本地启动nginx反向代理 解决后端跨域出现的cookie跨域问题 可以用前端跨域 webpack跨域 避免cookie跨域的问题
问题 cookie跨域 获取不到数据了 本地配置了nginx进行cookie跨域就可以了 解决 nginx反向代理后端地址 https://www.cnblogs.com/hujunzheng/p/5744755.html 后端跨域出现的问题 本地做了nginx反向代理解决cookie跨域 就可以了 得安装nginx 配置地址 配置完之后 启动nginx



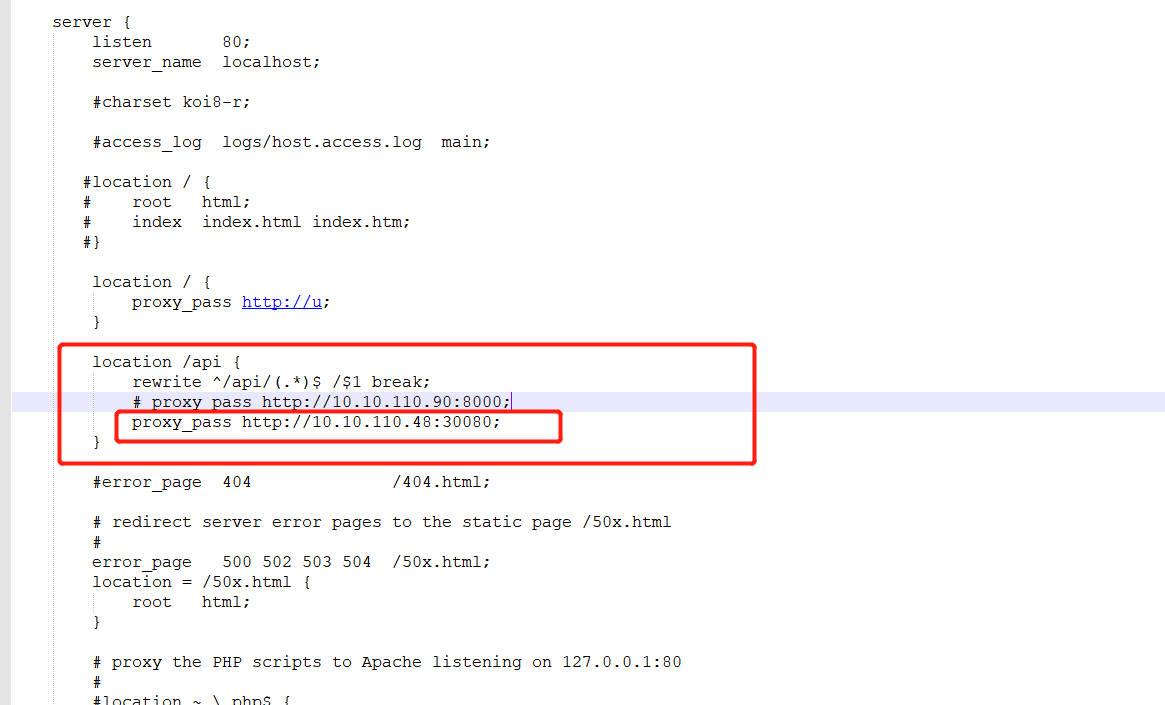
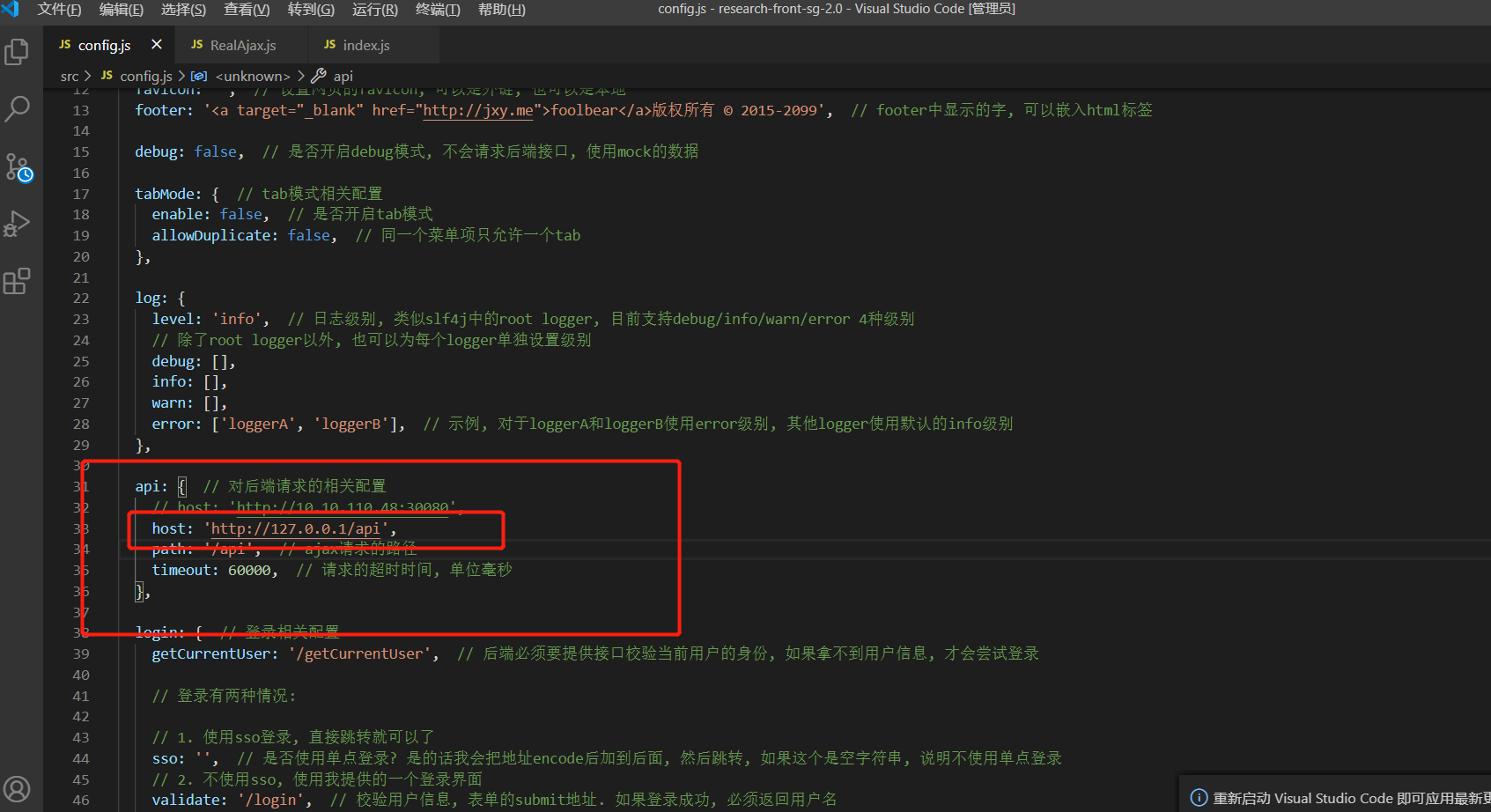
这个是nginx的配置文件 修改这块地址 就代理过去了 再本地启动前端项目 前端项目地址得改成这个

这2个做完了之后 页面输入http://127.0.0.1 就可以访问项目了 就代理过去了 这个是解决cookie跨域的问题 cookie跨域是接口有登录权限 每次请求任何后端地址的时候 都会带sessionId 还有cookie过去 这个是token 这个是后端写的 前端不用写 我遇到的cookie跨域是每次请求后端地址 token没有给后端传过去 就出现了接口请求报错了 报错的不是普通的origin跨域问题 报错的是接口200 但是返回error 其实这个是cookie跨域了 从登录接口开始 后端已经开始返回token了 接下来每次请求的其他接口都要携带token过去 但是我这边没有携带 就出错了 总结是这个问题



