初识 WPF/Silverlight MVVM模式
2011-06-03 17:53 elivsit 阅读(1562) 评论(0) 编辑 收藏 举报
表现模式 (Presentation patterns) 背景
与用户界面 (UI) 相关的最大的问题就是大量的凌乱的代码,主要是由这两个因素造成的,首先是用户界面包含负责的逻辑用于维护界面相关对象,其次也包含了应用程序状态的维护。表现模式 (Presentation patterns) 就是围绕如何移除用户界面的复杂性,让界面更加简洁和可管理而产生的,下图就是常见表现模式的种类与分类:
用户界面的3大问题:状态 (State) , 逻辑 (Logic) ,同步 (Synchronization)
- 状态 (State) : 状态是用户界面最关心的问题之一。状态是用户界面数据的当前快照,在 Web 应用中,可能是 Session 级别的一个变量,在 Windows 应用中, 则可能只是界面级别的数据。 用户界面包含的状态越多, 则用户界面越复杂。
- 逻辑 (Logic) : 用户界面往往包含界面逻辑,例如维护文本框、组合框或者其它任何界面元素,用户界面中这种逻辑越多,则用户界面越复杂。
- 同步 (Synchronization) : 用户界面通常需要和业务组件协作,因此用户界面需要在界面元素与业务对象之间同步数据,如果用户界面包含的同步任务越多,则用户界面越复杂。
表现设计模式 (Presentation Design Pattern)
表现设计模式有助于解决上面列出的问题, 它的的基本逻辑就是创建一个额外的表现类 (Presenter) ,用来消化用户界面中复杂的逻辑,数据和同步的问题,从而使得用户界面变得简单明了。根据这个类承担责任的多少,决定了表现设计模式的类型,可能是 SC , PV , PM 等,也就是说,这个类的成熟度决定了它将是那种设计模式。

表现模型 (PM)
- 表现类包含逻辑
- 表现类包含状态
- 表现类代表抽象的用户界面
- 表现类不关注用户界面
- 视图关注表现类
- 视图与业务模型完全隔离

