定位的理解
1.什么是定位
它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置
定位用(position )表示
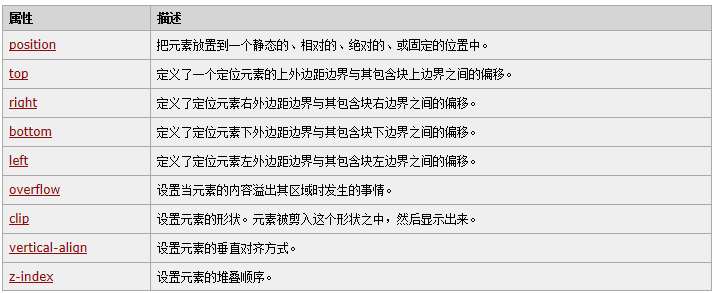
2.属性值及含义:
static元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
3.定位的分类
普通定位:文档流(就是在页面上占有一定的位置)
块级元素 从上到下
行内元素 从左到右 当前一行显示不下的是,会自动换行
浮动定位:脱离文档流 不在占据页面的空间,其他未浮动的元素会自动补齐
浮动了的元素会变成行内块元素
浮动后会带来一定的影响
我们一般解决的办法是使用clear属性 none 默认值 left right both
对于父元素的影响
设置父元素的overflow 取值为hidden或auto 弊端 如果有子级内容要是溢出显示的话,也被一同隐藏了
在父元素中追加子元素 并且设置其clear的属性为both
使用after伪类选择器追加内容
4.定位我们一般分为三种方式:相对定位
绝对定位
固定定位
定位属性可以看一下
4.1
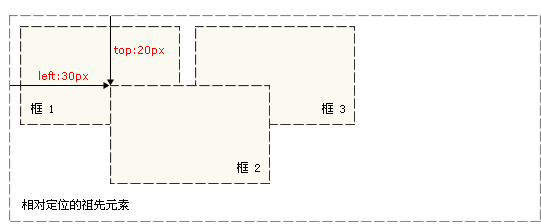
相对定位(position: relative):如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动(有可能不太明白,那我们就分布演示一下)
eg:如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
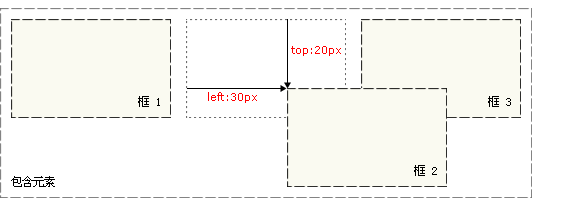
绝对定位(position: absolute):绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
eg:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}

注意:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
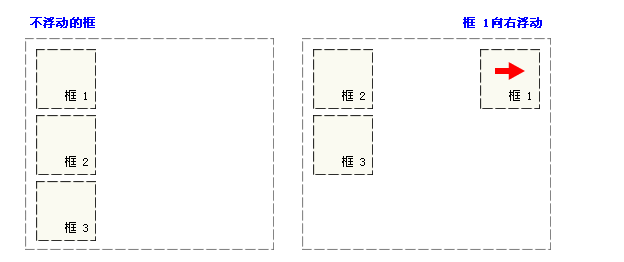
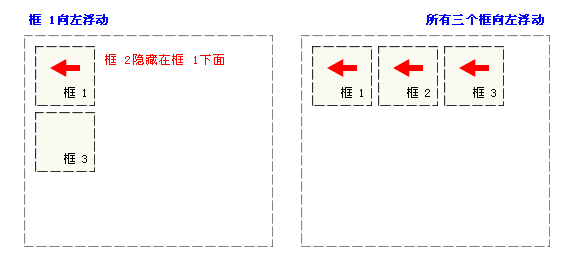
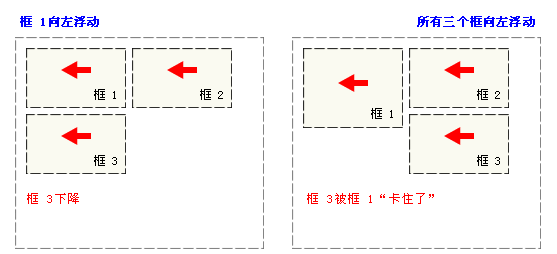
浮动(float):浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。



浮动属性介绍:
float:left左边浮动
float:right右边浮动
我们之前说过的浮动会带来一定的影响,我们可以通过clear:both来解决

