root root 19296 Jun 11 14:55 weixin_pulic_small.jpg
生成静态文件
1 [root@zhangblog hexo]# pwd 2 /app/softinsall/hexo 3 [root@zhangblog hexo]# hexo g # 生成静态文件
浏览器访问
1 http://www.zhangblog.com/ 2 http://www.zhangblog.com/2019/06/04/MarkDown_Use_Guide/

推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理