vue element 多级菜单 嵌套路由跳转问题
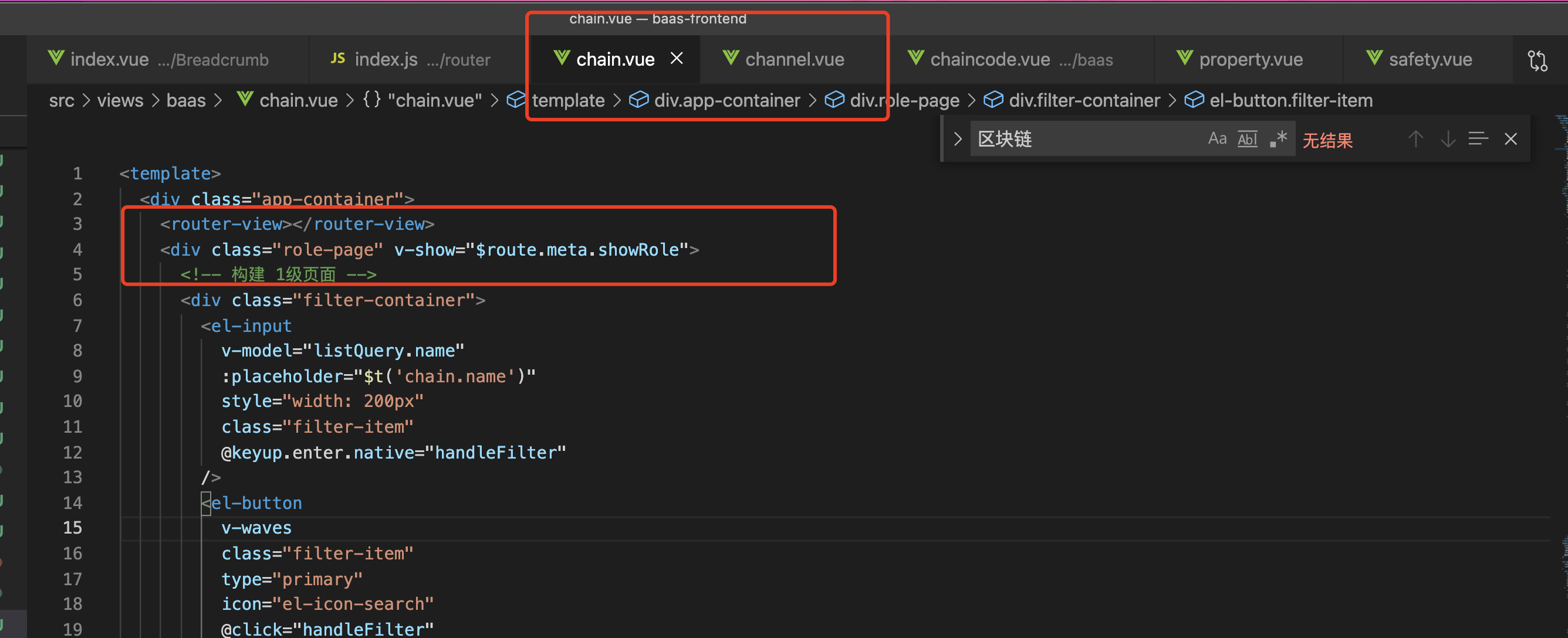
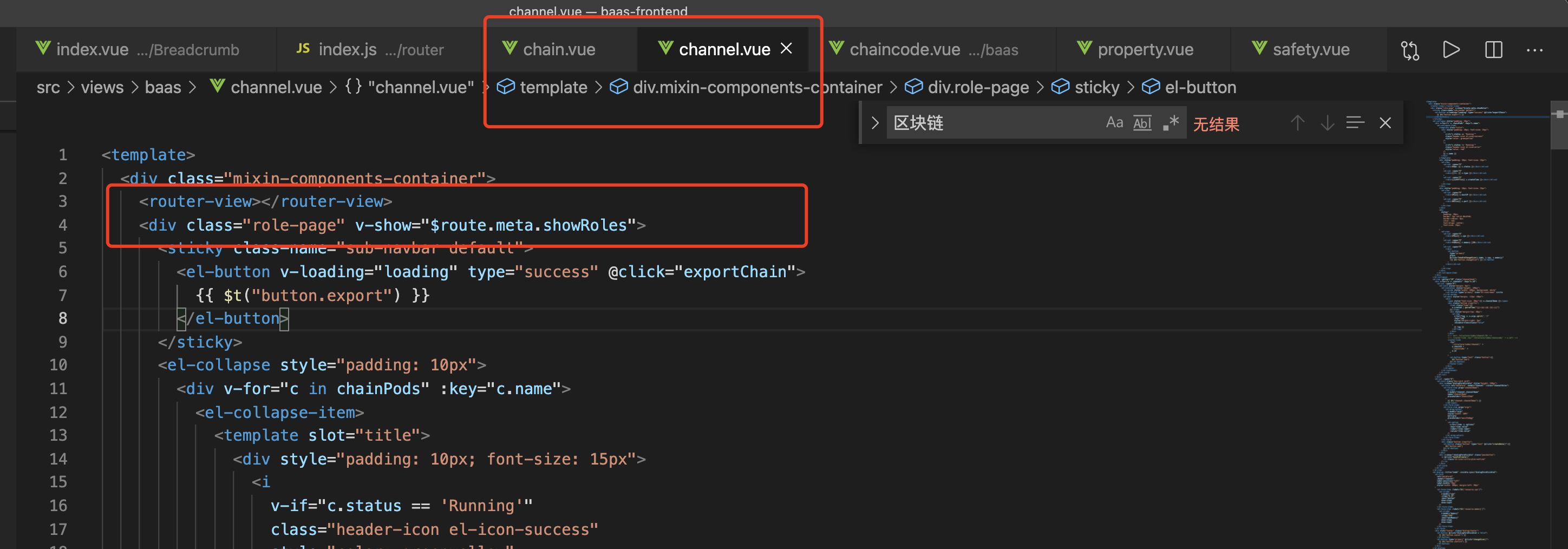
1 2 3 | 1.在二级菜单加一个<router-view></router-view>标签 (用来承载三级菜单页面)2.在项目路由中的meta标签加一个参数开关来控制是否隐藏二级菜单页面 |


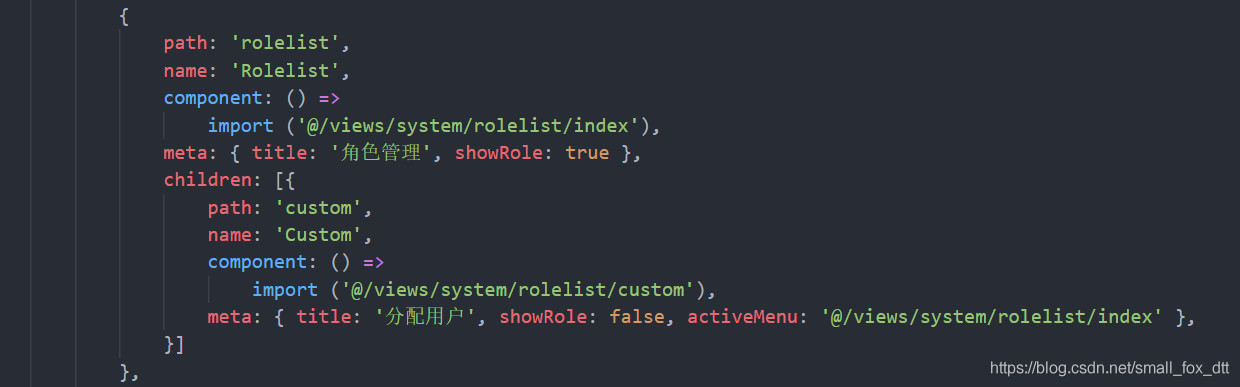
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | { path: '/structure', component: Layout, // redirect: '/permission/page', alwaysShow: true, // will always show the root menu name: 'Permission', meta: { title: 'structure', icon: 'blockchain', roles: ['admin'] // you can set roles in root nav }, children: [ // 1级页面 构建列表页 { path: 'index', component: () => import('@/views/baas/chain'), name: 'Blockchain', meta: { title: 'blockchain', showRole: true }, children: [ //2级页面 链详情页 通道 { path: 'channel/:id(\\d+)', component: () => import('@/views/baas/channel'), name: 'Channel', meta: { title: 'channel', showRole: false, showRoles: true }, hidden: true, children: [ // 3级页面 查看页 链码 { path: 'chaincode/:ids(\\d+)', component: () => import('@/views/baas/chaincode'), name: 'Chaincode', meta: { title: 'chaincode', showRoles: false }, hidden: true } ] }, ] }, ]} |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App