MVVM
- 继承自表现模型
- 使用 WPF 以及 Silverlight 的绑定机制

MVC
- 没有表现类,有控制器 (Controller)
- 请求首先到达控制器
- 控制器负责绑定视图与业务模型
- 逻辑存在于控制器中

什么是MVVM
MVVM的提出源于WPF,主要是用于分离应用界面层和业务逻辑层,以前的ASP.Net三层架构是Web架构,MVVM是Windows应用程序架构。WPF用Xaml绘制界面,绘制完的界面是个独立的文件,文件里包含界面所有的样式和行为(行为是对行动的一种封装)。
为什么使用MVVM
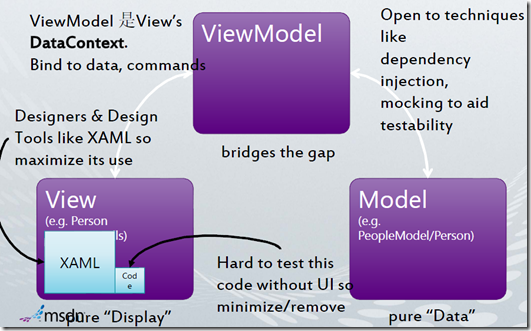
MVVM实际上是三层架构,M层(Model实体层)、V层(View表示层,它有DataContext属性,这个属性可以使用DataTemplate模板绑定VM层的数据用来显示)、VM层(ViewModel层,对Model层进行CRUD进行操作,同时对V层提供数据绑定)。
这样分层的好处是各部门可以完全独立地工作。
命令对象
漫谈消息
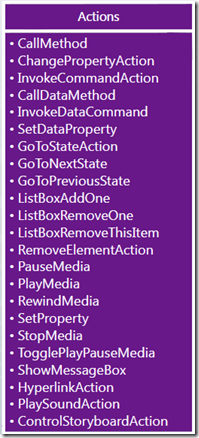
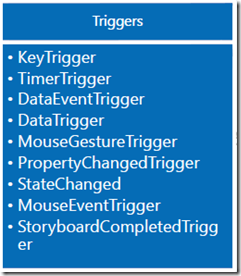
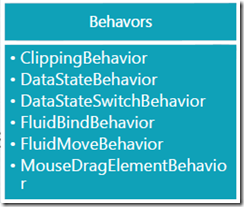
triggers,actions,behaviors
传统的WinForm和ASP.NET应用程序是基于事件驱动开发的,以ASP.NET为例,在实际开发中,*.aspx页面用于渲染HTML,*.aspx.cs页面用于实现服务端逻辑,在开发初期,这种方式显得方便快捷,但是这种高耦合性导致了后期维护的复杂性,一旦aspx变化,aspx.cs的代码同时需要改变,比如将aspx中的GridView控件以FormView控件进行替换,对应的aspx.cs文件中不得不进行大量修改。而MVVM模式在WPF/SL应用程序中得以广泛应用的原因是,WPF/Siverlight应用程序是基于数据驱动的开发的,网上曾有研究者在WinForm下实现MVVM模式与WPF进行对比,得出结论:WinForm项目中大规模运用MVVM模式开发效率很低。
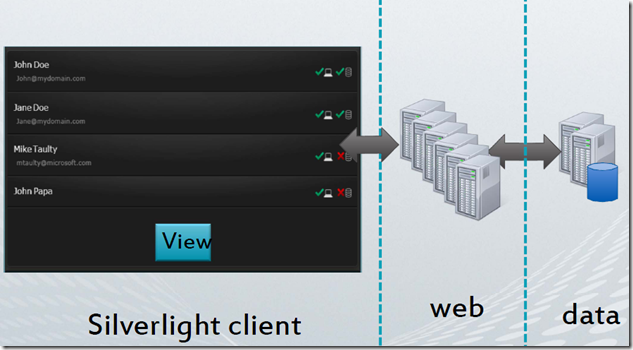
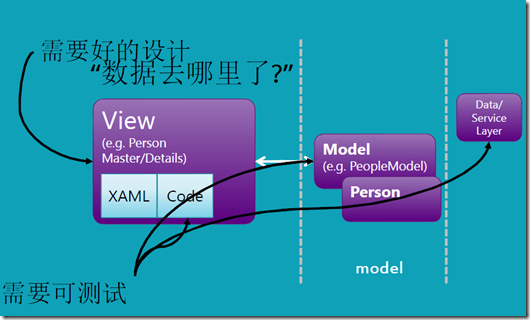
在WPF/Silverlight中应用MVVM模式,View主要用于界面呈现,ViewModel用于逻辑实现,Model用于数据的构造,而这三者能够进行通信,最重要的是通过WPF/Silverlight中强大的数据绑定机制,将View和ViewModel有效的联系起来。
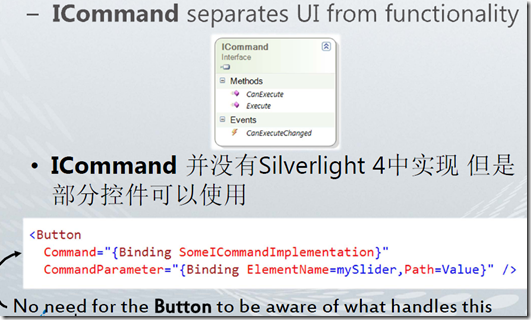
尽管在MVVM模式的名称没有体现Command,但是在实际情形中,Command是实现MVVM至关重要的一环,目前项目主要采用了Prism框架中的DelegateCommand<T>类
在Silverlight项目中采用MVVM模式,优势是显而易见的:
1,对于视图-逻辑的分离便于后期对原有功能扩展和维护,当UI变化时,ViewModel中的逻辑不需要进行变化
2,可以仅仅通过Blend实现简单的功能,而不需要写任何代码。
在实现过程中,不要只是为了实现MVVM而MVVM,而应该根据实际情况进行取舍,事实上,由于Silverlight只是WPF的一个子集,其对MVVM模式在某些方面的支持仍有所欠缺:
1,对枚举类型绑定比较困难,如将枚举类型绑定至RadioButton
2,Silverlight4中仅仅对继承ButtonBase的控件实现了Command属性,在实际的使用中,对于其它的事件可以使用Blend4中中的InvokeCommandAction
3,无法在View和ViewModel传递复杂对象,可以破坏View或者ViewModel作为折衷办法,如ChildWindow和父容器的对象传递
目前,个人对MVVM模式的主要研究方向:
1, 如何传递EventArgs对象到ViewModel
2, 熟练掌握Behavior,Trigger,Action概念以运用到MVVM中
对于MVVM模式,需要在实际运用的过程中进行总结,只有这样才能真正体会采用MVVM模式在程序中的优势。

通过代码实现数据绑定
通过代码实现数据绑定,使用的是System.Windows.Data命名空间的Binding类,主要使用Binding类的如下的属性:
Source属性:绑定到的数据源
Mode属性:绑定的模式(OneTime、OneWay、TwoWay、OneWayToSource或Default)
Path属性:绑定到的数据源的属性
Converter属性:绑定时所使用的类型转换器
使用 WPF 数据绑定模型可以将 ValidationRules 与 Binding 对象相关联。当绑定目标的属性向绑定源属性传递属性值时(仅限TwoWay模式或OneWayToSource模式),执行ValidationRule中的Validate方法,实现对界面输入数据的验证。