设置line-height:1.5和line-height:150%或者line-height:150px的区别
直接正题:
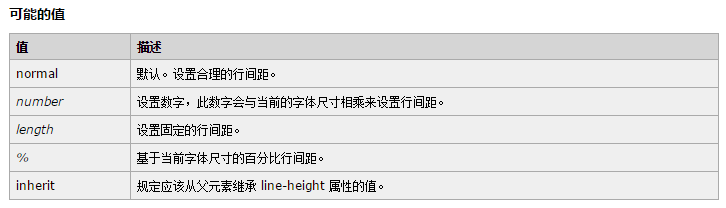
看一下line-height可能的值:

其实可以分为两类:
(1)不带单位的(如line-height:1.5),这种是推荐使用的;
(2)带单位的(如line-heigth:30px/1.5em/150%);
这两种有什么区别呢?
其实只要记住:
一. 设置的如果是不带单位的(第一种),那它就是“缩放因子”,后代元素会继承这个缩放因子而不是继承父级的计算后的值,例如:
1 <div style="line-height:1.5;font-size:12px; background-color: red; width: 200px; margin:0 auto;"> 2 <span>父元素内容</span> 3 <div style="font-size:30px; background-color: #1CADB7;"> 4 <span>子元素内容</span> 5 </div> 6 </div>
得到的结果如图:

此时红色部分的高是:12*1.5=18px,而子元素的高是:30*1.5=45px;
二. 设置的如果是带单位的 如果是 "px" 那就是死值,子元素继承父元素的 “死值” ,如果是 “%或者em” 那就是父级先于font-size相乘得到具体的 “死值”,子元素再继承这个死值,例如:
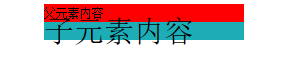
1 <div style="line-height:150%;font-size:12px; background-color: red; width: 200px; margin:0 auto;"> 2 <span>父元素内容</span> 3 <div style="font-size:30px; background-color: #1CADB7;"> 4 <span>子元素内容</span> 5 </div> 6 </div>
得到的结果如图:

此时红色部分的高是:12*150%=18px, 而子元素的高是:继承父级的18px, 而且还错位了。所以如果子元素设置的字体 大于 了父元素,就有可能出现错位等问题,这也是为什么推荐使用第一种方式。



