修改iframe页面中的css
在一个html页面中(a.html)使用iframe引入另外一个页面(b.html),有时候我们需要修改ifram页面的样式,该如何操作呢?假设我们没有修改b.html页面的权限(否则直接修改b.html的代码不就简单了么)。 分为两种情况。 1、a.html和b.html属于同一个域下: 思路:在b.html页面加载完毕后,在a.html中通过js获取到b.html页面中的元素,然后进行样式处理。看个例子: 1)a.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
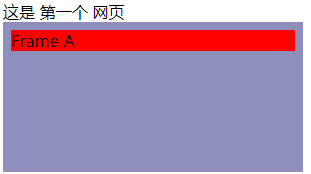
<div>这是 第一个 网页</div>
<iframe src="b.html" frameborder="0" id="frame" onload="ifram_onlaod();"></iframe>
</body>
<script>
function ifram_onlaod(){
var test =
document.getElementById('frame').contentWindow.document.getElementById('cc');
test.style.background = "red";
}
</script>
</html>
2)b.html
<html>
<body style="background-color:#8F8FBD">
<div id="cc">Frame A</div>
</body>
</html>

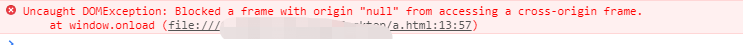
如果是在本地双击用浏览器访问上面代码,会遇到如下错误:
这个问题就是跨域访问ifram元素造成的。也就是要说的第二种情况。

2、a.html和b.html属于不同域下: 可以使用HTML5中新定义的window.postMessage 来实现跨域通信。 1)a.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <div> 这是 第一个 网页</div> <iframe src="b.html" frameborder="0" id="frame" onload="ifram_onlaod();"></iframe> </body> <script> function ifram_onlaod(){ var iframe = document.getElementById('frame'); if (iframe && iframe.contentWindow) { iframe.contentWindow.postMessage("red", '*'); } } </script> </html> 2)b.html <html> <body style="background-color:#8F8FBD"> <div id="cc">Frame A</div> </body> <script> window.addEventListener('message', function(event) { document.getElementById("cc").style.background = event.data; }, false); </script> </html> 注意:需要有b.html的修改权限。


